
Luați în considerare sfaturile și directivele privind resursele (Sugestii privind resursele). Aceste instrumente accelerează site-urile Web și aplicațiile web. Să aruncăm o privire la diferențele dintre indicii preload, prefetch și preconnect. Acest lucru va ajuta la utilizarea cu succes a acestora. Iată câteva avantaje:
1) optimizarea livrării resurselor;
2) reducerea numărului de întârzieri în rețea;
3) livrarea conținutului mai rapid - în timp ce utilizatorul vizualizează pagina.
1. Directiva de preîncărcare
Care este diferența dintre preload și prefetch? Preload-ul funcționează cu navigația și resursele curente cu prioritate ridicată. Prefetch - resurse cu prioritate redusă pentru următoarea navigație. Rețineți că preîncărcarea nu blochează evenimentul ferestrei de încărcare.
1.1. Avantajul directivei de preload
Iată câteva avantaje ale directivei de preload:
- Permite browserului să stabilească prioritatea resursei. care, la rândul său, permite dezvoltatorilor web să optimizeze livrarea resurselor.
- Permite browserului să afle tipul de resursă. care, la rândul său, vă permite să aflați dacă aceeași resursă poate fi utilizată din nou în viitor.
- Permite browserului să determine dacă cererea este compatibilă cu politica de securitate a conținutului în conformitate cu atributul as.
- Permite browserului să trimită anteturi de acceptare corespunzătoare pe baza tipului de resurse (cum ar fi imaginea / webp).
1.2. exemple
Iată un exemplu foarte simplu de preîncărcare a unei imagini.
Mai jos este un exemplu de prefetchare a fonturilor.
Notă. Când preîncărcați linkuri cu resurse CORS permise, este necesar atributul crossorigin.
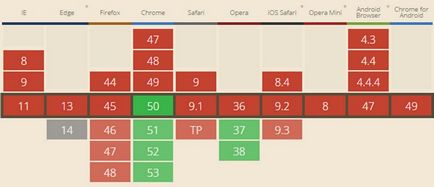
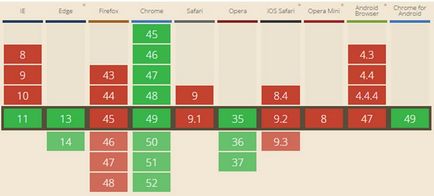
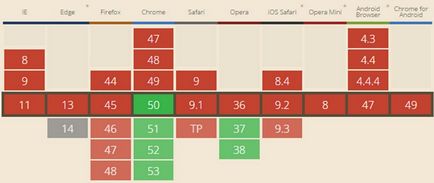
1.3. Suport pentru browser pentru preîncărcare

2. Prefetch
Prefetch-ul este un indiciu de resurse cu prioritate redusă care permite browserului să selecteze în fundal (în timp liber) acele resurse care ar putea fi utile ulterior și să le stocheze în memoria cache a browser-ului. După finalizarea încărcării paginii, prefetch-ul încarcă câteva resurse suplimentare. Când un utilizator apasă o legătură prefetch, prefetch-ul încarcă imediat contextul. Există trei tipuri diferite de prefetch, discutate mai jos:
1) referință;
2) DNS;
3) preînregistrare.
Figura 3 prezintă patru etape pentru efectuarea unui prefetch de referință.
Pasul 2. Browserul găsește legăturile prefetch (Browser-ul găsește legăturile prefetch).
Pasul 3. Browserul selectează conținutul solicitat pentru a afișa pagina prefetch pe ecran. În același timp, conținutul este stocat în memoria cache în timp ce utilizatorul dă clic pe link. Mai jos este memoria cache a browserului.

Fig. 3. Patru etape ale prefetchului de referință
2.1. Referință prefetch
După cum sa menționat mai sus, prefetch-ul de referință permite browserului să selecteze resursele și să le stocheze în memoria cache. sugerând. pe care utilizatorul le va întreba. Browserul caută prefetch în HTML în etichetă sau în antetul său de legătură:
- HTML:
- HTTP Header: Link: ; rel = prefetch
Notă. "Această tehnică va accelera multe site-uri interactive, dar nu va funcționa întotdeauna și peste tot din următoarele motive:

2.2. DNS prefetch
Prefetcharea DNS permite browserului să efectueze o căutare DNS pe pagină în fundal. în timp ce utilizatorul vizualizează site-ul. Acest lucru minimizează timpul de așteptare, deoarece căutarea DNS a avut deja loc atunci când utilizatorul face clic pe link.
Prefetch-ul DNS este inclus în URL ca atribut al tag-ului link: rel = "prefetch". Folosit pentru fonturile Google, Google Analytics și CDN.
"Interogările DNS sunt rapide în ceea ce privește lățimea de bandă, însă timpul de așteptare poate fi ridicat, mai ales în rețelele mobile. Teoretic, prefetch-ul DNS poate reduce în mod semnificativ timpul de așteptare în anumite puncte, de exemplu atunci când un utilizator face clic pe un link. Uneori timpul de așteptare poate fi redus cu o secundă completă. "
Rețeaua Mozilla pentru dezvoltatori.
Acest lucru este, de asemenea, utilizat atunci când alocați resurse. Iată un exemplu:

