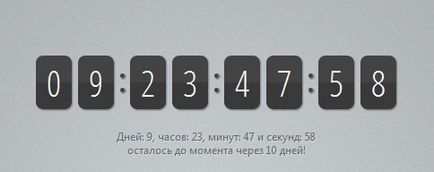
În această lecție, vom construi un plugin jQuery pentru a afișa un cronometru invers. Acesta va afișa numărul de zile, ore, minute și secunde rămase până la un anumit punct. O actualizare animată a contorului are loc în fiecare secundă.


Pluginul are numele "numărătoarea inversă" (în traducere în limba rusă - "numărătoarea inversă"). Chemat pentru un element gol, pluginul îl va umple cu codul HTML necesar pentru a forma afișarea cronometrului. Nu trebuie să faceți altceva, doar selectați elementul dorit, în care timp va fi afișat.
Marcare generată
În exemplul de mai sus, pluginul este apelat pentru un element div cu numărătoarea inversă a identificatorului. Pluginul adaugă o clasă CountdownHolder (astfel încât mai multe stiluri sunt aplicate elementului folosind codul CSS).
Luați în considerare marcarea pentru numere. Există două elemente de span cu clasa numerică pentru fiecare unitate de timp (zile, ore, minute și secunde), care impun restricții privind numărătoarea inversă a numărului de zile (nu mai mult de 99).
O clasă statică definește pentru gradienți un fundal de gradient și o umbră. Cu animație, această clasă este eliminată, iar CSS3 funcționează fără a încetini. Cifrele sunt grupate, astfel încât este ușor să schimbați stilurile pentru ele. De exemplu, adăugarea unei proprietăți a dimensiunii fontului în clasa .countDays va afecta ambele cifre ale zilei.

