
Acest articol a fost publicat inițial pe Vectips.com în limba rusă. Puteți vedea articolul original aici.
În lecția de astăzi, vom învăța cum să creăm mozaicul vectorial poligonal dintr-o imagine bitmap utilizând instrumentul web gratuit Triangulator și Adobe Illustrator. Pentru a spori efectul vizual, creăm o reflecție folosind masca Opacity și umbra care se încadrează, folosind gradientul radial și panoul Transparență.
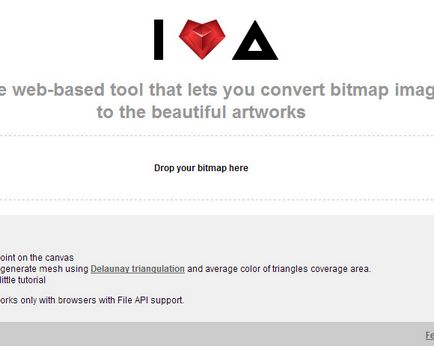
Pentru a finaliza această lecție, avem nevoie de un instrument Web numit Triangulator. care vă permite să convertiți imaginile raster în lucrări vectoriale. Faceți clic pe linkul de mai sus și faceți clic pe linkul de text pentru a descărca instrumentul pe computer.

Despachetați arhiva, găsiți fișierul index.html și deschideți-l în browser.


Vă recomandăm să utilizați Google Chrome în aceste scopuri. Triangulatorul funcționează numai cu browsere care au suport de fișiere API.

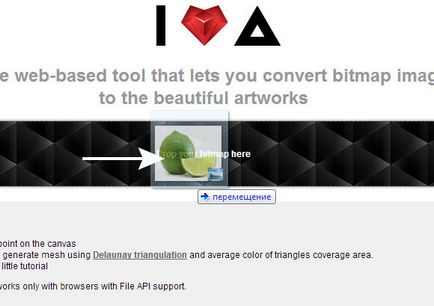
Glisați imaginea în zona de picătură a paginii, după cum se arată în figura de mai jos.

Vreau să vă atrag atenția asupra faptului că pentru funcționarea cu succes a Triangulatorului, fereastra browserului ar trebui să fie deschisă pe întregul ecran.

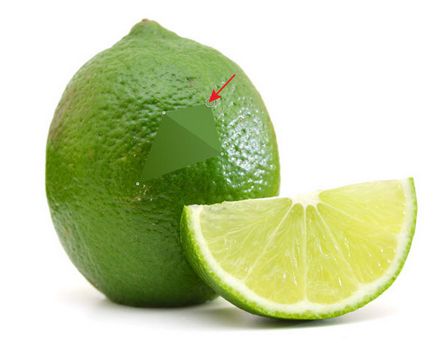
Pentru a crea poligoane, faceți clic în diferite locuri ale imaginii noastre. Uneori, din motive necunoscute pentru mine, nu se poate face prima dată. În acest caz, faceți clic pe Random pe panoul superior.
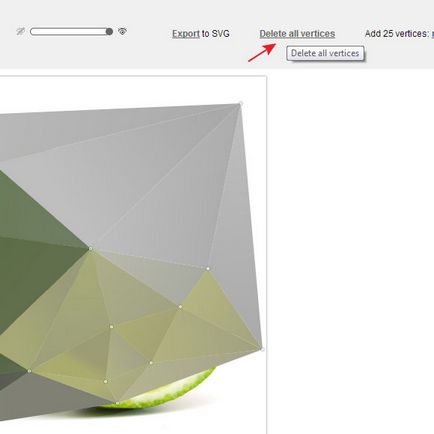
Apoi ștergeți poligoanele create făcând clic pe Ștergeți toate nodurile.

Acum creați primul poligon făcând trei clicuri pe imagine în locurile unde ar trebui localizate vârfurile acestuia.

Dacă faceți clic pe un nou punct, se va crea un poligon nou sau va fi împărțit unul existent în cazul în care a fost efectuat un clic în interiorul acestuia.


