Slicer - plugin pentru exportul de surse
Alegeți o presetare (sau o particularizați), iar reducerile vor fi numite și sortate după dosare.
Desenează 4 dreptunghiuri negre o dată și vezi cum vor fi exportate la toate dimensiunile dispozitivelor Android
9-patch Handbook
Pentru a lucra cu 9 căi, urmați regulile de lucru:
- Desenați 4 patch-uri negre și grupați-le
- Grupați conținutul (este mai bine să adăugați firul sau masca în interior pentru a vă asigura că aceasta este dimensiunea necesară)
- Grupurile din grupa 2 și numesc acest grup astfel încât în cele din urmă a fost ".9"
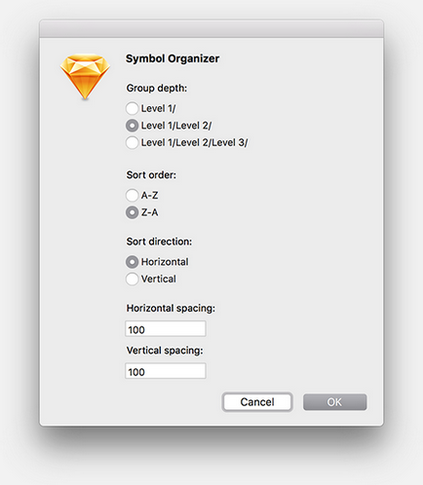
Organizator de simboluri - plugin pentru comanda caracterelor Sketch
Puteți să vă aranjați caracterele în ordine alfabetică (inclusiv o listă de straturi) și grupați după nume de caractere. De asemenea, acest plug-in oferă posibilitatea de a selecta adâncimea grupurilor, a atribui direcția inversă pentru a sorta simbolurile și aranja caracterele orizontal sau vertical.

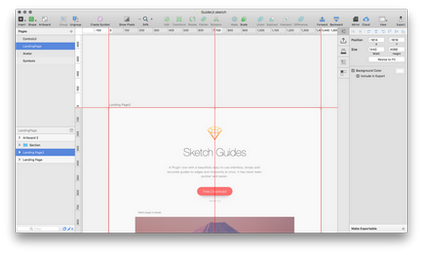
Sketch Guides - un plugin pentru crearea ghidurilor rapide în Sketch
Plugin pentru schiță, cu o interfață simplă și intuitivă, care vă permite să adăugați rapid ghidaje precise la frontiere și puncte centrale. Nu a fost niciodată mai ușoară și mai rapidă.
Intuitivă interfață utilizator
După rularea ghidajelor panoului de control, îl puteți așeza oriunde vă simțiți confortabil. Întregul complex de lucrări se efectuează cu un singur clic. Bucură-te de ea.

Definiție exactă
Acesta poate fi utilizat perfect pe zona de lucru, stratul de formă, imaginea raster și multe altele. Puteți folosi chiar acest instrument pentru un grup de obiecte.

Procesul de proiectare devine mai precis și mai rapid
De câțiva ani, am creat interfața utilizator în Photoshop și am folosit pluginul Velositey 1.0 și mi-a ajutat să economisesc mult timp și nu am instalat manual ghidajele. După trecerea la Sketch, nu am putut găsi un plugin similar, așa că am încercat să-l creez singur. Sper că îți place.
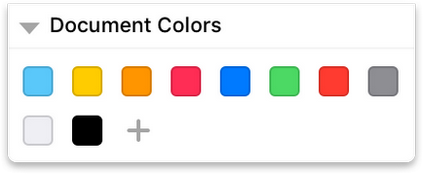
QuickColor Sketch - plug-in pentru o aplicare rapidă a culorilor
Plugin pentru schiță, care vă permite să aplicați culori din paleta de culori obiectelor selectate.
utilizarea
Odată ce aveți un document cu flori Schițați fișierul, utilizați o combinație Cmd +] cheile pentru aplicarea primei culori din paleta de culori a documentului la obiectul -shape de umplere existent. După ce apăsați din nou combinația de taste specificată, aplicați a doua culoare din document. Această combinație de taste vă mută prin culorile din paletă. Pentru a reveni la culoarea anterioară, apăsați Cmd + [
Dacă culoarea actuală a obiectului există deja în culorile documentului, se va aplica următoarea culoare.

