Oricine a jucat sau a urmărit prietenii de joc, fie în jocuri de fierăstrău principiu care au fost lansate în 80-90 de ani, ar trebui să fie familiarizați cu tehnica de defilare paralaxă.
Amintiți-vă de jocuri ca Mario Bros. Streets of Rage. Mortal Kombat. Turtles in Time sau jocul original Moon Patrol. În aceste jocuri, tehnica de parallax este observată într-un moment în care mai multe straturi de fundal cu texturi diferite se mișcă la viteze diferite, ceea ce creează efectul spațiului tridimensional.
De ce am început să vorbesc despre jocuri retro într-un articol despre dezvoltarea web? Cel mai simplu răspuns ar putea fi "pentru că sunt reci", dar nu. Parallax-scrolling este un concept de design rece care deschide drumul în lumea designului web. Nike a fost unul dintre primii care au folosit această tehnică cu mare succes atunci când au angajat giganți de marketing Weiden și Kennedy pentru a-și dezvolta site-ul original Nike Better World. Site-ul Nike Better World, deoarece a fost actualizat și înlocuit cu unul nou, dar există un alt site destul ca ea arata ca primul desen sau model de paralaxă de la Nike - site-ul de sport băuturi Activare.
Probabil ați observat că în timp ce derulați în jos pagina site-ului, mai multe elemente diferite de pe această pagină se deplasează în jos la viteze diferite. Să luăm de exemplu pagina afișată în imaginea de mai sus. Pe măsură ce derulează pagina în jos, veți vedea că punctele albastre din fundal (cele puțin încețoșate) se mișcă cu aceeași viteză ca bara de derulare. De asemenea, veți vedea că un grup de puncte albastre care sunt mai concentrate și situate în prim-plan se mișcă la o viteză puțin mai mare decât bara de derulare. Aceste puncte mai rapide sunt textul "0 SUGAR | CALORII | NATURALLY BLISTERED "și titlul principal al paginii" Produse ". Și, în sfârșit, există imagini ale produsului în sine, atât mici, cât și defocalizate în fundal, precum și mari, concentrate și situate în prim-plan. Imaginile de fundal ale produselor se mișcă la aceeași viteză ca și textul, în timp ce imaginile produselor din prim-plan se mișcă mai repede decât acest text. Aceasta este o demonstrație ideală a derulării paralelaxelor, când diferite straturi de imagini sunt superimpuse unul pe altul și toate se mișcă la viteze diferite pe măsură ce pagina se derulează, creând un efect tridimensional.
Parcurgerea paralela nu se limitează la defilarea verticală a paginii sau derularea în linie dreaptă. Să oferim Nintendo dreptul de a demonstra exemplul ideal care acceptă această afirmație. Gândiți-vă la jocurile Nintendo timpurii, în cazul în care eroii noștri sunt de obicei deplasate orizontal de la stânga la dreapta pe ecran, mai degrabă decât pe verticală în jos, așa cum am văzut pe site-ul de mai sus Activare. Faceți o plimbare pe MarkioKart Wii și să vorbim despre câteva lucruri interesante pe care le putem vedea acolo.
Primul lucru pe care îl veți observa este direcția derulării paginii - nu este verticală, ci așa cum am menționat mai sus, dar inițial orizontală. Desigur, acest lucru este cool, dar nu este, de asemenea, un concept nou. De asemenea, veți observa un efect de paralaxă cu dinozaurul Yoshi și cojile în fundal, Mario si Luigi în prim-plan și conținutul principal, care sunt deplasate la viteze diferite, atunci când defilare. Dar, de îndată ce ajungeți la paginile #highlights și #attack, calea de offset va înceta să fie perfect orizontală. Același lucru este valabil și pentru tranziția dintre paginile #rediscover și #snes. Imaginile nu își păstrează numai rata de părtinire diferită, ci schimbă și direcția generală de la orizontală la verticală.
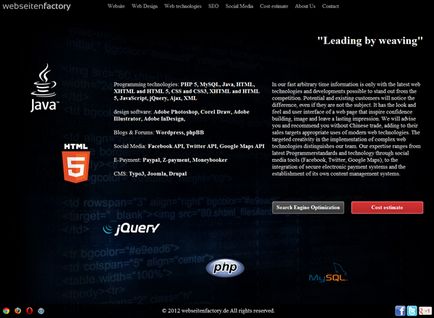
De asemenea, este de remarcat faptul că utilizarea efectului de parallax pe site-ul dvs. nu ar trebui să se limiteze la posibilitatea de a crea un efect 3D artificial. site-ul german de web-design studio Webseitenfactory este un exemplu de modul în care puteți utiliza paralaxa pentru a adăuga efecte diferite la pagină, cum ar fi mișcarea icoanelor de-a lungul diferitelor traiectorii, crește și descrește lor ca site-ul de defilare.


Prima mea impresie a fost "Oh, acest site arata frumos". Dar când am început să o derulăm, impresia a devenit imediat "Wow, acest site este cool!". Adăugarea unui efect simplu de parallax face doar diferența dintre bun și memorabil.
Parlaxarea derulantă este un truc bun care poate fi păstrat în manșon. Și poate fi aplicată întotdeauna indiferent dacă faceți un site complex pe mai multe pagini sau un site simplu de carte de vizită de o singură pagină.