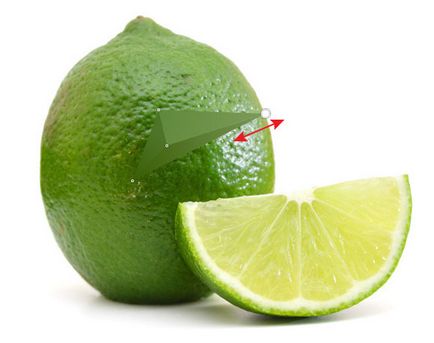
Puteți muta vârfurile poligoanelor create.

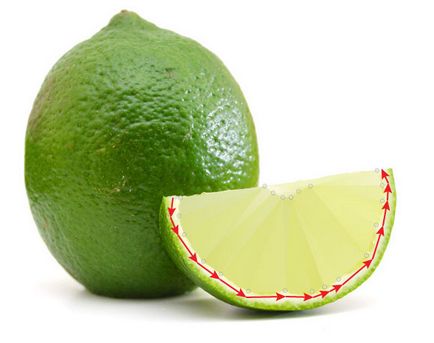
Cred că vârfurile poligonului trebuie plasate pe limitele formei obiectelor și pe limitele de culoare. Încercați, de asemenea, să accentuați structura cu ajutorul poligoanilor înșiși. Nu pot spune că este o sarcină simplă, dar experimentând puțin, sper că veți învăța cum să faceți acest lucru.


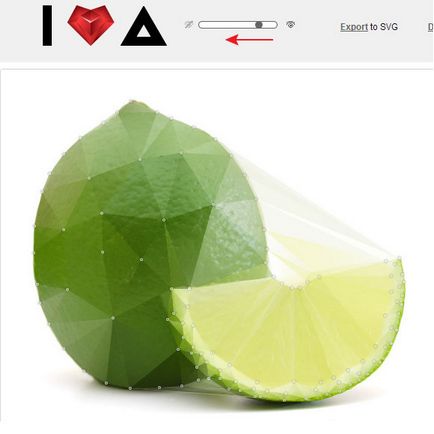
În curând, cea mai mare parte a imaginii va fi ascunsă de un mozaic și va fi dificil să înțelegem unde să punem următorul punct. În acest caz, putem reduce opacitatea tuturor poligoanelor prin glisarea glisorului de pe panoul superior spre stânga.

După cum puteți vedea, niște poligoane sunt în afara obiectelor. Nu acordați atenție acestui fapt, acestea vor fi șterse mai târziu.
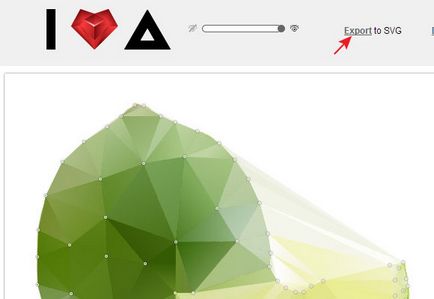
După ce mozaicul poligoanelor este creat pe deplin, faceți clic pe Export

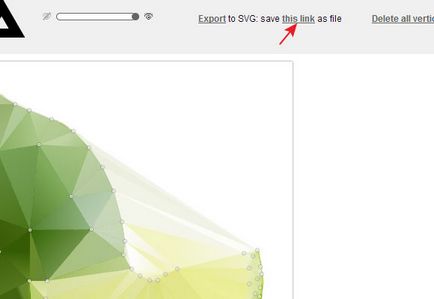
Faceți clic pe Salvați acest link ca fișier.

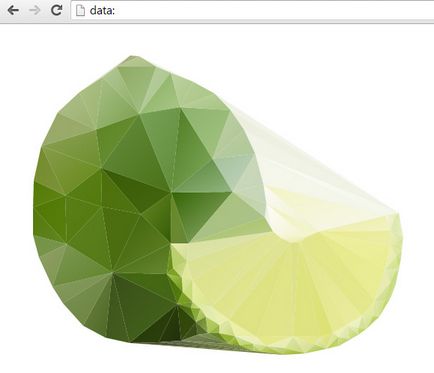
Ca urmare a acestor acțiuni, mozaicul se deschide într-o fereastră nouă.

