Apple, folosind dispozitivele iPhone și iPad, a aruncat cu succes o idee web în web, că conținutul nu poate fi derulat numai cu o roată de mouse, ci și prins de cursorul său și împins oriunde dorește, toate cu animație plăcută. Și acum băieții au început să scrie jQuery plug-in-uri pentru a realiza acest lucru în browserele de birou normale.
TouchSlider


Rotiți cursorul

Descărcați exemplul
Rotorul rotativ - scroller foto, are implementarea derulării verticale. În principiu, este posibil să returnați orice conținut html.

Descărcați exemplul
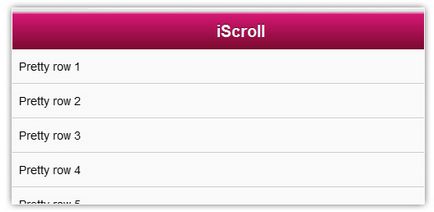
iScroll 4 - de fapt, doar o listă de elemente care pot fi scalate ca un iPhone cu o inerție caracteristică - animație. Apropo, este folosit pe site-ul lui Eplov.

Descărcați exemplul
GALLERIA - Nu există animații în timpul derulării, dar sunt acceptate gesturi pentru dispozitivele tactile. Temele acceptate, gratuite și plătite.
Dragdealer JS

iOSSlider - Atingeți Plugin-ul orizontal jQuery al jQuery

Descărcați exemplul
Puteți descărca iosSlider de la Gitkhab. Pe site-ul cu un exemplu, există o descriere a unui număr mare de opțiuni și setări și, bineînțeles, o descriere a licenței.