Acum, să începem să creăm proiectul. Vom crea baza de date.
Porniți Visual Studio, selectați "File" -> "New" -> "Project".
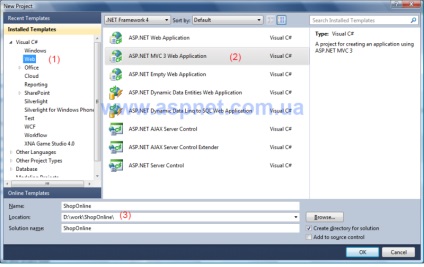
În fereastra deschisă, selectați din lista Instalat Șabloane "Web" (1). Apoi alegeți "ASP.NET MVC 3 Application Web" (2). Scrieți numele proiectului și calea către directorul unde va fi localizat (3)

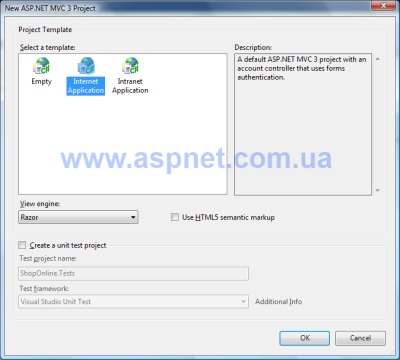
Faceți clic pe OK. În fereastra următoare, părăsiți aplicația "Internet Application" selectată și faceți clic pe OK

Trebuie să creăm un proiect de bază asp.net mvc. După apăsarea butonului F5 (Start Debugging), putem vedea site-ul nostru (IIS Start virtual și pictograma va apărea pe panoul de pornire, care afișează activitatea sa). Fiecare site a fost lansat cu ajutorul Visaul Studio funcționează pe unele porturi (de exemplu, localhost: 29663) pe acest lucru nu vă faceți griji, dacă aveți cifrele vor fi diferite de ale mele.
Ce a creat studio pentru noi și cum funcționează aplicația asp.net mvc?
Pentru a începe, trebuie să înțelegeți logica simplă a tuturor site-urilor și modul în care acestea diferă de aplicațiile desksp / windows.
Serverul, la rândul său, știe această comandă (această adresă URL) și ne oferă informațiile necesare sau returnează o eroare (de exemplu, pagina 404). După ce serverul a executat comanda, acesta uită interogarea despre noi.
Când faceți clic pe un buton de pe site, în general este echivalent cu deschiderea unei noi pagini a site-ului de către un utilizator nou. Serverul nu-și amintește ce ne-a dat și cine suntem. Ie serverul funcționează după principiul: gave-forget.
Odată cu dezvoltarea în continuare a internetului a început să inventeze tot felul de trucuri care ar serverul cumva aminteau cu care lucrează și ce nu putem face mai ușor pentru a reaminti serverul ce vechi înainte am primit (eu vorbesc despre Cookie, sesiune, și alte lucruri).
La notă. Formularele Asp.net aspiră la acest principiu: este ușor să reamintim serverului ce acțiuni au aplicat anterior clientului și ce informații a primit deja clientul. Deci a existat conceptul de ViewState - aceasta este informația salvată a stării paginii. Dar această tehnologie nu a avut succes
Să ne îndreptăm acum la modul în care funcționează tehnologia asp.net mvc. (Voi descrie acum lucruri foarte de bază, multe etape sunt ratate pentru simplitate).
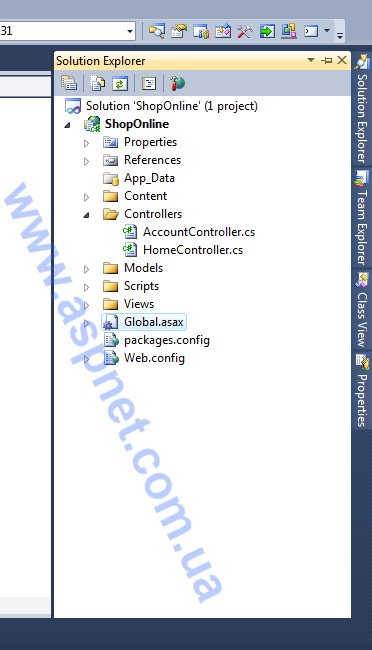
Mai întâi, deschide fereastra "Solutin Explorer" în VS (dacă nu este, o puteți găsi în meniul "View" -> "Solutin Explorer"). În ea, vom vedea toate fișierele proiectului. (această fereastră poate fi plasată în mod convenabil pe partea dreaptă, deoarece o vom folosi întotdeauna).