Informații și feedback
Dacă aveți întrebări sau ați găsit o eroare, contactați-mă pe Twitter: @colesperks
Rețineți: acest plugin funcționează numai cu opacitate de 100%.
Plugin pentru tăierea textului în Sketch
Combinația cheilor: ctrl + alt + cmd + t
Decupați numărul de linii din caseta de text adăugând o elipsă, dacă este necesar. Aceasta funcționează pentru cuvinte și simboluri. Cele mai multe dintre idei au fost luate din pluginul populator Sketch Data.
Plug-ul de unt va acoperi straturile
Acest plug-in va fixa straturile împreună.
Acest plug-in are loc între instrumentele de "aliniere" și "distribuire". În locul alinierii obiectelor de-a lungul unei singure axe sau distribuirea uniformă a obiectelor,
Am vrut să așez obiectele împreună, eliminând spațiile și suprapunerile dintre ele.
Actualizați V2. a adăugat opțiunea de separare a spațiilor!
Configurați tastele de comandă rapidă
Puteți configura comenzi rapide de la tastatură: Apple> Preferences> Keyboard> Shortcuts. Ghid.
Plugin Sketch Design Doc pentru exportul ghidurilor
Acest plugin exporta un simplu site web folosind un set de simboluri și un document Sketch ca o structură. Am numit acest plugin "design doc", deoarece, de fapt, îl folosim pentru a exporta designul ghidului, dar, de asemenea, îl folosim pentru multe alte lucruri.
Dacă doriți să vedeți un exemplu, puteți crea acest site folosind fișierul Sketch ca bază.
Cum se instalează
Cum funcționează
Pluginul scanează documentul și fură pagina pe baza acestor reguli:
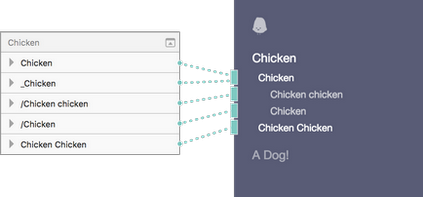
Zonele de lucru ⇒ Structura paginii web
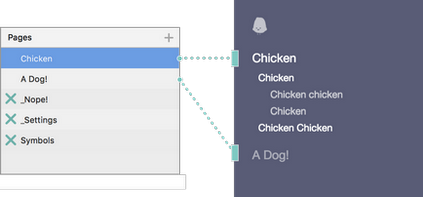
Pluginul scanează paginile din panou în ordinea meniului. Pluginul generează un index. pagina html care navighează către primul element de meniu.
- Pluginul ignoră pagina Simboluri.
- Dacă numele paginii pornește de la un underscore _, pluginul ignoră pagina.
- _ Setările reprezintă un caz special.

Zonele de lucru ⇒ Structura paginii web
Ordinea spațiilor de lucru din panou depinde de succesiunea conținutului de pe pagina web.
- Dacă numele spațiului de lucru începe cu un underscore _, pluginul nu generează un antet pentru secțiune și nu scrie în meniu.
- Dacă numele spațiului de lucru începe cu un slash, / plug-in indenteste un nivel de conținut în meniu și creează un antet mai ușor pentru conținut.

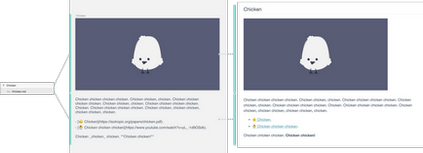
Textul zonei de lucru
Fiecare zonă de lucru are un text de descriere. Creați un strat de text și denumiți-l [name-of-the-artboard] .md. Utilizați marcajul pentru a formata fișierele de ieșire. Pluginul va ignora stilul aplicat stratului.

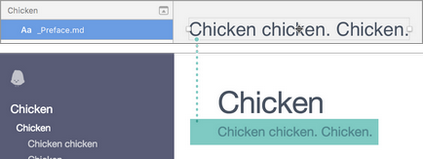
prodrom
Crearea unui strat de text numit _Preface.md în pagină va afișa o introducere la nivelul paginii web. Acest strat de text acceptă, de asemenea, aspectul paginii.

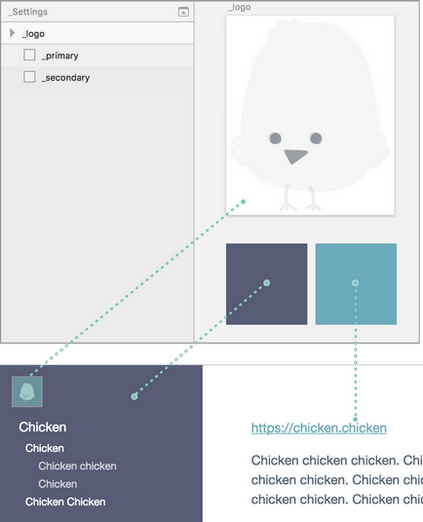
Personalizați logo-ul, culoarea meniului și culoarea legăturilor din pagină, dacă este necesar (_Settings). Această pagină este opțională.
- Personalizați logo-ul adăugând un spațiu de lucru numit _logo. Dacă spațiul de lucru lipsește, variabila de ieșire nu va conține logo-ul.
- Personalizați culoarea meniului cu un strat vector numit _primary.
- Personalizați culoarea legăturilor pe pagină utilizând un strat vector numit _secondary

Dezvoltare ulterioară
- Variabilele de ieșire nu sunt încă adaptate pentru dispozitivele mobile