Cum să creați propriul set de pictograme
Astăzi, iconografia este o parte integrantă a oricărui proiect de proiectare a interfeței cu utilizatorul. Icoanele au capacitatea de a transmite idei, au anumite funcții și înțeles în partea vizuală a limbii. Să ne uităm la cantitatea de muncă care trebuie făcută pentru a crea un set de icoane și, de asemenea, să luăm în considerare fazele logice ale procesului care trebuie urmate.
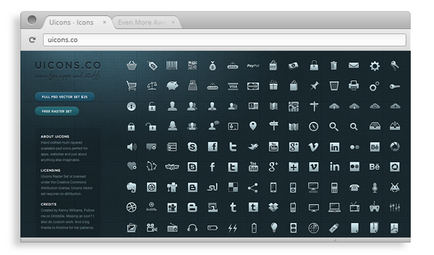
În acest articol vom lucra cu un set de icoane numite Uicons.

Pasul 1: Studiu
Membrii comunității de design web adoră resurse excelente, deoarece fac mult mai ușor viața noastră ca designeri. Înainte de a începe să vă creați propriul set de pictograme, uitați-vă, poate există deja un set deja pregătit care să se potrivească nevoilor dumneavoastră.
Astfel, primul pas este de a verifica seturile existente de icoane; puteți economisi timp și energie fără a trebui să creați ceea ce există deja.
Pasul 2: Găsește o nișă
Care este diferența dintre setul planificat de pictograme și una dintre mii de seturi existente? Dacă nu știți ce este deja acolo, cum să aflați, există o cerere sau nevoie de produsul dvs.?

Alegerea stilurilor de icoane este imensă și va trebui să decideți care va fi stilul icoanelor. Fie că sunt monocrom, multicolor, tridimensional, caricatură, realistă, sub formă de siluete, desenate manual sau din pixeli, trebuie să alegeți un stil și să vă lipiți de el.
Din ce în ce, designerii fac icoane vectoriale multi-layered care ar fi perfect în format pixel. Vedem din ce în ce mai multe icoane monocrome, care au o profunzime mare și detaliu, realizând acest lucru fără a utiliza culoarea.
Prin urmare, odată ce ați găsit punctul de diferență și ați ales stilul, atunci este timpul să începeți etapa de planificare.
Pasul 3: Planificarea

Pasul 4: Proiectare
Deci, avem deja o listă de idei complete pentru icoane supersky. Acum suntem gata să începem lucrările de design.
În etapele 2 și 3 ați decis asupra stilului icoanelor. Stilul pe care îl alegeți va afecta aplicația sau metoda pe care o veți utiliza pentru a crea pictogramele.
În cazul Uiconilor, s-au creat icoane scalabile (în vector), astfel încât utilizatorii să poată redimensiona fără pierderea calității. Cei mai mulți designeri folosesc Illustrator sau alte aplicații grafice vectoriale, însă un program vectorial poate complica viața dvs. dacă creați icoane de pixeli desenate manual. Alegeți aplicația potrivită pentru lucrare.

Când sunteți inspirat de ceva, nu vă implicați în plagiat - creați ceva de-al vostru.
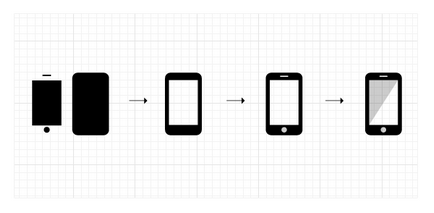
Icoanele constau din formele de bază pentru a face ceva recunoscut. Poate fi dificil să vă imaginați toate pictogramele și să le vizualizați de la zero. Din fericire, aveți studiile pe care le-ați desfășurat în etapa 1 și vă stă la dispoziție o listă de puncte de referință pentru inspirația vizuală.
Este o idee bună să jucați cu un design alternativ pentru icoane. Există mai multe modalități de a reprezenta, de exemplu, un magazin, unelte și orice altceva. Fii creativ. Face și vedere alternativă. Dacă fiecare designer de icoane reprezintă aceleași idei în aceleași moduri, atunci lumea interfețelor utilizatorilor ar fi destul de plictisitoare.
Dacă ați creat deja ceva, aceasta nu înseamnă că aceasta este versiunea finală. Fiți selectiv în ceea ce prezentați în cele din urmă publicului. În cazul lui Uicons, aproximativ 10% din icoane s-au dovedit a fi "extrase din cutie".
Etapa de proiectare, evident, este cea mai consumatoare etapă a întregului proiect, deci este important să fii persistent, dur și consistent.
Pasul 5: Integritatea
Nu este chiar o fază separată, ci principala abordare a unui set de icoane. În procesul de proiectare, trebuie să fiți sigur că icoanele dvs. sunt făcute în același stil. Dacă nu sunteți prea preocupat de integritatea proiectului în procesul de lucru, atunci acesta va deveni într-adevăr o fază separată atunci când verificați stilul icoanelor dvs. la sfârșit.
Lipsa atenției asupra integrității poate duce la o pondere diferită a fișierelor, mărime incorectă, perspectivă incorectă sau pur și simplu o implementare incorectă a ideii în ansamblu. După crearea fiecărei pictograme, faceți un pas înapoi și vedeți cum este în concordanță cu ceea ce ați creat deja - atunci va fi mai ușor să eliminați cel care iese din imagine.
Pasul 6: Format de prezentare
Poate că ați ales un format vectorial pentru prezentarea setului dvs. de pictograme, cum ar fi .EPS. AI sau .SVG. În acest caz, eliminați o parte din munca din întregul proces. Puteți face chiar mai inteligent și eliberați pictogramele ca fișier cu un set de fonturi sau ca fișier .CSH. Oricare dintre aceste opțiuni va duce la faptul că fiecare designer cu experiență se va îndrăgosti de simplul set de pictograme. Dar, după această alegere, veți avea nevoie de puțin mai mult efort, deoarece va trebui să transformați pictogramele de pe Illustrator într-un format diferit, deși munca suplimentară oferă avantaje imense.
Deci, cu designul lui Uicons, în acest stadiu a fost cheltuită puțin mai multă muncă. Problema este de a crea pictograme vectoriale multi-layered care ar fi ideale în pixeli. Puteți crea imagini cu mai multe straturi cu Illustrator și le lăsați în așa fel încât utilizatorii să le poată copia și lipi în Photoshop, dar într-un mod bun trebuie să creați imagini vectoriale pixel-perfect în programul raster.

Programul Photoshop este pur și simplu uimitor, dacă nu este vorba doar de crearea de icoane. Photoshop vă permite să creați variații ale lățimii de pixeli - puteți specifica o jumătate de pixel sau chiar două treimi, dacă doriți. Smoothing, așa cum se numește, este excelentă pentru fonturile și curbele Bezier, dar poate interveni atunci când vine vorba de crearea icoanelor pixel perfect.
Atunci când creați un set de pictograme Uicons, a fost necesar să importați independent unele de altele câteva forme vectoriale de la Illustrator în Photoshop. Apoi, aveau nevoie de aliniere, de a schimba dimensiunea și stilul, după care au fost optimizate în ceea ce privește dimensiunile pixelilor prin reducerea contururilor pas cu pas, ceea ce a permis, în cele din urmă, obținerea imaginilor cu marginile curate.

Pasul 7: Diseminarea



concluzie
Iconografia, ca orice limbaj vizual, ar trebui să fie clară și concisă. Indiferent ce încercați să prezentați cu ajutorul icoanelor, încercați să o exprimați pur și simplu și veți avea mai multe șanse de înțelegere universală.