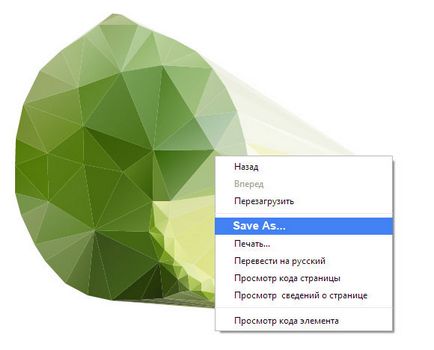
Faceți clic dreapta pe mozaic, apoi selectați Salvare ca ... în meniul contextual care se deschide.

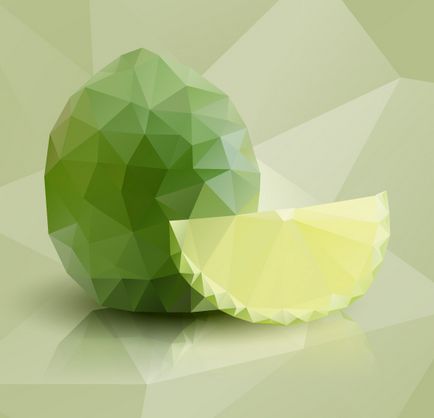
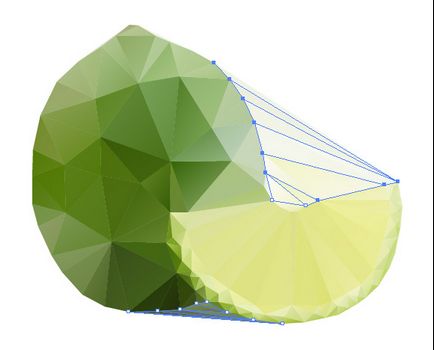
Deschideți fișierul din Adobe Illustrator. Mozaicul este un obiect obișnuit vector care este umplut cu gradienți liniari.

Selectați și ștergeți poligoanele aflate în afara limitei.

Datorită formatului vectorial al imaginii, putem schimba ușor culorile gradienților liniare și poziția vârfurilor poligonului, dacă este necesar. Pentru a edita culoarea, faceți dublu clic pe cursorul din panoul Gradient, care deschide panoul de tip pop-up Color.

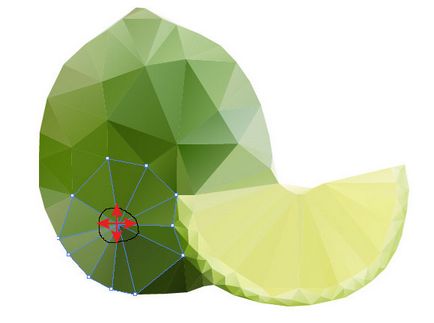
Pentru a muta vârfurile poligoanelor adiacente, selectați-le cu Lasso Tool (Q), apoi deplasați-le cu Instrumentul de selecție directă (A) sau tastele săgeți.

Să începem să creăm un fundal. Desenați dreptunghiul cu instrumentul Rectangle (M). Dimensiunile dreptunghiului trebuie să corespundă dimensiunilor zonei de lucru. Umpleți acest obiect cu un gradient radial de la alb la verde deschis.

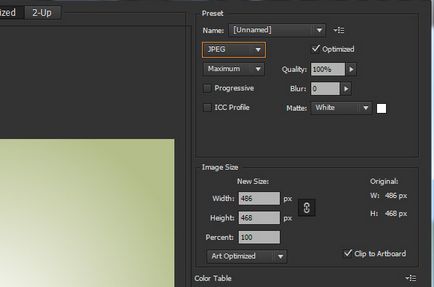
Dezactivați vizibilitatea tuturor obiectelor, cu excepția fundalului din panoul Straturi. Acum mergeți la File> Save for Web ... și salvați fișierul în format JPG, de exemplu.

Trageți fișierul cu fundalul raster în Triangulator. apoi creați un mozaic, la fel cum am făcut și cu var.

Salvați poligoanele recepționate ca fișier SVG, apoi deschideți-l în Adobe Illustrator.
Pozițiile marginilor de fundal se aliniază utilizând panoul Aliniere, apoi grupați toate obiectele (Cmd / Ctrl + G).

Acum, copiați fundalul și lipiți-l în documentul în care se află varia. Plasați fundalul sub obiectele de var.


