Calea către articol: Acasă »WordPress
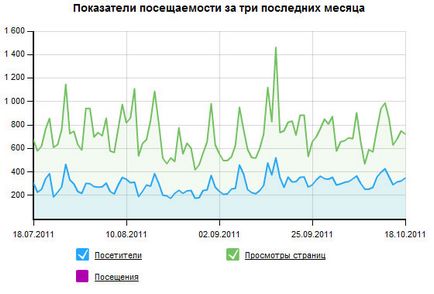
Bună ziua, astăzi vreau să vă spun despre cum să setați statistici vizuale din Google Analytics pe site, astfel încât să pară următoarele:
În primul rând am găsit un scenariu foarte bun aici. Skipt integrează în WP și Drupal, afișează datele principale de pe site, împreună cu un program de abonați pentru FeedBurner. Dar o problemă este că scriptul nu pornește, nu se autentifică cu Google Analytics.
Instalarea scriptului
Prin aceasta, procesul de conectare este foarte simplu, există câteva nuanțe pe care le voi descrie, deci nu ar trebui să existe dificultăți la instalare.
1. În primul rând, descărcați arhiva cu scriptul.
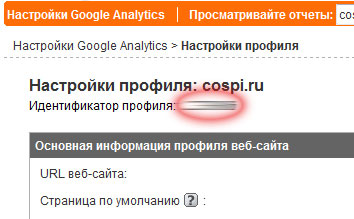
Despachetați și editați fișierul config.php. introduceți datele de conectare și parola din profilul dvs. în GA și ID, pe care le puteți vedea în setările profilului site-ului:
La sfârșitul acestui fișier, specificați calea completă la script, în formular
Calea ta plină, puteți vedea, de exemplu, în Total Commander. când vă conectați la serverul dvs. sau în managerul de fișiere de pe gazdă.
Nu uitați să specificați data de începere de la care vor fi colectate informațiile.
2. Creați un dosar în rădăcina site-ului și copiați toate fișierele de script acolo, setați permisiunile 777 pentru acest dosar.
3. Rulați fișierul stat.php. în cazul meu, arată astfel:
Dacă ați specificat toate datele corecte, atunci nu ar trebui să existe nici o eroare și nici un text, apoi rulați fișierul index.php. care afișează graficele.
După aceea, când executați un script în dosarul va fi creat un fișier 4 CSV în care sunt stocate datele, pentru ei pentru a seta permisiunile de acces 777, astfel încât ruleaza ulterioare, script-ul poate suprascrie informațiile.
În principiu, totul este disponibil, dar trebuie să îl afișăm pe o anumită pagină a blogului, astfel încât vizitatorii să poată ajunge la el.
Instalarea scriptului WordPress
4. Nu puteți afișa statistici într-o postare sau pe o pagină în mod obișnuit, trebuie să creați un fișier de șablon suplimentar.
Creați în dosarul cu tema orice fișier .php, de exemplu, reclama.php. adăugați la acesta:
Acum trebuie să copiați statisticile de afișare a codului de la un script pentru aceasta, copiați întregul conținut al etichetei corpului fișierului index.php de script-ul, la șablonul nou creat.
S-ar putea să aveți probleme cu designul, deci adăugați în acest șablon principalele blocuri de structurare a conținutului din single.php. de exemplu pentru șablonul meu acesta este:
Adică, între ele am introdus deja codul de ieșire al graficelor, deoarece aceste blocuri structurează conținutul din blogul meu.
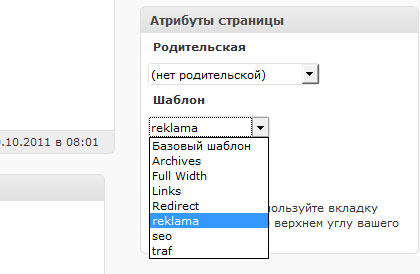
5. Mergeți la zona de administrare, creați o pagină nouă și selectați șablonul pe care l-ați creat:
Acum veți avea o pagină disponibilă pe site, cu aspectul șablonului dvs. standard și statisticile de ieșire ale site-ului, care este actualizat dinamic.
Pentru a actualiza statisticile, trebuie să reporniți fișierul stat.php. ca în punctul # 3 sau adăugați acest fișier în cron, astfel încât acesta să fie actualizat automat.
PS: Am încercat fără succes să creez rezultatul statisticilor despre abonații blogului, sub forma unui astfel de program. Dar, aparent, cunoștințele mele despre php nu sunt suficiente pentru asta. Dacă cineva poate să-l înșele, atunci spune-mi.
Articole utile pentru dvs.