În acest articol, vom analiza toți pașii de bază pentru planificarea unui e-magazin mobil cu conversii ridicate. Principalele întrebări pe care le adresăm:
- pentru cine facem acest site mobil?
- cum determinăm succesul unei conversii?
- Ce factori în proiectarea site-urilor mobile de comerț electronic afectează ratele de conversie?
- care este pagina produsului ideal?
Deci, pentru cine facem acest site mobil?
Clienții aplicațiilor mobile sunt oameni care se schimbă în mod constant în lumina adoptării pe scară largă a soluțiilor mobile în viața de zi cu zi. Pentru a programa un e-magazin mobil, trebuie să vă puneți în locul unui client mobil, să-i înțelegeți intențiile și dorințele.
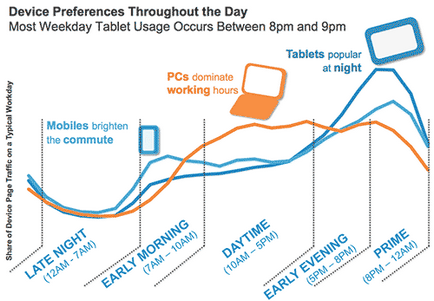
Dispozitivele mobile sunt strâns înglobate în viața noastră de zi cu zi și le folosim într-o mare varietate de situații:
În fiecare dintre aceste situații, mintea unei persoane poate fi în state diferite, poate sau nu poate să "facă o achiziție". De asemenea, folosim dispozitive mobile în momente diferite ale zilei.

Cum ne pot ajuta aceste informații? De exemplu, puteți plasa diferite bannere pe pagina de oferte de preț, reduceri sau cupoane pot oferi un discount dimineața devreme pentru pasageri în timpul programelor de seara (ceva de genul „Obosit de vizionarea telenovele? Asigurați-DVD de la noi!“).
Principalele tipuri de clienți mobili
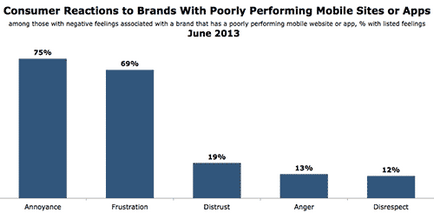
Toate aceste tipuri de cumpărători au speranțe mari pentru magazine electronice.

