Performanță pentru aplicații web reale


Măsurarea performanțelor aplicațiilor web
Sarcinile interne Chakra
- Minimizați cantitatea de muncă efectuată pe calea critică pentru interacțiunea cu utilizatorul. Aceasta include punerea în aplicare a unei întârzieri cât mai mult posibil a muncii, atâta timp cât fără ea nu va fi imposibil de a face, o încetare completă a activității, utilizarea perioadelor de inactivitate și paralelizare de muncă, în scopul de a reduce la minimum influența exercitată asupra timpului de răspuns al cererii.
- Profitând de echipamentul disponibil. Aceasta înseamnă utilizarea tuturor nucleelor procesorului disponibil, precum și crearea unor instrucțiuni extinse de specialitate ale CPU, cum ar fi Intel SSE2, dacă acestea sunt disponibile.

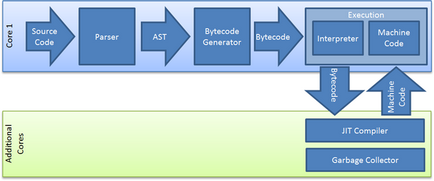
Procesor arhitectură paralelă Chakra
Când acest număr atinge un anumit prag, interpretul transmite funcția în coadă pentru compilare. Spre deosebire de alte browsere, compilatorul JIT-Chakra rulează într-un fir dedicat separat și nu afectează execuția scripturilor. Singura sarcină a acestui compilator este de a crea instrucțiuni automate optimizate pentru fiecare dintre funcțiile din coada de compilare. După ce funcția este compilată, în fluxul principal de script este trimis un semnal despre disponibilitatea codului mașinii. La următorul apel, punctul de intrare la funcție este redirecționat către codul mașinii nou compilat, iar execuția continuă direct către CPU. Trebuie remarcat faptul că funcțiile care sunt numite de una sau două ori nu sunt compilate deloc, ceea ce economisește timp și resurse.
Ora de încărcare a paginilor mici
Pentru a optimiza astfel de scenarii, Chakra efectuează numai parsarea cea mai de bază a codului sursă. Restul lucrării (construirea unui arbore de sintaxă abstractă și crearea unui bytecode) se realizează pentru o funcție la un moment dat și numai atunci când funcția corespunzătoare este apelată în curând. Strategia descrisă nu numai că ajută la îmbunătățirea vitezei răspunsului browserului la încărcarea paginilor web, dar, de asemenea, reduce cantitatea de memorie utilizată.
Revizuirea și îmbunătățirea compilatorului JIT
calcula funcția (v, w)
În Internet Explorer 9 Chakra compilatorul I va genera cod care detectează fiecare dintre proprietățile în timpul rulării și să gestioneze în mod fiabil toate operațiunile posibile (în exemplul de mai sus este adăugarea de numere întregi, adăugarea de numere reale cu virgulă sau concatenare șir de caractere). Unele dintre aceste operații au fost tratate direct în codul mașinii, altele au necesitat o durată de execuție a chakrelor.
Interpretul colectează date despre lansările pe care le observă, dar există posibilitatea ca execuția programului să conducă la astfel de valori în timpul execuției, care să încalce ipotezele făcute la crearea codului optimizat. Pentru fiecare ipoteză acceptată, compilatorul efectuează o verificare în timpul rulării. Dacă se produce o valoare neașteptată la executarea ulterioară, verificarea eșuează, execuția în modul de urgență este extrasă din codul mașinii specializate și continuă în interpret. Motivul pentru o astfel de ieșire anormală este înregistrat (o verificare nereușită), interpretul colectează informații suplimentare despre profil și apoi recompilează funcția cu alte ipoteze. Oprirea de urgență și recalcularea sunt două caracteristici complet noi în Internet Explorer 10.
Ca rezultat, compilatorul Chakra din Internet Explorer 10 creează mai puține instrucțiuni de mașină pentru cod, ceea ce reduce cantitatea totală de memorie utilizată și accelerează execuția. Acest lucru are un efect deosebit de puternic asupra aplicațiilor cu operații de aritmetică și de acces la obiecte cu floating point, inclusiv simulări și jocuri HTML5.
Accelerarea operațiunilor aritmetice cu punct de plutire
funcția FindString (s, a)
pentru (var i = 0, al = lungime; i
calculați funcția (a, b, c, d)
retur (a + b) * (c - d);
În Internet Explorer 10, compilatorul utilizează avantajele informațiilor de profil colectate de interpret pentru a crea un cod care este incomparabil mai rapid procesarea de valori în virgulă mobilă. Dacă în exemplul de mai sus profilul indică faptul că toate argumentele ar putea fi numere în virgulă mobilă, compilatorul va emite instrucțiuni de mașină pentru valori în virgulă mobilă. Complet această expresie va fi calculată în doar trei instrucțiuni mașină (cu condiția ca toate argumentele sunt deja în registre), toate valorile intermediare sunt stocate în registre și să se întoarcă rezultatul final nevoie doar de o distribuție din grămada.
Pentru aplicații cu un număr mare de operațiuni în virgulă mobilă, acest lucru oferă un impuls extraordinar de performanță. Experimentele arată că operațiile în virgulă mobilă în Internet Explorer 10 rula cu aproximativ 50% mai mult decât în Internet Explorer 9. În plus, reducerea cantității de memorie alocată pentru a reduce numărul de colecții de gunoi.
