
Cred că este deja plin pe Internet, dar dacă oamenii cer, am decis să o fac. În plus, o astfel de funcție ar trebui să fie prezentă în aproape fiecare Landing pentru a implementa un buton de apel invers. Într-adevăr, acum există mai multe rezultate ale testării AB care spun că formele deschise funcționează mai rău decât cele care sunt ascunse în fereastra modală și se deschid după ce faceți clic pe buton.
Unii susțin că acest lucru se datorează faptului că oamenii încet "dezvoltă imunitate", iar o formă deschisă este o vânzare agresivă. Se pare că acum este momentul în care utilizatorul, la vederea unei forme deschise, crede că încearcă să "vparit" ceva. Nu sunt deloc de acord cu această teorie, dar este prezentă bobul adevărului. Poate în unele afaceri este așa. Acum, haideți să ajungem la punerea în aplicare a formularului.
Formular de feedback Ajax
Astăzi nu vom începe cu jQuery, ci cu aspectul butonului și al formei. Toate scripturile sunt conectate în partea de jos a paginii.
Butonul, după ce faceți clic pe fereastra modală se va deschide:
Puteți specifica o clasă, dar în href write #modal - aceasta va fi id-ul containerului cu formularul de umbrire și de contact.
Acum voi da codul formei și blocul pe care va fi localizat formularul:
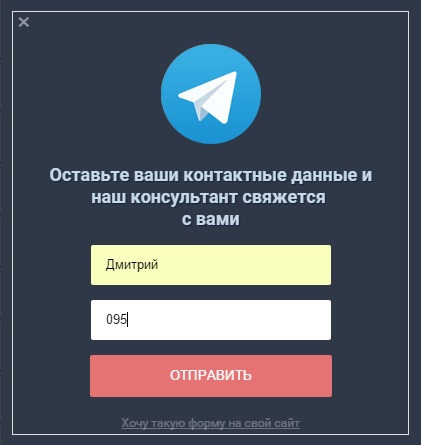
Adăugând stiluri, arăta astfel:

Pentru a crea o fereastră modală, sa folosit biblioteca Remodal. Acesta este un set de fișiere css și js, doar pentru a crea ferestre modale animate. Puteți descărca linkul sau deja cu corecțiile mele la sfârșitul articolului.
Între etichetele capului conectăm stilurile:
Și înainte de tag-ul de închidere a corpului - adăugați scripturi:
Script.js este un script pentru procesarea unui formular. Același Ajax, care ne permite să efectueze întreaga procedură fără a reîncărca pagina:
Nu voi da codul sursă css și js din fișierele responsabile pentru fereastra și formularul modal, deoarece acestea sunt suficiente volume. Dacă asta, uită-te la sursă. Și aici php manipulatorul în multe privințe standard (dacă este posibil să spun):
Aici a apărut o astfel de formă ajax. Îmi pare rău că nu am încercat să explic în detaliu modul în care a fost făcut fiecare element. Am vrut doar să dau rezultatul final și să descriu toate animațiile, aparențele - nu are nici un rost. Descărcați sursa și încorporați-vă site-ul. Și pentru astăzi - totul. Mult noroc tuturor!
Băieți, vă rog să testați formularul pe un server real sau virtual (hosting). Asigurați-vă că serverul dvs. suportă php, aveți un tarif plătit și nu aveți o perioadă de testare. În caz contrar, în 90% din cazuri, formularul nu va funcționa.
Nu așteptați litera din cutia poștală dacă ați deschis fișierul index în browser și ați dat clic pe butonul "Trimitere". Php este un limbaj de server!
Dacă sunteți prea leneș să înțelegeți și să o faceți singur, atunci vă recomand să acordați atenție formatorului de formulare de feedback.
Versiunea actualizată a articolului este aici
Acest lucru este interesant:
Probabil întrebarea mea nu este destul de înțelesă ...
Odată cu ieșirea mesajului, totul este bine, aș dori ca atunci când formularul este închis - mesajul dispare și formularul apare din nou. Nu știu cât va fi corect să spui "actualizarea" formularului fără repornirea după redeschiderea modelului. Cine va ajuta să scrie în această direcție - voi ajuta financiar.
Corect ați înțeles. Am înțeles răspunsul, care va lua forma de O Multumesc asupra formei, atunci vizitatorul va dori să re-introduce datele, formularul va fi din nou puse în ordine, și nu apare Posturi vă mulțumesc pentru că va lua și forma pentru a trimite retragerea nu va fi închis trimis cu succes. Aceasta este, va exista o formă și o ieșire de a trimite pe toată lumea în fereastra, apoi utilizatorii pot trimite ușor cât de mult este nevoie de cereri.