Practic 1
"Crearea unui algoritm pentru dezvoltarea unei pagini web"
1.1 Familiarizați-vă cu structura logică și fizică a site-ului, elementele paginii web.
1.2 Aflați cum să construiți structura logică și fizică a site-ului.
Explicarea muncii
2.1 Scurt informații teoretice
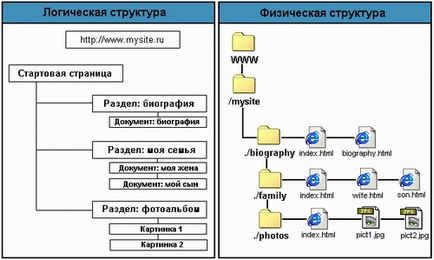
Structura logică și fizică a site-ului
Un set similar de titluri tematice cu documente distribuite pe secțiuni corespunzătoare și hiperlegăturile pre-proiectate între toate paginile resursei se numește structura logică a site-ului.
Un exemplu de comparare a structurilor logice și fizice ale aceleiași resurse Internet este prezentat în Fig. 1.1.

Fig. 1.1. Compararea structurii logice și fizice a site-ului
Evident, structurile logice și fizice pot să nu coincidă, deoarece, în general, structura fizică a resursei este dezvoltată pe baza avantajului plasării fișierelor. Cu toate acestea, păstrarea mai mult sau mai puțin exactă a ordinii partițiilor logice în structura fizică a site-ului vă va permite să evitați confuzia cu adăugarea ulterioară și actualizarea materialelor.
Sfat: Este recomandat să plasați toate imaginile grafice care sunt elemente ale proiectului într-un folder separat numit "Imagini", aflat în directorul rădăcină al site-ului. Această abordare vă va permite să actualizați documentele HTML stocate în alte secțiuni tematice fără a muta grafica, să utilizați aceleași fișiere grafice în toate secțiunile site-ului și, dacă este necesar, să ștergeți directoare întregi.
Pentru toate hyperlink-uri de pe pagina de start sau web-site să funcționeze corect, toate documentele deschise în mod corect, și browser-ul nu a dat erori la accesarea oricărei secțiuni de resurse ar trebui urmate câteva reguli simple la crearea structurii sale fizice:
1. Desemnarea denumirilor directoarelor, denumirilor și extensiilor documentelor HTML și a fișierelor grafice folosind simbolurile numai în alfabetul latin și numai în litere mici. Încercați să păstrați numele fișierelor și directoarelor create până la opt caractere în lungime.
2. Atunci când denumiți documente, fișiere HTML, încercați să se asigure că aceste nume au fost „semantic“: atunci puteți uita cu ușurință conținutul și scopul oricărei pagini web, în cazul în care numele de fișiere va arata ca, de exemplu, l.htm, 2 .htm, 3.htm și t. d.
Pentru a facilita procesul de actualizare paginile web, adăugați-secțiuni sau de a crea noi titluri, pentru a primi un mijloc de documentare a proiectului - orice foaie de calcul creat, de exemplu, în Microsoft Excel, sau pur și simplu notebook-ul a decis, în care să scrie elemente ale structurii fizice a proiectului de potrivire, logic structură. Până la numărul de componente ale fișierelor site-ul dvs. este relativ mic, poate părea inutilă, dar când va fi în primele două decenii, într-o abundență de document HTML, grafica va fi ușor pentru a obține confuz, mai ales în cazul în care creați mai multe proiecte simultan. Exemplu de astfel de mijloace de documentare este prezentată în tabelul. 1.1.
Tabelul 1.1. Exemplu de înregistrare a instrumentului de documentare a proiectului
Devine evident că structura fizică a site-ului este ascunsă de vizitatori la resursele tale: ele pot observa doar structura logică și așa cum este reprezentată de elementele de navigație. Din aceasta rezultă o concluzie complet logică: structura sistemului de navigație ar trebui, dacă nu este complet repetată, cel puțin la maximum să corespundă structurii logice a site-ului dezvoltat de dvs.