
În această lecție vom învăța cum să creăm un constructor de caractere cu as3, astfel încât să se poată face clic pe părți ale corpului. Și apoi salvați imaginea pe care o doriți ca imagine. Deseori, designerii sunt folosiți în jocuri, atunci când utilizatorul însuși colectează protagonistul, care va juca în viitor. De exemplu, tot felul de tamagochchi, cum ar fi Pet Society.
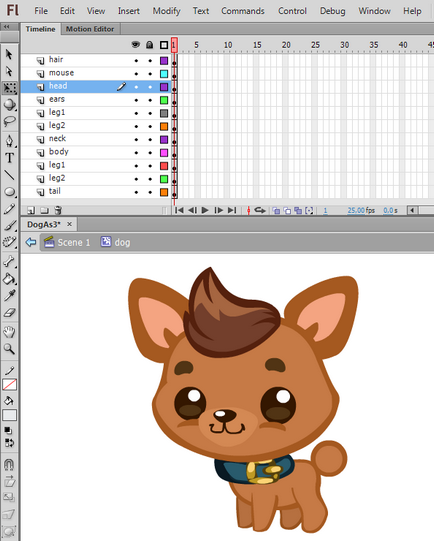
Pentru a crea un constructor de caractere cu as3, trebuie mai întâi să pregătiți grafica. În cazul nostru, acesta este un astfel de catel și părțile sale - pentru 3 tipuri de urechi, ochi, cozi etc.

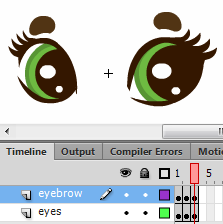
Graficul cu diferite variații ale acestei sau acelei părți este situat secvențial în cadrele de pe linia de timp din interiorul simbolului. De exemplu, 3 tipuri de ochi sunt plasate într-un clip video în 3 cadre. Pentru ochi, scara de timp arată astfel:

Fiecare element este situat pe un strat separat.

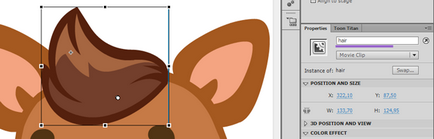
Elementele care se vor schimba sunt împachetate în clipuri și le atribuim instancename pe panoul Proprietăți (în cazul nostru sunt ochii, părul, urechile, coada și gâtul).

Adăugați un nou strat ca3. Și scrieți următorul cod:
obținem următorul rezultat:
Dacă faceți clic pe orice parte a corpului pentru care este furnizat, grafica se schimbă. Acest cod este foarte convenabil pentru animatorii, deoarece, în scopul de a crea un designer, aveți nevoie pentru a apela (aloca INSTANCENAME) toate clipurile care se va schimba, și toate la fel, pentru a-și înregistra numele în addItems de apel () funcția. Acest lucru este posibil datorită caracteristicilor specifice ale acestei funcții. Poate accepta orice număr de parametri. Un design foreach<> procesează toți acești parametri, în cazul nostru, adăugând ascultători de evenimente pentru fiecare parametru.
După cum puteți vedea, totul este foarte simplu. Acum, decorați designerul nostru puțin. Să facem ca partea care poate fi schimbată să fie evidențiată. Pentru a face acest lucru, adăugați câteva linii la codul anterior:
După cum puteți vedea, la început am creat programat un filtru și am adăugat 2 evenimente suplimentare de ascultător. Și în funcțiile corespunzătoare, aplicăm sau eliminăm filtrul. De asemenea, scapa de un bug mic de ochi care nu mirosesc Acum, cand indicam un obiect mutabil, este subliniat:
Avem un constructor excelent de caractere. Ar fi frumos să salvezi cumva caracterul, de exemplu, ca imagine. Blițul standard înseamnă că acest lucru nu este fezabil, dar cu ajutorul uneia dintre clasele din această bibliotecă este foarte simplu. Acesta este situat în directorul src / com / Adobe / imagini numite PNGEncoder.as (există, de asemenea, o clasă pentru imagini jpg). Această clasă ar trebui să fie plasat în dosarul proiectului, și apoi deschideți-l și îndepărtați dintr-un pachet com.adobe.images șir, sau descărcați deja modificat prin fișierul (clasele pro va fi un post de revizuire separată în viitorul apropiat):
Să facem după aceea, când personajul este compilat, prin apăsarea butonului "salvează", apare în noul cadru, astfel încât ar fi posibil să salvați imaginea pe disc. Adăugați, de asemenea, butonul "înapoi", astfel încât să puteți reveni la editarea caracterului.
Iată rezultatul final:
Pentru a face o astfel de frumusețe nevoie de 3 zile pentru a medita și dans cu o tamburină obernom toate graficele eroului nostru în clip și să-l instancename, în cazul nostru -dog. În același timp, nu împachetăm stratul de cod în clip, dar addItems () ia în considerare aspectul noului clip:
addItems (dog.eyes, dog.hair, dog.ears, dog.tail, dog.neck);
În principiu, nu este necesar să înfășurați un clip, ci doar accentuează atenția că este posibil să faceți acest lucru, iar straturile devin mai mici. Deci este mult mai ușor să lucrezi. Ideal, în general, tot conținutul este plasat în interiorul clipului - astfel încât va fi mai ușor să îl reutilizați.
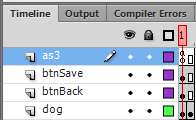
Adăugăm două butoane, care sunt plasate pe diferite straturi, una deasupra celeilalte. Butoanele sunt luate cu o animație netedă făcută pe principiul descris aici. Aceste butoane vom afișa alternativ utilizând parametrul "vizibil". Cronologia arată astfel:

După cum puteți vedea din imagine, adăugați cu ușurință încă un cadru și codul se va schimba după cum urmează:
Codul anterior a fost completat cu elemente noi. Am adăugat ascultătorilor evenimentelor butoanele și metodele corespunzătoare. Metoda onSave () ascunde butoanele, apelează metoda savePng (). care, la rândul său, pregătește imaginea png pentru salvarea și deschide o fereastră în care puteți alege unde să salvați imaginea. Metoda onSave () afișează din nou butonul "înapoi" de pe ecran și elimină ascultătorii de evenimente din toate elementele care se schimbă folosind metoda removeItems (). Această metodă este construită în același mod ca addItems (), doar elimină ascultătorii evenimentului și nu adaugă.
Și asta nu e tot. Pe cel de-al doilea cadru, după cum probabil ați observat, există un fundal animat. Se face foarte simplu:
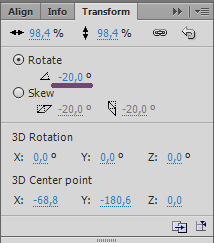
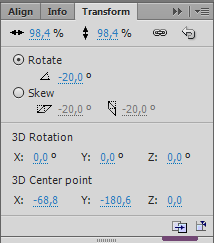
Trageți o rază și puneți-o în centru. Transformați-l într-un clip. Noi îl copiem și îl lipim în același loc. Apoi utilizați panoul de transformare pentru a schimba unghiul de rotație cu 20 de grade:

pre-setarea punctului de cotitură la unghiul ascuțit.
Lăsându-l selectat, faceți clic pe butonul "duplicați și convertiți obiectele selectate":

Total avem al treilea, al patrulea, etc. ray, până când vom obține un cerc complet. Selectați toate razele și le transformă în clipul, de exemplu, rotator și să alocați INSTANCENAME „putregai“, iar acest clip într-un singur clip, container. În interiorul noului fișier:
De asemenea, puteți adăuga o mască pentru straturi, astfel încât razele noastre să nu iasă din marginea zonei de lucru. Urmăriți rezultatul:
Ne copiem containerul și îl inserăm în același loc. Îl reflectăm din stânga în dreapta. Aratam:
Dacă ceva nu este clar - puneți întrebări și sortați-l repede! Oricine a citit sfarsitul si a inteles totul - esti super :)
Grafica: flash-animated.com (graficele sunt permise numai în scopuri educaționale)
Andrew vă mulțumesc pentru lecție)
Am câteva întrebări: 1. Unde este mai bine să creați grafică? în ilustratorul pe straturi separate?
2. Cum să utilizați o mască de soia. ceea ce ar elimina ceea ce depășește marginile câmpului? (de exemplu, dacă fundalul este o hartă a orașului, acesta se mișcă, dar nu vreau nimic care să depășească ceea ce sa văzut mai târziu în videoclip.