
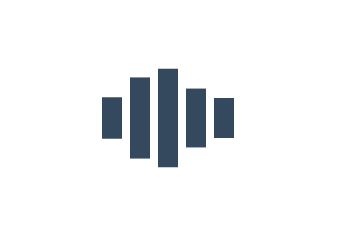
Buna ziua tuturor! Astăzi, vom examina cum să facem un preloader pe CSS3 pur.
Mai întâi, vom crea markup-ul
După cum puteți vedea, aspectul este destul de simplu. Totul este în stiluri
Vom scrie stilurile de bază pentru toate blocurile
marginea pre-încărcare: 200 pixeli automat;
lățime: 66px;
înălțime: 50px;
>
pre-încărcător> div background-color: # 34495e;
înălțime: 100%;
lățime: 10px;
afișare: inline-block;
>
Și alte câteva animații
Să scriem animația în blocuri
pre-încărcător> div background-color: #fff;
înălțime: 100%;
lățime: 10px;
afișare: inline-block;
-webkit-animație: heightChange 1s infinit ease-in-out;
animație: înălțimeSchimba 1s infinit ușurință-out-out;
>
Și tot ce trebuie să faceți este să adăugați o întârziere de animație la fiecare bloc, astfel încât să fie animate la rândul său.
pre-încărcător .box2 -webkit-animație-întârziere: -0.9s;
animație-întârziere: -0.9s;
>
pre-încărcător .box3 -webkit-animație-întârziere: -0.8s;
animație-întârziere: -0,8 s;
>
pre-încărcător .box4 -webkit-animație-întârziere: -0.7s;
animație-întârziere: -0.7s;
>
pre-încărcător .box5 -webkit-animație-întârziere: -0.6s;
animație-întârziere: -0.6s;
>
Asta e tot! Este atât de ușor să faci un preloader pe CSS3 pur.
Vă mulțumesc pentru atenție!
Recomanda acest articol prietenilor tai:
Dacă ți-a plăcut site-ul, atunci trimiți un link spre el (pe site-ul tău, pe forum, în contact):
Se pare ca aceasta:
Aveți un demo? Fără demo - codul gol pe care îl credeți, utilizați-l, nu îl utilizați.
Tot ce trebuie să faceți este să scrieți un script simplu cu if () <> altfel <> unde puteți rula preloader-ul când aveți nevoie de el. Cel mai simplu mod de a în mod specific cu acest preloader se adaugă la clasa de proprietate de afișare preloader la nici unul de valoare si schimba-l pentru a afișa din valoarea de bloc, atunci când ceva se întâmplă pe site-ul
În JS nu înțeleg deloc, nu a existat nici o practică, și în teorie nu foarte mult. Prin urmare, de asemenea, nu știu că da, ca aici, și te-am întrebat. Și nici unul de afișare și factura bloc, acesta nu va funcționa, pentru că nu există nici o pseudo-css: onload.