Acum suntem interesați de folderul Controlere - în care creăm fișiere care vor procesa acțiunile noastre (procesează adresa URL). De asemenea, suntem interesați de fișierul Global.asax, în care vom specifica ce fișier din dosarul Controlere pe care îl va procesa adresa URL. Deschideți fișierul Global.asax și găsiți următorul cod:
static public void RegisterRoutes (rute RouteCollection)
rute.IgnoreRoute ("axd /");
Aceasta este regula pentru legarea adresei URL Controlerelor. Eliminați șirul de la "routes.MapRoute" la "UrlParameter.Optional>);" În schimb, vom scrie cele trei reguli:
trasee.MapRoute (
"Account-LogOn", // numele regulii
"Account / LogOn.aspx", // care URL
nou
);
Fiecare regulă are propriul nume, care nu trebuie repetat ("Root" "Home-About" "Account-LogOn"). De asemenea, fiecare regulă trebuie să specifice adresa URL și controlerul, care vor procesa această acțiune.
Acum, în site-ul meu există trei pagini / trei reguli:
- Cont / LogOn.aspx - acesta va fi procesat de controlerul ContController și metoda acestui controler LogOn
- About.aspx - această pagină va fi procesată de controlerul HomeController și metoda acestui controler About
- pagina de root va fi procesată de HomeController și metoda acestui index de controler
Acum, deschideți fișierul HomeController (pentru a deschide fișierele utilizați "Solutin Explorer") în acest fișier veți vedea clasa HomeController, care este moștenit din clasa Controller și două metode din această clasă Index și Despre. Aceste metode se vor ocupa de adresa noastră de url.
Logica de bază a aplicației este scrisă în aceste metode (de exemplu citirea sau introducerea informațiilor în baza de date). Să numărăm timpul serverului în metoda Index, dar în metoda Despre, numărați câte 345 vor fi înmulțite cu 23.
clasa publica HomeController. controlor
indexul public de acțiune ()
var date = DateTime.Now;
public ActionResult Despre ()
var rezultat = 345 * 23;
retur View ();
>
>
Acum trebuie să afișăm rezultatul acțiunilor noastre către utilizator. În aplicațiile web, acest lucru se face folosind pagini html. Aceste pagini, ca regulă, se află în dosarul Vizualizare (utilizați "Solutin Explorer"). În dosarul Vizualizare pentru fiecare controler creează un folder cu numele acestui controler (deci este mai ușor de navigat). Creați mai multe pagini.
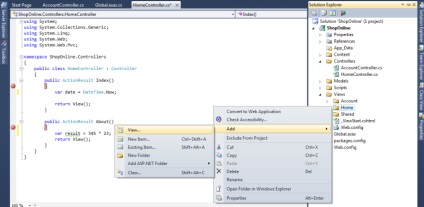
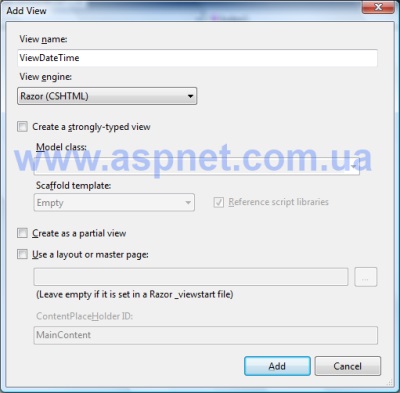
Faceți clic dreapta pe dosarul "Acasă" din meniul contextual, selectați "Adăugați" -> "Vizualizare".

Vom deschide o fereastră în care vom indica numele paginii noastre "ViewDateTime". De asemenea, trebuie să eliminați caseta de selectare "Utilizați aspectul sau pagina principală", vom vorbi despre aceasta mai târziu. Deci, fereastra ar trebui să arate ca:

Faceți clic pe Adăugați. Studioul va crea un fișier numit ViewDateTime.cshtml și va crea o structură html de bază în el. În același mod, adăugați un alt fișier ViewResult
Să revenim acum la metodele noastre de controlor. Să schimbăm linia "retur View ();" în metoda Index pe "Vizualizare retur ("
/Views/Home/ViewDateTime.cshtml ", data);" și în metoda Despre pe "Vizualizare retur ("
Aceasta înseamnă că vom afișa rezultatul acțiunilor noastre pe vizualizările ViewDateTime și ViewResult, deci am trecut data și rezultatul acestor vizualizări.
Pentru a simplifica viața programatorilor și nu întotdeauna să scrieți un drum lung ("
/ Vizualizări / Pagina principală /. cshtml) este obișnuit să utilizați următoarele reguli pentru fișierele de afișare:
- retur View (); // înseamnă că fișierul de afișare se află în dosarul cu numele controlerului, iar fișierul are același nume ca și metoda. De exemplu, pentru metoda Index a HomeController, vizualizarea va fi "
Plecând de la cele de mai sus, vom schimba liniile de cod încă o dată: Metoda index va reveni retur View ("ViewDateTime", data); și metoda Despre returnează retur View ("ViewResult", rezultat);
Acum observați că, în plus față de specificarea fișierului Vizualizare, vom transmite și datele de afișat (data și rezultatul). Acum trebuie să configuram afișarea corectă a acestora.
Deschideți fișierul ViewDateTime.cshtml și mai întâi adăugați codul "@model DateTime". Aceasta înseamnă că fișierul ViewDateTime va afișa o variabilă de tip DateTime. Dacă nu am specificat ce tip de modificare va afișa această reprezentare, atunci codul va funcționa, dar pe această pagină nu am avut nicio idee. Între etichete
adăugați codul @ Model.ToShortDateString ().Folosind codul @Model - ne referim la obiectul care a fost transmis la Vizualizare. Codul complet al fișierului ViewDateTime.cshtml
@model DateTime
@ Layout = null;
>
@ Model.ToShortDateString ()
Deschideți acum fișierul ViewResult.cshtml. La începutul fișierului, adăugați "@model int"
Între etichete
scrieți codul "345 * 23 = @Model" Textul complet arată astfel:
345 * 23 = @Model
Acum începeți aplicația (tasta F5). Veți vedea data curentă