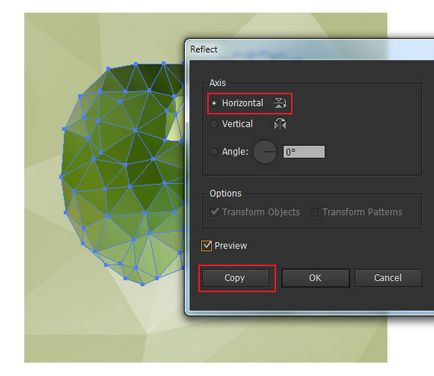
Deplasați copia varului pe orizontală în jos, după cum se arată în figura de mai jos.

Cu ajutorul instrumentului dreptunghi (M), creați un dreptunghi care să acopere întreaga reflecție de calcar. Umpleți acest dreptunghi cu un gradient linear vertical de la gri la negru.

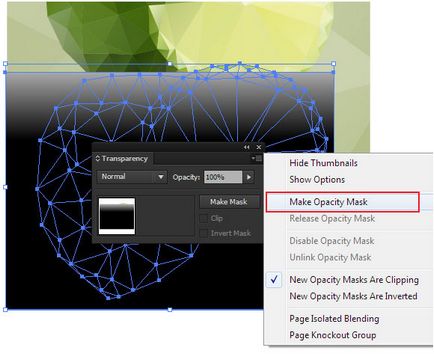
Selectați reflexia de calcar și dreptunghiul, apoi faceți clic pe Make Opacity Mask din meniul pop-up al panoului Transparență.


Plasați masca de opacitate sub obiectele de var, mutați-o în panoul Straturi.

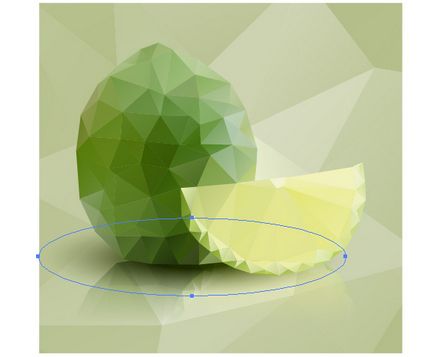
Creați o umbră care se încadrează. Desenați cercul cu instrumentul Ellipse (L) și umpleți-l cu un gradient radial de la verde închis la alb.

Setați cercul pentru modul de amestecare Multiply în panoul Transparență.

Deformați cercul cu Instrumentul de selecție (V), transformându-l într-o elipsă. Pune umbra sub obiectele de var.

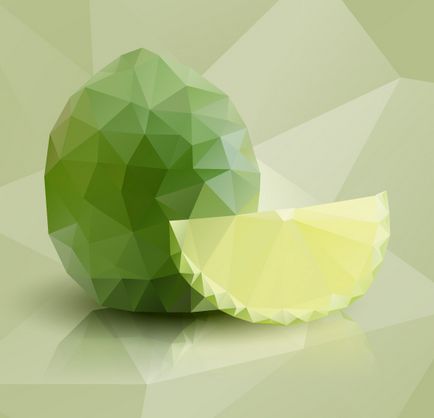
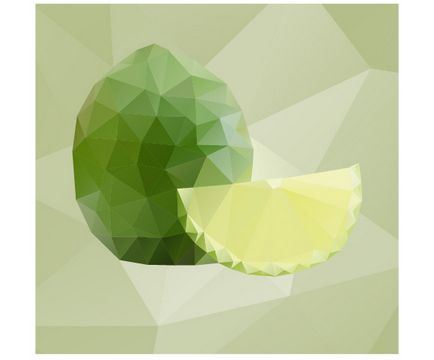
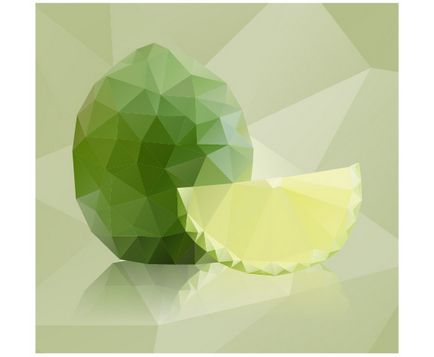
Vector viața vie cu var în stilul mozaicului poligonal gata.