De ce este important să știți? Trebuie să fiți sigur că magazinul dvs. ține cont de abordarea tuturor tipurilor de clienți care ar putea fi interesați de acest lucru. Trebuie să le cunoașteți, să le oferiți oportunitățile pe care le caută și să le furnizeze informații într-o formă convenabilă pentru ei. Dacă nu faceți acest lucru - puteți ajunge prin a spune că magazinul dvs. va deranja utilizatorii, în loc să crească profiturile.
Cum pot măsura succesul unei conversii?
Este necesar să se determine ce poate fi considerat o conversie reușită. De obicei, o conversie înseamnă comiterea uneia dintre aceste acțiuni:
În consecință, trebuie să setați un obiectiv SMART. pentru a urmări și măsura succesul. Aceste obiective ne vor permite, de asemenea, să ne concentrăm asupra proiectului, nu prea dornici să dezvoltăm specificațiile și designul. Deci, care sunt obiectivele SMART?
- S pecific (Specific)
Aceasta explică ce este necesar să obținem. De exemplu, "crește profitul net al propriei dvs. întreprinderi". - Măsurabilă (măsurabilă)
Explică ce va fi măsurat rezultatul. Dacă indicatorul este cantitativ, atunci este necesar să se identifice unitățile de măsură, dacă este calitativ, atunci este necesar să se identifice standardul de referință. De exemplu, "crește profitul propriei întreprinderi cu 25%, în raport cu profitul net al anului curent". - O atingere (realizabilă)
Cum intenționăm să atingem acest obiectiv? Ce trebuie făcut pentru ao realiza? Avem buget, abilități și timp pentru asta? - R elevant (actual)
Este aceasta în concordanță cu conceptul nostru general? Este piața pregătită pentru acest lucru? Noi suntem oameni care pot face asta? - Timbru ime (limitat în timp)
Cât de repede se poate atinge obiectivul? Când vom începe și vom termina?
Mai jos, am prezentat trei seturi de obiective pe care le-am stabilit pentru noi înșine în trecut. Ele vor influența direct modul în care este proiectat și dezvoltat magazinul electronic electronic.
Obiectivele SMART # 1:
- specific
Creșteți conversia magazinului cu 35% - măsurabil
Rapoarte de vânzări în Magento - accesibil
Pentru a realiza acest lucru, creați un magazin adaptiv online - topic
Acest lucru este în concordanță cu obiectivele noastre generale de creștere a conversiei și, de asemenea, duce la aplicații ale tehnologiilor mobile - Limitată în timp
Finalizați în termen de trei luni de la lansarea site-ului
Obiectivele SMART №2:
- specific
Creșteți prețul mediu de comandă de la dispozitivele mobile la 5 USD - măsurabil
Combinând rapoartele de vânzări pe segment în Magento pentru a obține dimensiunea medie a comenzii pentru ziua respectivă - accesibil
Îmbunătățiți mecanismele de cumpărare și achiziționarea încrucișată pe pagina produsului, recomandă produse suplimentare în coșul de cumpărături - topic
În concordanță cu obiectivele principale ale creșterii conversiei - Limitată în timp
În termen de 30 de zile pentru a produce rezultatul, apoi îmbunătățiți prin testare și îmbunătățiri consecvente.
Obiectivele SMART №3:
Consiliul. tastați aceste obiective în format mare și atârnați într-un loc care va fi vizibil pentru întreaga echipă. Cereți membrilor echipei ce vor investi în mod personal pentru atingerea acestor obiective. Dacă sarcinile lor nu ajută la atingerea acestor obiective, merită luată în considerare dacă aceste sarcini ar trebui rezolvate în prezent.
Ce factori în proiectare afectează ratele de conversie ale magazinelor electronice mobile?
Să aruncăm o privire asupra factorilor care afectează modul în care utilizatorul vizualizează site-ul de pe dispozitivul mobil.
Ierarhia și navigația
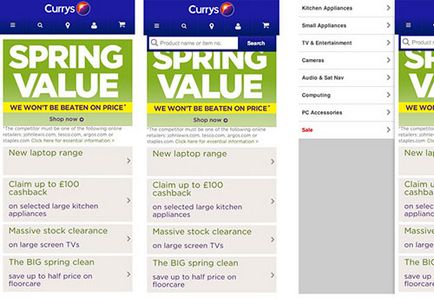
Pe site-ul adaptiv Currys toate organizate foarte bine, incepand cu meniul retractabil din panoul de navigare de nivel superior, caseta de căutare, drop-down, acces rapid la cumpărături, precum și de căutare prin magazin, și totul într-un spațiu închis, toate acestea sunt disponibile pe toate calea utilizatorului.

Când derulați în jos, logo-ul este ascuns, iar cele cinci elemente de meniu principale sunt deplasate, ceea ce eliberează spațiul pentru conținut.

Utilizabilitatea procesului de cumpărare și timpul de încărcare a navigației prin intermediul mărcilor
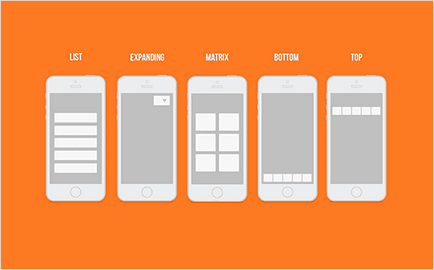
Uneori trebuie să faci compromisuri. Când am dezvoltat un site mobil pentru Crockett Jones, principiile noastre de branding, patrimoniul și reputația calității companiei ne-au determinat să dezvoltăm un sistem meniu mai pitoresc, pentru a sublinia brandul. Am experimentat cinci metode intuitive de navigare:

