
La crearea unui site, fiecare maestru web încearcă să facă creația la fel de lizibilă în toate browserele, iar acest lucru uneori cauzează probleme. Prin urmare, în această lecție, vom vorbi despre crearea și modelarea unui astfel de element al site-ului ca selectat sau, mai simplu, butoanele de selecție. Vom lua în considerare mai multe scenarii care vor transforma un element de selectare normal într-un control mai elegant și mai funcțional al site-ului, care este afișat corect în diferite browsere. Și să vedem ce avem ...
În lecție, vom folosi HTML5. pentru aceasta vom crea în primul rând marcajul HTML, care are următoarea formă:
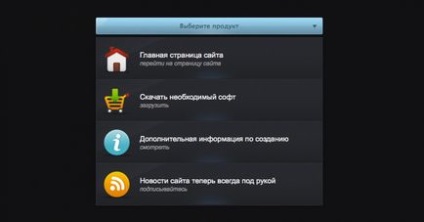
Apoi, ia în considerare unele atribute, de exemplu, atributul de date este folosit pentru a combina informații în elementele de opțiune. Acestea conțin o pictogramă de produs și o descriere a textului cu formatare. Ambele elemente vor fi afișate în versiunea noastră a elementului select.
Acum conectăm efectele, jQuery verifică elementul selectat. și, utilizând atributele de date, construiți markup, care este adăugat imediat după elementul select:
Meniul nostru va construi o listă neordonată cu elemente li. care reprezintă fiecare element de opțiune din elementul selectat.
Acum, un pic de nuanță, atunci când creați elementul nostru, elementul selectat inițial este salvat, acesta va fi ascuns folosind metoda hide (). Acest lucru nu este lipsit de importanță, deoarece toate schimbările sunt reflectate în el.
Apoi ne uităm la stilurile noastre CSS, vom folosi CSS3. setați stilurile pentru elementul nostru:
În acest exemplu, sunt folosite multe imagini transparente, care sunt suprapuse unul câte unul. Imaginile de fundal multiple sunt acceptate în Firefox. Safari. Chrome și Opera. Pentru Internet Explorer și versiunile mai vechi ale browserelor.
Folosind dimensionarea în cutie, trebuie să îi atribuim o valoare a casetei de frontieră. Prin aceasta prevenim creșterea lățimii totale, deoarece fragmentele noastre sunt plasate în interiorul elementului. În acest sens, elementele de selecție îmbunătățite sunt create, sunteți experimente de succes.