Accesul accelerat la obiecte și proprietăți
returnează Math.sqrt (acest .x * acest .x + acest .y * acest .y + acest .z * acest .z);
În Internet Explorer 9, am introdus o memorie cache integrată care a accelerat foarte mult accesul la proprietăți. Cache-ul încorporat își amintește forma obiectului și locația din memoria obiectului, unde puteți găsi proprietatea specificată. Cache-ul încorporat își poate aminti doar o formă a obiectului și este eficient atunci când toate obiectele cu care funcția funcționează au aceeași formă. În Internet Explorer 10, am adăugat un mecanism secundar de cache care îmbunătățește performanța codului care funcționează cu obiecte de diferite forme (polimorfism).
Înainte de a citi valoarea proprietății, compilatorul trebuie să verifice dacă forma obiectului corespunde formularului stocat în cache-ul încorporat. Pentru a face acest lucru, compilatorul din Internet Explorer 9 înainte de fiecare acces la proprietate efectuează o verificare a formularului în timpul executării. Întrucât programele citesc sau scriu mai multe proprietăți ale unui obiect la rând (ca în exemplul de mai jos), toate aceste verificări măresc costurile de timp suplimentare.
funcția se ciocnește (b1, b2)
var dx = b1.x - b2.x;
var dy = b1.y - b2.y;
var dvx = b1.vx - b2.vx;
var dvy = b1.vy - b2.vy;
var distanțaSquare = (dx * dx + dy * dy) || 1,0;
Chakra din Internet Explorer 10 creează un cod care este orientat către forma așteptată a obiectului. Prin urmărirea cu atenție a caracterelor în combinație cu capacitățile de oprire și de recompilare în caz de urgență, noul compilator reduce în mod semnificativ numărul de verificări ale formularului în timpul executării. În exemplul de mai sus, în loc de 8 verificări separate ale formularului, se efectuează doar 2 - una pentru b1 și b2. În plus, după setarea formei de obiecte, toate locațiile de proprietăți sunt cunoscute, astfel încât operațiile de citire sau scriere sunt realizate la fel de eficient ca în C ++.
În ECMAScript 5, obiectele pot conține noi tipuri de proprietăți, care sunt numite proprietățile metodei de acces. Proprietățile metodei de acces diferă de proprietățile obișnuite ale datelor, apelând funcțiile personalizate de obținere și setare pentru a gestiona operațiile de citire și scriere. Proprietățile metodei de acces reprezintă un mecanism convenabil pentru adăugarea încapsulării datelor, a proprietăților calculate, verificarea datelor și notificarea modificărilor. La dezvoltarea sistemului de tip intern și a cache-ului încorporat al dispozitivului de procesare a chakrelor, au fost furnizate compatibilitatea cu proprietățile metodei de acces și capacitatea de a citi și scrie eficient valorile acestora.
var Vector = funcția (x, y, z)
var m = Math.sqrt ((acest .x * acest .x) + (acest. * * acest .y) + (acest .z * acest .z));
returnați Vector nou (acest .x / m, acest .y / m, acest .z / m);
add. funcție (v, w)
returnează vectorul nou (w.x + v.x, w.y + v.y, w.z + v.z);
cruce. funcție (v, w)
a reveni nou Vector (-v.z * w.y + v.y * w.z, v.z * w.x - v.x * w.z, -v.y * w.x + v.x * w.y);
Îmbunătățirea colectării gunoiului
În Internet Explorer 10, am făcut câteva îmbunătățiri pentru procesele de alocare a memoriei și a colectării de gunoi. Am considerat deja schimbări în structura obiectelor și crearea codului mașinii, orientat spre operații aritmetice cu punct de plutire, ceea ce a făcut posibilă reducerea cantității de memorie alocată. În plus, Chakra acum alocă obiecte finite (de exemplu, numere și șiruri de caractere) dintr-o zonă de memorie separată. Obiectivele țintă nu conțin indicatori pentru alte obiecte, deci nu trebuie să ștergeți cât de mult gunoi ca și colectarea de gunoi ca obiecte obișnuite. Selectarea obiectelor finite dintr-o zonă separată oferă două avantaje. În primul rând, în etapa de marcare, întreaga zonă poate fi omisă, ceea ce reduce durata întregii scene. În al doilea rând, în timpul colectării concomitente a gunoiului, noi alocări din zona țintă nu necesită oa doua scanare a paginilor afectate. Deoarece colectorul Chakra funcționează simultan cu firul principal de script, scriptul care rulează poate modifica sau crea obiecte pe paginile deja procesate. Pentru a preveni colectarea prematură a unor astfel de obiecte, înainte de începerea fazei de marcare, Chakra instalează pagini de protecție la scriere. Paginile, care au fost înregistrate la etapa de marcare, ar trebui mai târziu să fie re-scanate în fluxul principal al scenariului. Deoarece nu este necesară o astfel de procesare pentru obiectele finite, paginile din zona obiectului final nu trebuie protejate de înregistrare sau scanate ulterior. Acest lucru vă permite să economisiți timp prețios în fluxul principal al scriptului și să reduceți pauzele. Această schimbare este foarte benefică pentru animațiile și jocurile HTML5, deoarece acestea sunt adesea supraîncărcate cu operațiuni în virgulă mobilă și utilizează o mare parte din memoria alocată pentru a stoca numerele ambalate într-o grămadă.
În Internet Explorer 10, am rezolvat această problemă coordonând colecțiile de gunoi cu restul componentelor browserului. Acum, Chakra amâna colectarea gunoiului până la sfârșitul executării scenariului, iar după o perioadă de inactivitate, scriptul cere un apel invers din browser. Dacă această perioadă se termină înainte ca orice script să fie executat, Chakra începe colectarea deșeurilor, altfel ansamblul este amânat din nou. Această tehnică vă permite să reduceți cantitatea de memorie folosită atunci când browserul este inactiv (sau unul dintre filele acestuia este inactiv) și, de asemenea, să reducă în mod semnificativ frecvența colecțiilor de gunoi în aplicații cu o mulțime de animații.