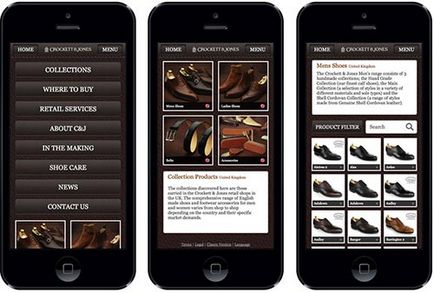
Din cercetarea noastră pe site-urile mobile de e-commerce mobile, am constatat că un meniu fix în partea de sus a paginii oferă cea mai bună utilizare. Icoane, ca pe site-ul Currys nu este potrivit pentru site-ul publicului Crocket Jones. În schimb, am folosit butonul de meniu, făcând clic pe care se deschide lista de navigare, cu subpagini încărcate ca meniu de matrice. Acest lucru ne-a permis să evidențiem locul în care am adăugat imagini, ceea ce adaugă aroma britanică.

De la stânga la dreapta: (1) meniul de navigare extins, (2) submeniul matricei, (3) rezultatele căutării produselor cu navigație matrice, plus un meniu drop-down pentru filtrul de mărfuri
Navigare fixă împotriva nefixării
Navigarea fixă este întotdeauna într-un singur loc și este întotdeauna vizibilă utilizatorului în timpul derulării paginii. Navigarea fixă nu este vizibilă pentru utilizator doar atunci când se află în partea de sus a paginii.
Pe baza marilor site-uri mobile de comerț electronic pe care le-am văzut, am ajuns la concluzia că tendința se îndreaptă spre navigația fixă, ceea ce cred că este justificată. În ceea ce mă privește - navigația fixă câștigă fără o singură fotografie: nevoia de a derula pagina în sus când trebuie să ajungi la meniu este enervantă. Cu ajutorul navigării fixe, vă aflați într-o mișcare mică, cu degetul, de la punctele de navigare necesare. Pentru a realiza acest lucru pur și simplu, folosind, de exemplu, plugin-ul jQuery al MeanMenu. sau folosind NavBar Bootstrap.
Imagini și fotografii ale produselor
Știm cu toții că fotografia poate scoate sau ucide întregul aspect al site-ului. Cumpărătorul dorește să vadă o imagine holistică care să-l inspire și să-l motiveze să cumpere, nu contează ce este - un voucher pentru a încălzi terenurile sau o tigaie. Fotografiile produsului sunt extrem de importante în momentul alegerii, deci aveți grijă ca cumpărătorul să primească suficiente informații pentru a lua o decizie.
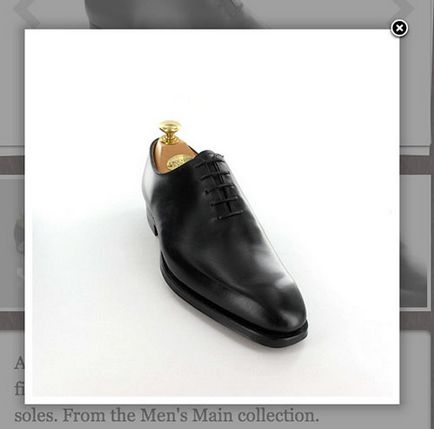
- Imagine individuală
Acesta este un instantaneu al întregului produs dintr-o perspectivă mai bună, de obicei pe un fundal alb

Acesta este un instantaneu al produsului cu abordarea, pentru ca cumpărătorul să ia în considerare detaliile de proiectare speciale, de exemplu - calitatea cusăturii, materialele folosite, etichetele și detaliile de coasere manuală.

Dacă este un sistem de home theater, scoateți-l cu toate accesoriile suplimentare, inclusiv un DVD player, difuzoare, telecomandă și alte accesorii

Acesta este un set animat de instantanee de produs care permite utilizatorului să rotească produsul la 360 de grade. De obicei, setul este format din 36 de imagini, fiecare într-un offset de 10 grade.