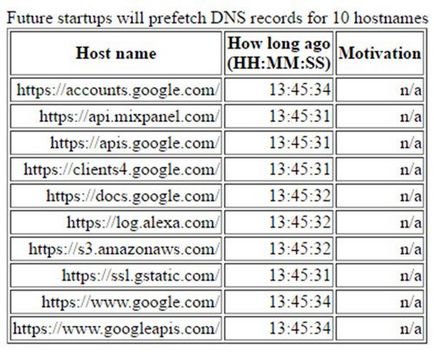
Fig. 5. DNS prefetch 10 gazde pentru descărcări ulterioare. Prima coloană Hostname. al doilea - Cât de mult în urmă (hh: mm: ss). al treilea este Sursa
De asemenea, puteți utiliza filtrul Pagespeed insert_dns_prefetch, care plasează etichete în antetul paginii în mod automat pentru toate domeniile sau serviciile specializate, cum ar fi Air.rf.
Pentru un filtru Pagespeed, consultați articolul scurt "Pachetul de viteză pagină de la Google" de pe Habrahabre

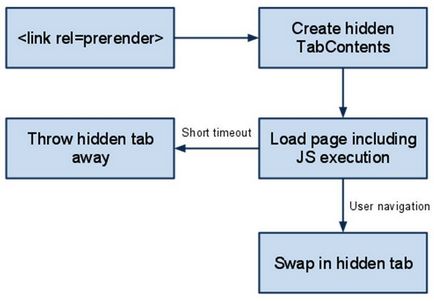
2.3. prerender
"Sugestia de predare este folosită de aplicație pentru a indica următorul scop posibil al navigării HTML. În acest caz, agentul utilizator va selecta și procesa resursa specificată ca răspuns HTML. Dar, pentru a alege un tip diferit de conținut sau când pre-procesarea HTML este nedorită, aplicația folosește o altă sugestie - prefetch. "

Fig. 7. Afișează schematic modul de pornire a prerenderului de către etichetă
Trebuie să se țină seama de prerender, este o resursă grea și utilizarea sa poate cauza o scădere a lățimii de bandă, în special pe dispozitivele mobile.
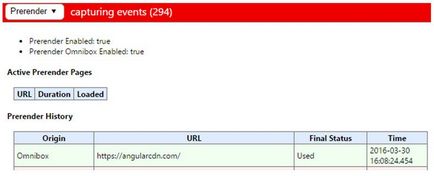
Figura 8 prezintă un exemplu de verificare a disponibilității prerenderului cu chrome: // net-internals / # prerender

Fig. 8. Un exemplu de verificare a disponibilității prerenderului cu chrome: // net-internals / # prerender

Prefetch-ul are unele dezavantaje, de exemplu, probleme legate de intimitate.
3. Preîncărcați
În cele din urmă, ia în considerare preconnect. Preconnect permite browserului să stabilească o conexiune înainte ca cererea HTTP să fie trimisă pe server. Această procedură include căutare DNS, negociere TLS și handshake TCP. Aceasta, la rândul său, elimină întârzierile circulare și salvează timpul utilizatorului.
"Preconnect este un instrument important de optimizare ... elimină întârzierile circulare costisitoare din calea interogării. Uneori, timpul de așteptare al cererii este redus cu sute sau chiar mii de milisecunde. "
Ilya Grigorik (engleză Ilya Grigorik).
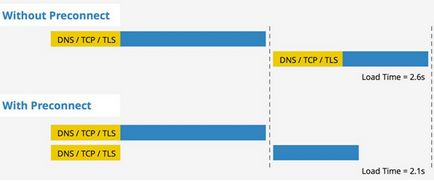
Figura 10 compară timpul de încărcare a DNS / TCP / TLS folosind preconnect și fără ea. În partea de sus a figurii se afișează timpul de încărcare fără a se folosi preconnect, egal cu 2,6 s. În partea de jos, utilizând preîncărcați, timpul de încărcare este de 2,1 secunde.

Fig. 10. Compararea timpului de pornire al DNS / TCP / TLS folosind preconnect și fără ea
În acest scenariu, preconnect elimină trei întârzieri circulare din calea critică și scurtează timpul de așteptare cu mai mult de o jumătate de secundă.

Fig. 11. Un exemplu de utilizare a pre-conectării cu fonturile Google

Poate acum înțelegerea faptului că există preload, prefetch și preconnect a devenit puțin mai bună. Și, de asemenea, strategiile de utilizare a acestora pentru a accelera livrarea conținutului. Va fi bine dacă utilizarea directivei de preload va crește în lunile următoare și dezvoltatorii web o vor adopta.