Până de curând, integrarea sunetului într-o pagină web nu era o sarcină atât de ușoară. În general, există mai multe modalități de integrare. printre care unele oferă o implementare mai competentă și mai bună, dar majoritatea metodelor vă limitează la faptul că trebuie să aveți un anumit browser și anumite plug-in-uri.
Odată cu apariția tehnologiei Flash pe piață, această sarcină a fost mult simplificată, deoarece plug-in-ul Flash vă permite să încorporați orice animație sau sunet în pagină, iar tehnologia este susținută de majoritatea browserelor. Dar cererea pentru Flash devine treptat la zero după introducerea dispozitivelor inovatoare de la Apple: iPhone și iPad. După cum știți, Apple nu dă echipamentul său în mod fundamental cu suport Flash, iar numărul de utilizatori de produse este în plină expansiune.
Pe scurt, există o mică confuzie.
Din fericire, HTML5 a simplificat foarte mult viața dezvoltatorilor, deoarece există un element audio în tehnologie. Acest element vă permite să încorporați fișiere audio în orice pagină web și de asemenea să implementați panoul de control prin j # 097; vascript. Mai important, tehnologia nu necesită plug-in-uri suplimentare și este acceptată în aproape toate browserele, cu excepția versiunilor anterioare (vom vorbi mai târziu despre browsere!).
În articolul nostru de astăzi, vă vom spune despre modul în care puteți încorpora sunete prin elementul audio. De asemenea, vom învăța cum să gestionăm procesul de redare cu j # 097; vascript și, de asemenea, să încercăm să vă spunem despre suportul tehnologic în rândul browserelor.
Acest element este extrem de ușor de utilizat. În exemplul nostru de astăzi, vom încorpora cântecul lui Bing Crosby "Crăciunul alb":
Nu este nevoie să explicați prea mult. Aproximativ modul în care inserați o imagine utilizând eticheta img, în același mod puteți introduce audio utilizând eticheta audio.
Exemplul de mai sus este puțin probabil să funcționeze în toate browserele. Aici este afectat formatul fișierului.
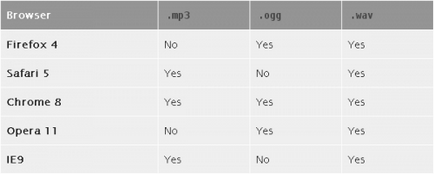
Unele browsere pot reda fișiere .mp3, dar fișierele .ogg nu funcționează și altele pot. Majoritatea browserelor pot reda fișiere .wav, dar datorită dimensiunilor mari, utilizarea lor ca sunet pentru un site este inadecvată.
Aici este un tabel de browsere, în care este indicat suportul pentru formatele audio:

Ce formate suportă browserul dvs.? Determinați acest lucru prin această pagină.
După cum puteți vedea în tabel, implementarea cea mai optimă este conectarea celor două formate de fișiere.
Pentru a face acest lucru, puteți adăuga mai multe elemente la elementul sursă al elementului audio. și în ele indică calea către diferite formate. Browserul va reda primul fișier pe care îl acceptă. Iată un exemplu:
Desigur, aceasta înseamnă că trebuie să creați atât versiuni Mp3, cât și OGG ale fișierului dvs. de sunet (aici Audacity vine în ajutorul dvs.), dar numai pentru a vă putea organiza suportul browserului încrucișat.
Versiunile anterioare ale Internet Explorer (versiunile 7 și 8) nu acceptă deloc elementul audio. Cu toate acestea, în continuare în articol vom lua în considerare modul de a obține în jurul valorii de această afecțiune.
Redare audio auto
Deși codul de mai sus încorporează și sunetul, nu îl reproduce. Dacă vrem ca sunetul să fie redat automat când pagina se încarcă, trebuie să adăugăm atributul de redare automată la element:
Adăugați butoane de control
Deși redarea automată poate fi utilă, în multe cazuri se deranjează sau este complet inadecvată. Prin urmare, putem instala butoane suplimentare de control pentru elementele audio. astfel încât utilizatorul însuși poate decide:
Aceasta adaugă un panou orizontal cu un buton de pauză / redare, o cronologie cu un cursor și un control al volumului. Totul este cam la fel cum puteți vedea pe jucătorul din Youtube.
Este important să rețineți că panoul de control va diferi în funcție de browsere. De exemplu, în browser-ul de pe iPhone nu va exista un cursor de volum, deoarece aparatul are butoane separate pentru controlul nivelului de sunet.
Adăugarea unui atribut buclă la elementul audio va face să se joace fără sfârșit.
Acest lucru poate fi util pentru includerea muzicii de fundal sau a efectelor sonore în jocuri.
De asemenea, puteți folosi atributul de preload, care va oferi browserului informații despre momentul și locul în care trebuie încărcat un anumit fișier de sunet.
Preîncărcarea unui fișier audio înseamnă că sunetul poate fi redat imediat când utilizatorul apasă butonul de redare.
Există mai multe valori pentru acest atribut:
"Niciuna" - browserul nu trebuie să impună fișierul descărcat. Ie dacă sunteți sigur că majoritatea utilizatorilor nu vor reda acest fișier, utilizați această opțiune. Sau utilizați-l în cazul în care trebuie să salvați cât mai multă lățime de bandă a serverului posibil.
Metadata - parametrul nu este similar cu niciunul, cu excepția faptului că notificați browserul cu privire la posibilitatea de a încărca metadate, cum ar fi durata piesei audio, dar nu și fișierul audio în sine.
"Auto" - permiteți browserului să descarce fișierul audio în sine.
Rețineți că preîncărcarea este doar o adăugare la îndemână, deoarece unele browsere pot pur și simplu ignora această comandă și pot începe să creeze orice vor.
Controlați redarea cu j # 097; vascript
Ce este convenabil în j # 097; vascript este că este mai ușor de administrat cu j # 097; vascript. Elementul audio oferă mulți parametri convenabili și metode de control:
Play () - începe redarea din poziția curentă;
Pauză () - pentru a opri redarea în poziția curentă;
canPlayType (type) - determina dacă browserul acceptă redarea acestui tip de suport;
durata - durata piesei în secunde;
currentTime - poziția curentă în secunde. De asemenea, puteți seta acest parametru pentru a muta poziția de redare.
Folosind parametrii și metodele de mai sus, putem crea câteva butoane de comandă de bază:
Suport pentru versiunile anterioare ale Internet Explorer
În articolul nostru de astăzi, am învățat cum să încorporăm fișiere audio prin intermediul HTML5. Elementul audio nu este doar ușor de folosit, dar îl putem proiecta și pentru propriile cerințe, precum și pentru controlul redării cu j # 097; vascript.
Doriți să aflați mai multe despre elementul audio din HTML5? Citiți apoi specificațiile.
Deși până în prezent suportul este suportat în unele browsere (cum ar fi versiunile mai vechi ale IE), puteți să le răsturnați ușor, dacă este necesar, că aceste zile sunt din ce în ce mai puțin obișnuite.