Un tip important de imagini, care este adesea uitat - este un instantaneu care arată situația utilizării produsului. De exemplu, lucrurile par diferite în plan și pe modelul viu. Astfel de cadre sunt de dorit și pot crește foarte mult motivația cumpărătorului de a cumpăra.

Pe dispozitivele mobile, viteza este limitată, deci nu uitați să vă optimizați imaginile pentru a grăbi descărcarea, dar într-un mod care nu afectează calitatea acestora.
tipografie
Știți cum să dezactivați utilizatorii de pe site-ul dvs.? Faceți-l să se apropie pentru a citi textul! Necesitatea de a mări ceva pentru a citi ceva este foarte enervant, deci asigurați-vă că tipografia dvs. este lizibilă, contrast, adaptabilă și bine distanțată.

Am obținut această tipografie cu o solicitare simplă de mass-media pentru CSS, pe baza dimensiunilor dispozitivului predeterminate în Bootstrap, pentru a asigura coerența pentru toate tipurile de dispozitive.
Comoditate pentru degete
Toate elementele critice care necesită acțiune trebuie să fie suficient de mari încât să fie ușor de înțeles. Conform recomandărilor, elementul ar trebui să aibă o lățime de cel puțin 57 pixeli pentru index și cel puțin 72 de pixeli pentru degetul mare, astfel încât să fie convenabil să interacționezi cu elementul.
Există, de asemenea, afirmația că timpul pe care trebuie să-l cheltuiți pentru a interacționa cu un element este mai mare, cu atât este mai mică dimensiunea unui element. Elementele mici încetinesc utilizatorul, deoarece trebuie să acorde mai multă atenție atingerii unei ținte mici. Pot spune că majoritatea dintre noi nu au observat acest fapt de mai mulți ani, mai ales că s-au dus în cadrul 1024 x 768.
Acest lucru este foarte important pentru toate elementele legate de comerțul mobil:
Culori contrastante și condiții de iluminare
Indiferent de paleta de culori pe care o utilizați, contrastul puternic este important pentru butoanele și elementele care necesită acțiune. Dacă obiectul nu este mult diferit de fundal, este foarte probabil ca utilizatorii să-l rateze.
Luați în considerare condițiile de iluminare pentru utilizatorii de dispozitive mobile și modul în care puteți ajusta aspectul pentru utilizator, în funcție de aceste condiții. Încercați să opriți lumina, să ieșiți în lumina soarelui, să ajungeți sub lumina lămpii și să vedeți cum se comportă paleta de culori în aceste condiții. Puteți ajusta CSS în funcție de condițiile de iluminare cu ajutorul interogărilor media pentru nivelurile de lumină:
Deși niciun browser nu acceptă această tehnologie, interogările media pentru nivelurile de iluminare reprezintă un lucru foarte interesant, care poate fi implementat în viitorul apropiat, deoarece dispozitivele mobile sunt într-adevăr utilizate în diferite condiții de iluminare. Această tehnologie ar putea îmbunătăți conversia când utilizați dispozitive mobile în întuneric și în lumina soarelui. Cel puțin, îți poți imagina schimbarea culorilor bannerelor pentru timpul de noapte și ziua!
Consiliul. Nu vă fie frică de butoanele roșii. Un număr mare de site-uri au reușit să mărească conversia numai prin trecerea la roșu pentru a mări contrastul.
Spațiu gol și încapsulare
Prezența spațiului gol facilitează aspectul, oferă posibilitatea de a respira, relaxează ochii în fluxul de informații, reduce dezordinea. Poate relaxa utilizatorul în procesul de achiziționare.
Utilizați încapsularea pentru a atrage atenția utilizatorului asupra elementului, de exemplu, butonul "Adăugați în coș". Faceți un container pentru un element cu fundal contrastanțial.
Copywriting
Descrierile mari pot fi enervante pe ecranele mici. Adăugați un link "Afișați mai multe", care va arăta adăugarea descrierii scurte sau va rupe descrierea în mai multe file, ceea ce va permite utilizatorilor de dispozitive mobile să comute între informațiile pe care le caută după cum este necesar.
Afișați, de asemenea, utilizatorul poziția sa actuală în procesul de cumpărare, astfel încât el să poată estima progresul său, și a văzut lumina și sfârșitul tunelului.
Pagina perfectă a produsului
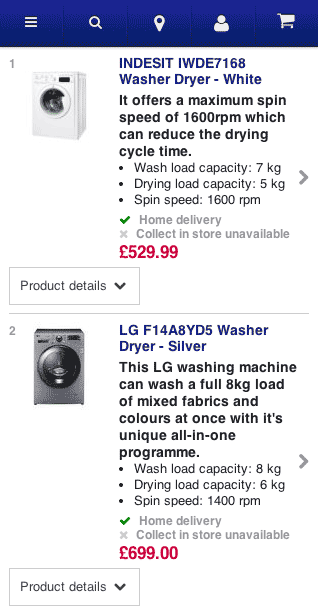
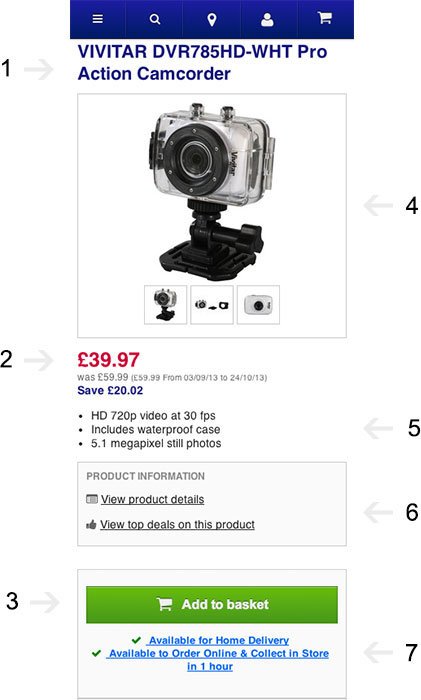
Nu cred că veți fi capabil să creați o pagină de produs "ideală", cât de mult rămâne dincolo de ochii privitorului. Dar pagina de produs a site-ului Curry e destul de aproape de ideal. Să o despărțim.

Această pagină are următoarele atribute de bun gust:
- un nume clar al produsului, cu tipografie adaptativă și gamă de culori corporative
- prețul este evidențiat în culori de contrast, cu tipografie adaptivă, se evidențiază și se citește bine pe fundalul altor informații despre preț
- o chemare clară la acțiune care se deosebește de toate celelalte linkuri de pe pagină (prin încapsulare simplă folosind un formular și comoditate pentru degete)
- o bună tipografie, cu toate imaginile necesare pentru ca utilizatorul să ia decizia de cumpărare (inclusiv o persoană, o componentă și o fotografie detaliată)
- O scurtă descriere care oferă informațiile necesare despre capacitățile produsului
- descrierea produsului suplimentar pentru utilizatorii cărora li se plac detaliile
- o indicație a disponibilității bunurilor, indicând unde și când un utilizator îl poate obține (cu o încapsulare simplă folosind un formular)
În plus, pagina este spațiu bine organizat, spațiul dintre blocuri este de 20 pixeli. Corporate branding-ul este prezent pe pagina fără să-l aglomereze, iar scopul principal al paginii este clar marcat. Dacă utilizatorul este interesat de produs și prețul îi este potrivit, atunci nu există obstacole în calea achiziționării acestuia.
A meritat?
Crocket Jones
Rezumă
Implementarea unui site de magazin mobil este o sarcină multiplă care include managementul afacerii, proiectarea, dezvoltarea și marketingul. Indiferent de dimensiunea agenției dvs., construiți un proces de șablon pentru dvs., pe care îl veți urma cu toate site-urile de care veți avea nevoie pentru a vă adapta la orice specific. Când planificați acest proces, decideți următoarele:
Planificarea acestui proces vă va ajuta să creați un site de magazin care să fie optimizat pentru dispozitive mobile, să vizeze soluționarea problemelor clienților și să transforme mai mulți vizitatori în cumpărători.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!