În acest articol, veți învăța cum să creați un buton (bandă) "Sus" ca VKontakte.

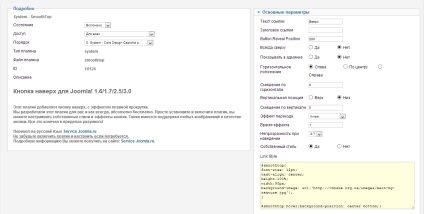
După aceea, accesați "Managerul de pluginuri" - SMOOTHTOP și configurați-l:

- Text de legătură - Puteți specifica orice text pe care doriți să îl vedeți pe buton.
- Titlul link-ului - puteți scrie un indiciu care va fi afișat când faceți clic pe buton.
- Poziția de afișare a butonului - specificați numărul de pixeli, distanța de la începutul paginii, când derulați, când se va afișa butonul.
- Întotdeauna în partea de sus Da, Nu - se afișează în partea de sus a paginii.
- Afișați în admin Da, Nu - Butoanele pot fi activate nu numai on-line, dar, de asemenea, în panoul de administrare a site-ului.
- Poziție orizontală: Stânga, Centru, Dreapta - Poziție orizontală, în care va fi afișat butonul. Implicit este la dreapta.
- Mixarea orizontală - Specificați valoarea poziției butonului orizontal. Puteți specifica în%, em, px.
- Poziția verticală Sus, Jos - Specificați poziția verticală în care va fi amplasat butonul.
- Decalaj vertical - Specificați valoarea verticală a offsetului butonului. Puteți specifica în%, em, px.
- Efect de tranziție - Alegeți efectul după gust.
- Efectul de timp - Specificați timpul pentru tranziția animată.
- Hover Opacity - Specificați valoarea de transparență a butonului când plasați cursorul.
- Stil propriu - includeți stilul CSS. Puteți să vă scrieți propriul stil.
- Style css - stiluri CSS pentru butoane sau link-uri.
Pentru a face un stil ca VKontakte utilizați setările prezentate în imaginea de mai sus și aceste stiluri:
font-size: 12pt; - Dimensiunea fontului
text-align: centru; - Alinierea textului
fundal: #ccc; - fundal (culoare)