

Ce este?
În calitate de grafician, creează un ghid pentru utilizarea identității corporative, iar designerul web stabilește și stabilește regulile pentru proiectarea paginilor web. Un astfel de document se numește UIKit - colectează un set de elemente de interfață de bază cu o descriere a stărilor și a regulilor de comportament.
Vom lua în considerare o versiune extinsă a unui astfel de document care, pe lângă un set de butoane, legături și alte controale, descrie regulile și recomandările pentru proiectarea conținutului de pe site. Pentru comoditate, să o numim un site web pentru proiecte web.

Principala diferență între titlul și UIKit familiar
- Stilul elementului
- Elemente state
- Stilul elementului
- Elemente state
- Descrierea interacțiunii elementelor
- Principiile de bază ale structurii
- Condiții de conținut
Cum să lucrăm la ea?
Spre deosebire de UIKit, care va fi proiectantul implicit pentru orice proiect, lucrul la ghid este o etapă semnificativă. Pentru a continua formarea ei urmează după dezvoltarea paginilor de bază ale site-ului - elementele cele mai complexe și maxime saturate ale interfeței de diferite tipuri.
Într-o lume ideală, o parte din recomandările privind utilizarea identității corporative în interfața web apare pe scena de dezvoltare a identității - un plus de logică și rămas bun de la web designer.
În viața reală, acest lucru se întâmplă rar. Prin urmare, dezvoltarea interfeței, de multe ori am decide singuri cum sa se adapteze identitatea corporativă la mediul web, face sugestii și de a introduce elemente noi. Acest lucru poate fi reflectat într-o grilă modulară alternativă și culori suplimentare pentru accente pe site-ul, noi grafica (icoane, ilustrații) și cerințele foto, proiectarea diferitelor tipuri de blocuri de text, și așa mai departe. Inovațiile pe care le facem mult și nu lăsăm clientul fără arme, rezolvați totul în ghid.
Structura poate fi următoarea:

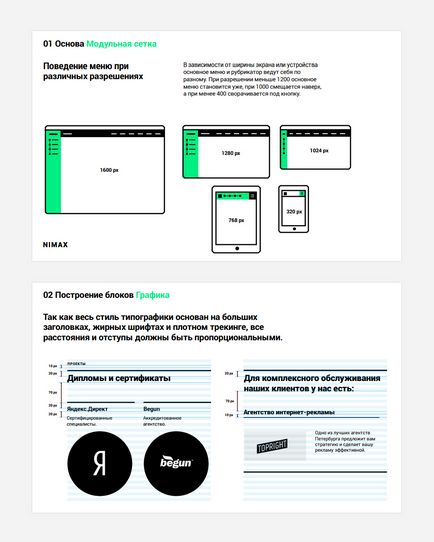
Merită să luați în considerare: dacă dezvoltați un design adaptiv, este important să descrieți comportamentul elementelor la diferite rezoluții ale paginilor.
Ce este util pentru un proiect web?
Care este scopul clientului?
Când un client lucrează cu diferiți artiști (mai întâi o agenție și apoi un designer proprietar), linia de ajutor ajută la obținerea unui rezultat previzibil. Reduce timpul și bugetul pentru lucrul cu paginile standard. De exemplu, puteți trece peste faza de prototipare și puteți construi o pagină din elementele existente.
Care este scopul agenției?
Odată cu dezvoltarea proiectului de către agenție, disponibilitatea ghidului ajută la distribuirea muncii între artiștii de diferite niveluri. Conceptul proiectului, paginile cheie și biroul de asistență pot dezvolta un designer "stea". În timp ce asamblarea paginilor rămase este dată noului produs: acesta va funcționa cu prototipurile gata făcute ale paginilor și un ghid detaliat al designului lor.
Pentru agenție, disponibilitatea unui site web pentru un proiect web este un fel de formalizare a tuturor deciziilor, care, de exemplu, pot facilita procesul de aprobare a noilor pagini cu clientul.

Perspectivele dezvoltării
Cea mai bună modalitate de a dezvolta, îmbunătăți și scala proiecte complexe cu un număr mare de artiști interpreți sau executanți.
În locul unui document oficial cu decizii de stabilire, el devine un instrument de lucru viu pentru designeri.
Următorul pas este evoluția ghidului de proiectare în propriile cadre pentru artiștii de make-up. Nu la fel de mare ca Bootstrap sau Fundația, dar nevoile locale decisive ale proiectului.
Aveți nevoie de o dezvoltare de site web sau de suport tehnic? Rating-ul studiourilor web este la dispoziția dumneavoastră! Cu ajutorul său, puteți alege nu numai cei mai experimentați sau mai relevanți pentru dvs. pe tema echipei, dar de asemenea, să organizați un concurs între ei.
Pentru a asigura obiectivitatea maximă a rezultatelor evaluării, a fost studiat un portofoliu de 4882 studiouri din Rusia, Ucraina și Belarus.
Compania: Mail.ru Group
Funcția: șef al grupului de proiectare
Prototipuri, linii directoare, kituri UI, planuri de mind - toate acestea sunt instrumente de lucru care formează metodele de lucru și cultura de proiectare a companiei. Cu cât procesul este mai bine formalizat, rezultatul previzibil. Fără această documentație este mai dificil să se gestioneze procesele de lucru, indiferent de mărimea companiei.
Trebuie să înțelegem că lipsa documentației de proiectare micșorează valoarea designului ca produs. Cu toate acestea, nu toți clienții realizează acest lucru acum. Până de curând, rolul manualelor a fost subestimat nu numai de clienți, ci și de studiouri și agenții. Comparația cu dezvoltarea designului vine în minte, care pentru mult timp a rămas un serviciu de nișă și a început să se răspândească larg acum șase ani. În acest timp, prototipurile au devenit standardul de lucru în industrie. Sper că liniile directoare vor urma această cale de dezvoltare.
Disponibilitatea liniilor directoare nu este o alternativă la proiectare. Headlines, în primul rând, simplifică comunicarea în cadrul echipei, între echipe de designeri și dezvoltatori, cu contractori terți. Ele creează un singur câmp de coordonate. În cazul kitului UI, acest câmp este vizual și nu are nimic de-a face cu designul. În liniile directoare se poate descrie modul în care partea vizuală și mecanica interfeței. Pentru majoritatea proiectelor, vă puteți concentra doar pe orientările vizuale, dar dacă creați o linie de produse, este recomandabil să pregătiți o documentație mai detaliată. Disponibilitatea unor linii directoare detaliate nu contrazice necesitatea designului, ci facilitează procesul.