Butonul din scrisoare este unul dintre elementele importante care împodobește scrisoarea și ajută la îmbunătățirea eficienței literei. Fără o chemare la acțiune, este deja dificil să-ți imaginezi link-uri pornografice și scrisori tranzacționale - sunt pur și simplu necesare pentru a atrage atenția clienților și a le încuraja să cumpere / citească / să meargă pe site etc.
Pentru utilizatorii avansați, este probabil mai ușor să faceți un buton de la zero decât să faceți un buton gata și să vă deranjezi cu schimbările. Am dezasamblat practicile populare, deoarece este posibil să faceți butonul STA în mai multe moduri.
1. Butoane sub formă de imagini
Nu uitați să utilizați textul ALT pentru butoanele-imagini. Duplicați numele butonului dvs., precum și aplicați stiluri pentru a crea un text ALT.
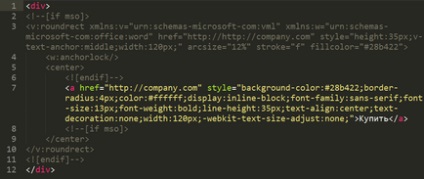
Compania a dezvoltat un instrument pentru crearea butoanelor bazate pe VML. Limba VML este utilizată pentru afișarea corectă a butonului în MS Outlook.

În Outlook, acest buton arată bine, dar nu este universal datorită dimensiunilor fixe. Se pare că trebuie să fie generat în mod constant din nou, schimbând dimensiunile în funcție de lungimea numelui.
Există o mulțime de cod care va fi trimis tuturor celor care nu citesc e-mailuri prin Outlook.
Evaluați eSputnik în acțiune!
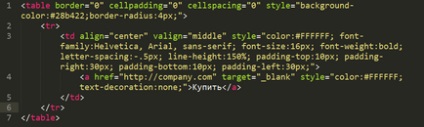
Sugerează utilizarea butoanelor bazate pe tabel

Faceți clic pe acest buton care va fi obținut numai dacă obțineți cu precizie numele său. Avem, de asemenea, o mulțime de cod, ceea ce înseamnă o creștere a dimensiunii scrisorii.
4. eSputnik
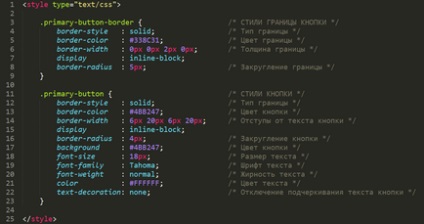
Introducem butoanele noastre folosind linkul ca element principal , care este înfășurată Un element pentru a crea efecte de frontieră în jurul unui buton sau a lăsa o umbră.
Nu specificăm dimensiunile fixe pentru butoane, deci butoanele noastre cresc în mărime, împreună cu creșterea mărimii fontului textului și a lungimii acestuia.
"Volumul" butonului, sau cu alte cuvinte, liniuțele din jurul textului, este specificat ca grosimea limitei liniei . Această tehnică permite butonului să rămână voluminos în Outlook și să nu se transforme într-o legătură cu un fundal de culoare. Cu toate acestea, Outlook nu suportă proprietatea css border-radius (și altele), astfel încât butonul rotunjit din Outlook va avea colțuri ascuțite.
Așa arată modul CSS cu stilurile butoanelor noastre. Puteți experimenta aceste stiluri pentru a obține rezultatul dorit.

Și acesta este codul HTML al butonului însuși
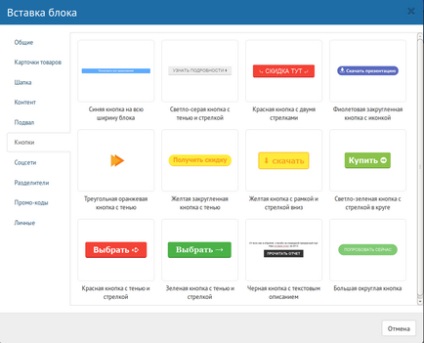
În plus, în sistemul nostru există seturi de butoane gata făcute, care pot fi adăugate cu o mișcare ușoară a mâinilor.

Când creați o literă, selectați cel mai potrivit buton și adăugați-l la e-mail. Toate :) Va rămâne doar pentru a seta linkul și a admira litera.
Pentru toți noii noștri utilizatori (pentru o utilizare confortabilă a sistemului nostru și pentru pornirea rapidă), oferim primul șablon gratuit în stilul site-ului clientului. În șablon, creăm și stiluri pentru butoanele principale și secundare ale corespondenței viitoare.
Până când ne întâlnim din nou :)
PS: Creați un canal de comunicare suplimentar pentru e-mailuri - Viber - butoanele de aici sunt făcute la fel de ușor.
Numai abonați: