Utilizați font-awesome în codul css.
Font Awesome este o imensa colectie de pictograme gratuite de vectori pe care le puteti modifica cu usurinta folosind magia CSS. Dar eu numesc doar un "font iconic".
De fapt, există o mulțime de ele. Sunt plătite și gratuite. Pentru toate ocaziile și o grămadă de icoane, fantezia mea nu știe unde să le aplice.
Dar îmi place font-minunat. Această dragoste a trecut de la o cunoștință cu bootstrapul. Apoi setul de icoane din bootstrap a fost mic și alegerea mea a căzut pe font - minunat. Adevărat folosind Bootstrap trebuie întotdeauna să rescrie, apoi teme, apoi extensii sub icoane de la font-awesome.
Standard pentru apariția icoanelor pe site, vă prescriim acest lucru:
Și asta e tot. Icon de pe site. Dar există situații în care icoanele trebuie să fie scrise în stiluri CSS.
Există o soluție și este foarte simplă.
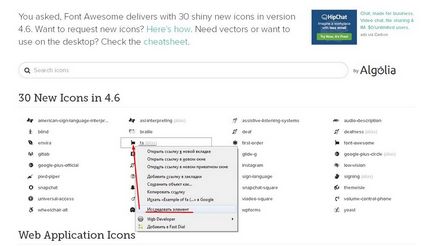
1. accesați site-ul fontawesome.io și dați clic dreapta pentru a face clic pe pictograma.


Asta e tot. Tot ce avem nevoie este conținutul proprietății conținutului
După ce am aflat valoarea pictogramei, pur și simplu o lipim în codul nostru css după cum urmează, indicând faptul că utilizați fontul FontAwesome:
. Este o idee bună să vă amintiți că font-awesome ar trebui să fie conectat mai devreme decât fișierul css unde doriți să utilizați pictogramele.