
Aplicație Android pentru HTML + CSS + JS utilizând PhoneGap
Tot timpul zilei.
În acest articol, vă voi arăta cum să configurați mediul de dezvoltare și să faceți cea mai simplă aplicație utilizând PhoneGap.
1. Instalarea uneltelor
Primul lucru pe care trebuie să-l faceți este să instalați instrumentele de dezvoltare. Vom avea nevoie de:
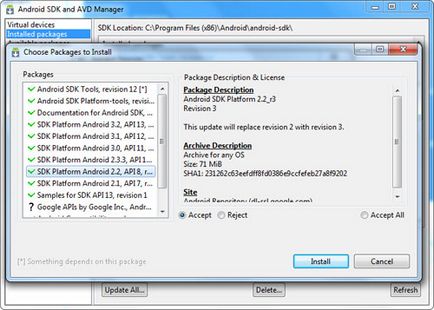
Descărcați platforma SDK diversă, cu siguranță avem nevoie de Android 2.2:

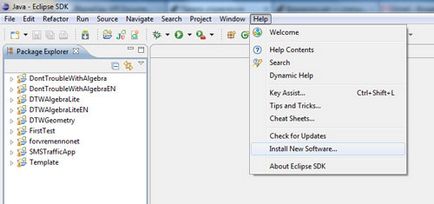
Pluginul ADT este instalat un pic neobișnuit: deschideți Eclipse, faceți clic pe Ajutor → Instalați software nou → Adăugați.

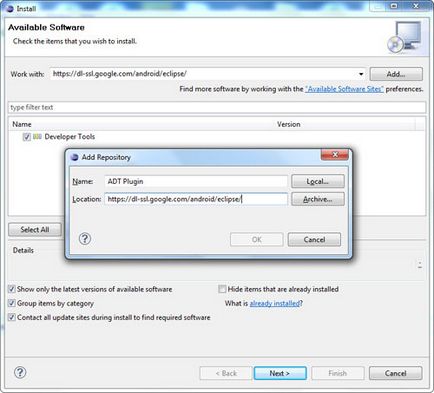
Se deschide o casetă de dialog, trebuie să introduceți:
Faceți clic pe "Ok", selectați Instrumente pentru dezvoltatori și așteptați până la sfârșitul instalării.


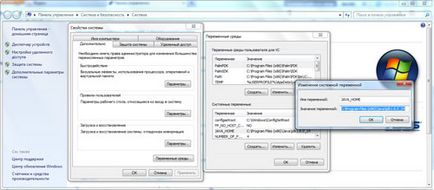
Acum, mergeți la Computerul meu → (butonul din dreapta al mouse-ului) → Setări suplimentare ale sistemului → Variabile de mediu → Variabile sistem → Creare:
- Nume: JAVA_HOME
- Valoare: calea către jdk, de exemplu (C: \ Program Files (x86) \ Java \ jdk1.6.0_24)

Apoi găsiți variabila Path și adăugați la final:% JAVA_HOME% \ bin;
2. Crearea unui proiect
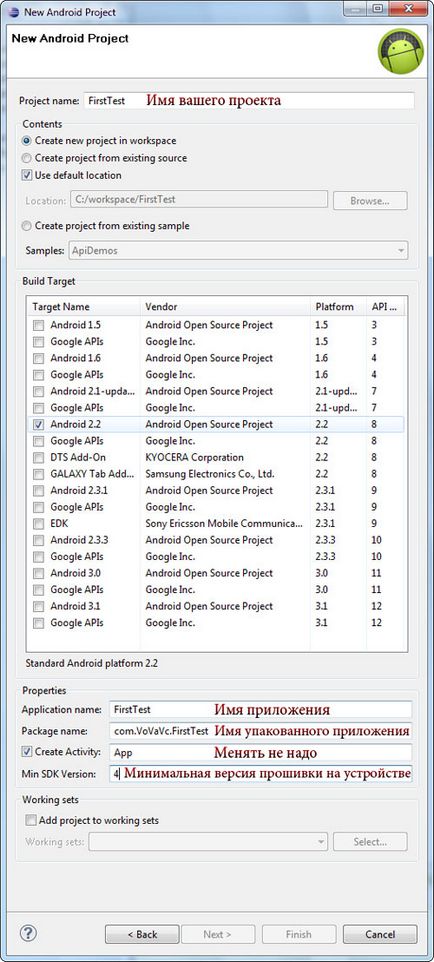
Acum creați proiectul: deschideți Eclipse → Fișier → Nou → Proiect → Proiect Android și faceți totul ca în captura de ecran:

În dosarul cu proiectul dvs., creați două foldere noi:
Descărcați PhoneGap. În noua versiune a PhoneGap 1.0, există unele probleme cu tranzițiile între fișierele locale - pentru a le evita trebuie să creați oa doua activitate în AndroidMainfest.xml
Atenție: nu încercați să înlocuiți activitatea (.App), ci introduceți acest cod imediat după eticheta de închidere a activității inițiale.
Deschideți arhiva și găsiți folderul "Android". copie:
- phonegap.js în directorul / assets / www
- phonegap.jar în dosarul / libs
- folderul xml în dosarul / res (numai în versiunea 1.0)
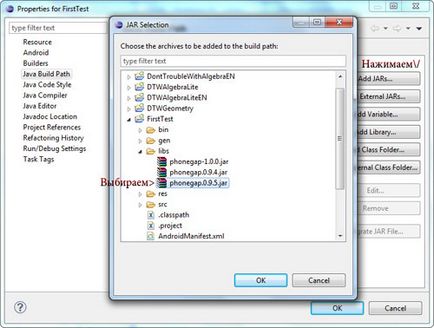
Acum, în Eclipse, deschideți proiectul nostru și arătați-i unde locuiește biblioteca PhoneGap: faceți clic dreapta pe libs → Cale de construcție → Configurați calea construirii și apoi pe ecran:

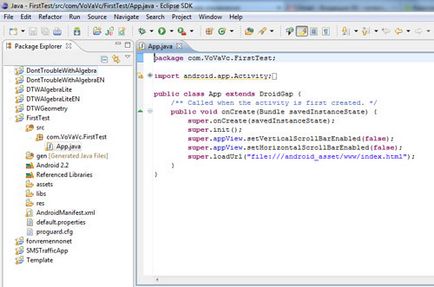
Deschideți fișierul .java și efectuați modificările: conectați telefonul (linia 5), scoateți barele de control (linii 12 și 13) și încărcați pagina principală (linia 14).

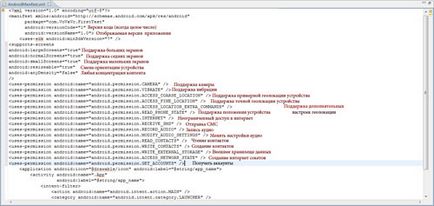
Să luăm fișierul AndroidMainfest.xml:

String-urile cu permisiuni de utilizare includ interacțiunea cu dispozitivul hardware. Toate permisiunile care utilizează acest fișier vor fi afișate pe piața Android. dacă veți încărca aplicația dvs. acolo, deci nu exagerați.
3. Bună ziua!
Acum scriem pagina noastră index.html:
Salvăm-o în / assets / www /.
4. Începem
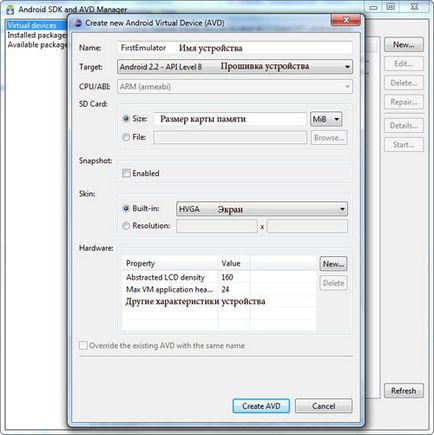
Faceți clic dreapta pe proiect și faceți clic pe Executare ca → Aplicație Android. Eclipse vă va cere să creați un dispozitiv emulat. Introduceți caracteristicile și executați:

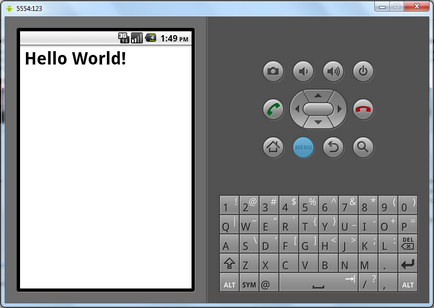
Ce sa întâmplat în emulator:

Pentru a rula pe dispozitiv, asigurați-vă că debugging-ul USB este pornit pe dispozitiv și conectați-l la computer (Setări → Aplicații → Dezvoltare). Faceți clic dreapta pe proiect și faceți clic pe Executare ca → Aplicație Android.
Pentru astăzi, totul, succes!