Pagina 3 din 4
Controlul utilizatorului
- Duplicați codul xaml și fundal pentru fiecare instanță (acasă, muncă, facturare)
- Reconstruiți codul xaml standard și codul de suport din control
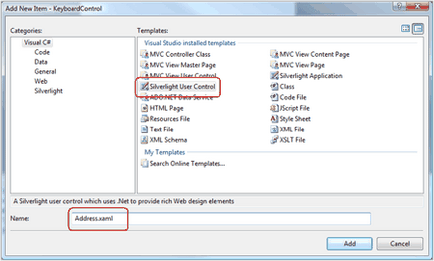
Pentru a nu pierde o mulțime de timp, vom folosi a doua metodă, pentru că nu putem aștepta să creăm un control al utilizatorului (UserControl). În primul rând, trebuie să faceți clic dreapta pe proiect și să selectați Adăugați. În secțiunea șablon a casetei de dialog, selectați Silverlight User Control și denumiți noul control Address.xaml

Figura 4-8. Creați un control personalizat al adreselor
În proiectul dvs. vor fi adăugate două fișiere
Address.xaml pare foarte familiar când este deschis.
Este, în esență, aceeași ca Page.xaml, cu excepția faptului că numele au fost modificate pentru a proteja spațiul de nume nevinovat. \
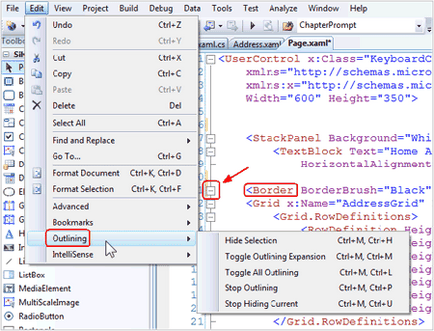
Implementarea controlului

Figura 4-9. Folosind conturul
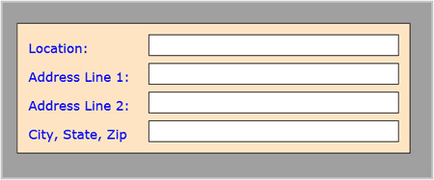
Rețineți că controlul dvs. este în locul potrivit, dar este puțin îngust. Îndepărtați atributele de lățime și înălțime și comanda externă a utilizatorului,
Odată ce le ștergeți, controlul va fi centrat și extins pentru a conține controale,

Figura 4-10. Redimensionați automat controlul utilizatorului
Adăugarea unui cod
Toți pașii ulteriori sunt executați în AddressUserControl.xaml.cs:
- Adăugați adresa variabilei de instanță în același mod în care ați procedat anterior
- În designer, selectați memoria pentru obiectul Address și configurați handler-ul evenimentului Loaded
- În implementarea Page_Loaded, adăugați un nou handler pentru evenimentul KeyDown grid grid
- Implementarea lui AddressGrid.KeyDown a fost tăiată și poate fi inserată în Page.xaml.cs,
Utilizarea unui control particularizat
Am finalizat crearea unui control personalizat, dar este inutil până când îl puneți în fișierul Page.xaml. Iată cum se face:
- Salvați toate fișierele
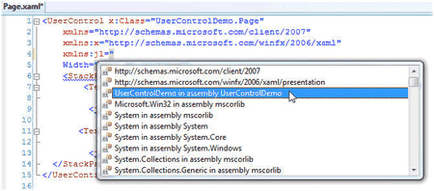
- În partea superioară a paginii .xaml, adăugați un spațiu de nume pentru pagina dvs. cu un prefix la gustul dvs. (tocmai am folosit jl). Intellisense încearcă foarte mult să mă ajute cu asta.

Figura 4-11. Adăugarea unui spațiu de nume
Completați toate cu următoarea linie:
utilizarea repetată
Să adăugăm încă un control de utilizator la StackPanel și să schimbăm instrucțiunile astfel încât să avem următoarele lucruri,
Rețineți că adăugarea unei alte instanțe a AddressUserControl necesită numai două nume diferite. Înainte de a rula programul, examinați Page.xaml.cs,
utilizând System.Windows.Controls;
Toate logica a fost exportată și încapsulată în controlul utilizatorului. Puteți adăuga 2 (sau 20) controale personalizate ale adresei la interfața dvs. fără a scrie o singură linie de cod. În acest caz, executați programul, fiecare element va funcționa independent și fiecare va accepta o combinație de taste cu tasta Ctrl,

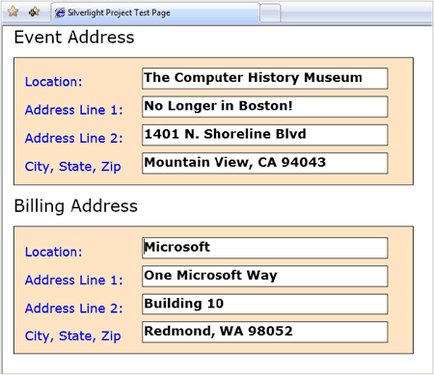
Figura 4-12. Două instanțe ale aceluiași control de utilizator