Elementul span.countDiv este un separator între unitățile de timp. Colonul este format folosind pseudo elemente: înainte / după.
Și cum este generat marcajul?
În primul rând, facem funcții auxiliare utilizate în plugin:
- init - generează marcajul de mai sus;
- switchDigit - primește elementul de span. poziționează și animă numerele din interiorul acestuia.
Să separăm acest lucru separat, astfel încât să puteți vedea codul plug-in-ului fără nici o interferență.
active / numărătoarea inversă / jquery.countdown.js
Acum, ia în considerare codul pluginului. Pluginul nostru poate primi parametri pentru concurs - timpul evenimentului și funcția de returnare, care se execută la fiecare ciclu de ceas și primește timpul rămas ca parametru. Pentru claritate, funcțiile de mai sus nu sunt enumerate în cod.
active / numărătoarea inversă / jquery.countdown.js
Funcția de bifare se solicită (recursivă) în fiecare secundă. În acesta, calculăm timpul dintre un anumit punct și valoarea curentă. Funcția updateDuo actualizează apoi cifrele în funcție de datele primite.
Plugin-ul este gata! Luați în considerare acum un exemplu de utilizare a acestuia (pagină demo):
active / js / script.js
concluzie
Pluginul poate fi folosit pe paginile cu informații despre un eveniment. Avantajul său principal este implementarea completă pe CSS fără imagini. Creșterea sau micșorarea dimensiunii fontului vă permite să selectați unitățile necesare de timp. Și pentru a dezactiva unitățile inutile, trebuie să utilizați afișajul: nici o proprietate din clasa corespunzătoare.
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.
kostolomKZ
Mulțumesc. Doar ceea ce aveți nevoie atunci când site-ul este un fel de muncă.
De asemenea, m-am gandit la asta =)
Mulțumesc, voi încerca să-mi dau seama :)
Când actualizați pagina, totul începe din nou. Este un bug sau doar o versiune demo a acestuia? Vreau ca o persoană, după ce va veni în 5 zile, să vadă timpul real înainte de eveniment (de exemplu, așa cum au spus mai sus - sfârșitul lucrărilor pe site).
sigrosigro
este doar în demo astfel. pentru că dacă cineva intră după 10 zile, nu va putea vedea ceasul în acțiune)
Nu înțeleg cum să includ un număr real. la mine de fiecare dată din nou.
Puteți solicita data de încheiere a numărului prin ajax sau să scrieți la div div atunci când generați o pagină
Frumos, mă întreb aici, este necesar în cele din urmă să practic?
Foarte des se întâmplă la promoții sau la orice acțiune, cum ar fi momentul în care stocul se încheie.
Dzirt_Do_Urden
În IE, ca întotdeauna, nu funcționează. numai textul din partea inferioară contează - ZHAL
la miros IE (testat pe IE 8) pentru a înlocui în jquery.countdown.js pe
În noua funcție Data, specificați data mai actuală și cu această acțiune puteți șterge în siguranță următorul cod:
care ar înlocui datele din baza de date, doar să ia codul fișierului script.js în Index.php între etichete
și înlocuiți datele!Totul este bine, vă mulțumesc foarte mult! Dar există un mic, dar în IE (astfel încât acesta) afișează dintr-un anumit motiv doar punctele din ceas, Opera are un font diferit, iar în Mozile colțurile nu sunt rotunjite și nu există nici o umbră
Nu pot ascunde figurile inutile. Edit fișierul jquery.countdown.css - de exemplu, liniile 51 și 52 (nu se afișează zile). COUNT zile
Spuneți-mi cum să faceți acest lucru, astfel încât timpul să nu conteze, ci pur și simplu de la un număr, de exemplu 50 000 și în jos? unde să se sapă și ce să se schimbe? Voi fi recunoscător pentru orice solicitare
Când se descarcă într-o gazdă reală atunci când pagina revine mai întâi la contor. Cred că traducerea stupidă a lecțiilor fără a specifica toate funcțiile care pot veni la îndemână este rău. Oamenii de aici au scris deja despre această problemă, dar nu există nicio soluție. Din nou, timpul este irosit.
Aici, același lucru.
donik102
designul este pur și simplu excelent și contorul în sine este foarte frumos animat, dar am avut o astfel de problemă la actualizarea paginii contorul se blochează permanent! Dacă există o soluție la această problemă, vă rog să fiu foarte recunoscător!
Nu-mi spuneți - dar cum de a face nu contra, dar de la o anumită dată? Contorul în sine funcționează așa cum ar trebui, fapt este că nu înțeleg cum să o fac să funcționeze pentru ore-minute-secunde. Foarte mult vă întreb, ajutor! Am făcut-o astfel: Vă mulțumim anticipat pentru ajutorul dvs.!
Dj_Vladislav
Și dacă au mai rămas 100 de zile, atunci cum? Sunt afișate numai ultimele două runde. Mulțumesc!
Cum pot implementa un ceas de auto-actualizare în locul unui cronometru cu acest exemplu? Nu-mi dau seama în cod, nu se actualizează în modul de timp curent, numai cu reîncărcarea paginii
alexander1104
Mă înscriu în această problemă!
andrey_kopaev
Dragi dezvoltatori. Mă alătur, contorul nu funcționează în IE. Este doar un păcat, decizia dvs. a fost foarte plăcută, dar se pare că va trebui să refuzați.
taisp
Singurul "DAR", la actualizarea paginii, datele din raportul invers sunt resetate și timerul începe să fie recalculat din numărul dat (Acest lucru este perfect vizibil în scriptul de demonstrație.
Purgen Purgen
Nu se poate obține numărul de zile de 3 cifre
krabovshik
Pentru ca temporizatorul să funcționeze în browser-ul IE, trebuie să modificați codul în linie \ assets \ countdown \ jquery.countdown.js în rândul 81, și anume să adăugați o etichetă SPAN de închidere. După modificare, linia 81 ar trebui să arate astfel:
Ajutor, vă rog, directorul a dat sarcina de a posta un contor pe site. Nu înțeleg nimic despre asta. Cum am schimbat totul (unde am înțeles), dar contorul de pe site nu este afișat. Ce ar trebui să fac?
Vă rog să-mi spuneți cum să faceți ceea ce acest timer nu conta în direcția opusă și invers ca un ceas înainte și ce ar fi luat de la un moment dat, am un site de lămpi cu LED-uri și trebuie să arăt cât de mult am economisit energia electrică. Cred că mă înțelegi. Te rog ajută-mă să rezolv această problemă
PavelFirst
Un lucru bun. Soliați-vă cum să faceți astfel încât atunci când timpul a ajuns la zero, cronometrul a început să numere din nou. Vă mulțumim anticipat.
Cum după ce cronometrul ajunge la 00: 00: 00: 00 pentru a afișa în locul ceasului o anumită imagine sau bloc div?
Este frumos să navighezi în browser și să lucrezi sub jquery-1.9.1.min.js fără conflictul altor scripturi.
Spuneți-mi cum să afișați două astfel de contoare pe o singură pagină? S-a găsit răspunsul, care are grijă: copiați codul în fișierul script.js. și modificați un parametru: a fost var note = $ ('# note'), iar pentru cel de-al doilea număr schimbăm numele de exemplu la var note = $ ('# note2') și ieșim al doilea numărător:
ilyas.faizov
Vă mulțumesc foarte mult, a ajutat foarte mult :)

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!