
Oricărei zile, dragi utilizatori și oaspeți ai site-ului! Vă prezentăm o nouă lecție care va ajuta la mutarea blocului de beneficii (blocul cu garanții pentru clienți) până la site.

Dacă doriți să mutați modulul "Client garantat" în partea superioară a site-ului, acesta este afișat implicit în partea de jos a site-ului. În acest ghid, vă vom arăta cum să mutați site-ul.
Modificarea unității de reasigurare
Avem nevoie pentru a schimba nucleul modulului, în mod implicit, acest modul nu are suport pentru «displayHeader», vom folosi «displayHeader», în loc de «displayTop». Trebuie să adăugați suport pentru acest cârlig manual și schimba «CSS» fișierul stil pentru modulul.
Suportul cârligului de sprijin
Deschideți fișierul modulului principal numit "blockreinsurance.php", acesta fiind localizat în modulul "/ modules / blockreinsurance /". Înainte de ultimul bracket de închidere ">", adăugăm acest cod:
Avem modulul într-un nou cârlig
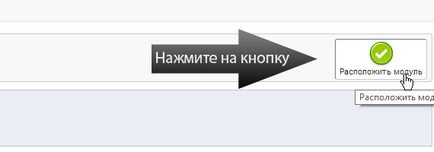
Pentru a plasa modulul într-un nou cârlig, mergeți la "Module> Blocks Location" și faceți clic pe butonul verde "Position Module":

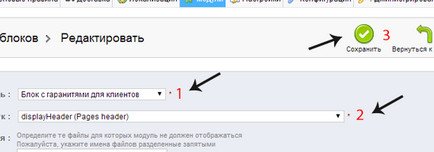
Acolo veți vedea meniul drop-down din două în primul selectați „bloc cu garanții pentru clienții“, iar al doilea «displayHeader (antet pagini)», exact așa cum se arată în imaginea de mai jos. Alte domenii nu trebuie să fie atinse, ci doar cele două. Apoi, faceți clic pe butonul verde "Salvați".

Veți vedea o notificare că modulul a fost mutat.
Scoateți modulul de pe afișaj
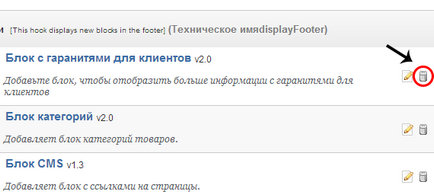
Pentru acest lucru, la rândul său „Module> Locul de amplasare blocuri“, utilizând comenzi rapide de la tastatură Ctrl + «F», introducerea «displayFooter» și ștergeți din acest modul cârlig „unitate cu garanityami Client“, așa cum se arată în figura de mai jos:

După această acțiune, modulul va fi eliminat din poziția inițială "Footer". Acum puteți merge la ultima editare.
Modificări în stiluri Blocați cu garanții pentru clienți
Continuăm să schimbăm stilul modulului. Trebuie să schimbăm fișierul "style.css", fișierul se află în directorul modulului "/ modules / blockreinsurance". De asemenea, dorim să reamintim că dacă există acest fișier în tema "/ modules / css /" - trebuie să îl editați în loc de original. Acum, mai aproape de caz, deschideți fișierul, ștergeți totul de la acesta și introduceți codul de mai jos:
Salvați modificările. Asta e tot.