Webix Blog Crearea unei aplicații mobile cu PhoneGap și Webix
Cu Webix, puteți crea aplicații web care funcționează la fel de bine pe ambele dispozitive mobile și desktop. Cu toate acestea, aceste aplicații vor fi în continuare aplicații html5. Pentru a dezvolta aplicații native, veți avea nevoie de un instrument precum PhoneGap.
PhoneGap este un cadru open source gratuit. Cu PhoneGap, puteți dezvolta aplicații mobile cu un API web standard pentru toate platformele pe care le utilizați. În plus, Phonegap funcționează pe baza HTML5 și vă permite să creați aplicații native pentru toate sistemele mobile majore: iOS, Android, Windows Phone și altele.
În acest articol, vom descrie procesul de creare a unei aplicații native simple utilizând instrumentele Webix și PhoneGap.
Obțineți codul final al aplicației pe GitHub.
Începerea dezvoltării
Pentru a începe cu PhoneGap, setați mai întâi următoarele dependențe:
- instalați ultimele noduri. După aceea, executați comanda "npm install -g phonegap" pentru a instala PhoneGap.
Deoarece intenționăm să testăm aplicația noastră pe dispozitivul Android, trebuie să aveți instalate instrumentele de dezvoltare Android:
Apoi instalați SDK-ul Android. și adăugați și folderele "platform-tools" și "tools" în PATH:
Pentru mai multe informații, consultați documentația PhoneGap. (Ref)
Odată ce ați terminat pregătirile descrise mai sus, puteți începe să dezvoltați o aplicație mobilă.
Creați o aplicație
Primul lucru pe care trebuie să-l faceți este să executați următoarea comandă:
phonegap creare myapp
Această comandă va crea un dosar "myapp" cu toate fișierele necesare înăuntru. "Www" este singurul subfolder de care vom avea nevoie. În acest director vom stoca toate codurile HTML și JS necesare pentru a construi aplicația noastră.
Copiați fișierele .js și .css la "www / webix". Asigurați-vă că copiați dosarul din pachetul Webix în directorul "www / webix". Trebuie să faceți acest lucru pentru a afișa icoane în aplicația dvs.
După aceasta, putem începe să scriem cod HTML pentru aplicația noastră demo.
PhoneGap a creat deja fișierul "index.html". Acum trebuie să adăugăm referințe la fișiere Webix:
Să adăugăm o configurație a interfeței utilizator:
webix. gata # 40; funcție # 40; # 41; # 123;
var toolbar = # 123; vizualizare. „Bara de instrumente“.
elemente. # 91;
# 123; vizualizare. „Căutare“. valoare. "". pe. # 123;
onTimedKeyPress. funcție # 40; # 41; # 123;
$$ # 40; „Lista“ # 41;. filtru # 40; "Firstname". acest lucru. getValue # 40; # 41; # 41; ;
# 125;
# 125; # 125;
# 93;
# 125; ;
var list = # 123;
vizualizare. „Lista“. id. „Lista“. selectați. adevărat.
șablon. "html-> item_list".
URL-ul. "Contacts.json".
pe. # 123;
onItemClick. funcție # 40; id # 41; # 123;
$$ # 40; „Detalii“ # 41;. spectacol # 40; # 41; ;
$$ # 40; „Detalii“ # 41;. setValues # 40; acest lucru. getItem # 40; id # 41; # 41; ;
# 125;
# 125;
# 125; ;
var template = # 123; șablon. "html-> item_details". parcurgere. adevărat. id. „Detalii“ # 125; ;
webix. UI. Tot ecranul # 40; # 41; ;
webix. ui # 40; # 123;
rânduri. # 91;
Bara de instrumente.
# 123; celule. # 91; listă. șablon # 93;. id. "Multiview" # 125;
# 93;
# 125; # 41; ;
# 125; # 41; ;
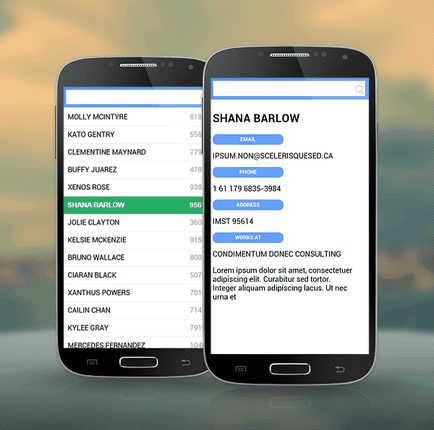
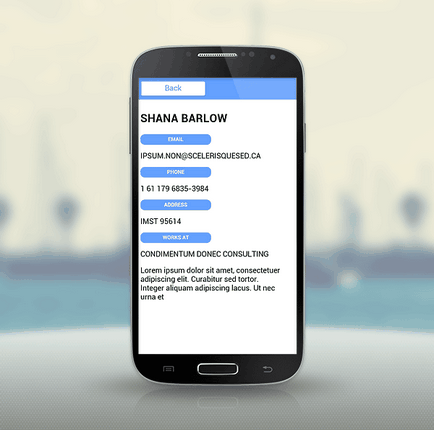
Codul de mai sus va crea o interfață de utilizator simplă cu un filtru în partea de sus și o listă cu opțiunea / selecția de mai jos. După ce faceți clic pe oricare dintre elementele din listă, veți vedea un ecran cu "detalii".
Codul a folosit două șabloane: una pentru elementele listate, a doua pentru ecranul detaliat. Să le marcați în "index.html" după cum urmează: