Care, la rândul său, permite-mi să nu pierdeți timp căutând pictograme care corespund unui anumit design site-ul, și ușor de a modifica meu pictograme create anterior pentru design-ul dorit în timp ce o mulțime de economisire de timp și o sumă decentă în dosarul „Imagini“.
Așa cum am spus mai devreme pentru a lucra la proiecte web, folosesc trei programe, dintre care unul este Photoshop. În ea mă voi ocupa astăzi de crearea unor icoane pe care le folosesc mai târziu în proiectarea blogului.
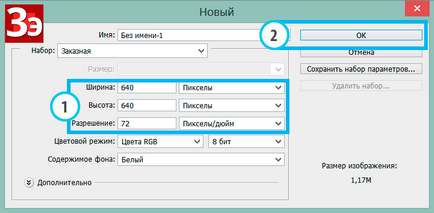
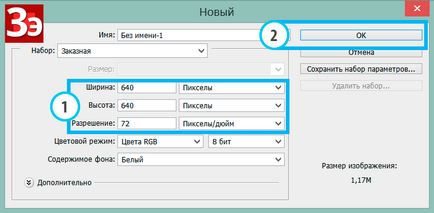
Să începem să lucrăm la crearea pictogramelor psd, puteți să o faceți împreună cu mine și să creați propriul set de pictograme în format psd. Mai întâi, în dialogul care se deschide, creez un fișier nou utilizând comanda rapidă de la tastatură (Ctrl + N), setați următorii parametri: valori pentru lățimea și înălțimea pictogramei viitoare de 640 pixeli.
Fac astfel de piese destul de mari, deoarece este mai ușor să lucrezi cu fișiere mari, și având în vedere că "pe drumul spre ieșire" primiți pictograme vectoriale, ele vor fi ușor transformate la dimensiunea corectă. Puteți lua o altă dimensiune mai mare sau mai mică pentru setul dvs., astfel încât valorile înălțimii și lățimii să fie uniforme, caz în care nu veți avea probleme cu scalarea.


Desenează forme de vector în Photoshop
Pentru simplitate și ușurința de operare pe care doriți să afișați grila și ghidajele, în acest caz, acesta va fi mult mai ușor pentru a determina amploarea formelor noastre vectoriale din care va consta din icoane. Acest lucru se poate face cu combinația de taste (Ctrl + „) va afișa o grilă și o altă combinație pentru cifra netă«bețișoare»noastre (în acest caz, este ușor să se adapteze dimensiunea lor) (Shift + Ctrl +;).
În plus față de manipulările de mai sus, trebuie să setați un anumit pas pentru grila noastră: puteți face acest lucru urmând calea (Editare-Setări - Grilă ghiduri și fragmente). În caseta de dialog "Setări" din secțiunea "Grilă", setați parametrii "Linie după fiecare: 60 de pixeli" "Diviziuni interne de: 4" Pentru a finaliza transformările rețelei, faceți clic pe butonul "OK".
Ca urmare a acestor manipulări veți obține o rețea netedă pe care să puteți lucra în siguranță. Acum, hai să o facem.
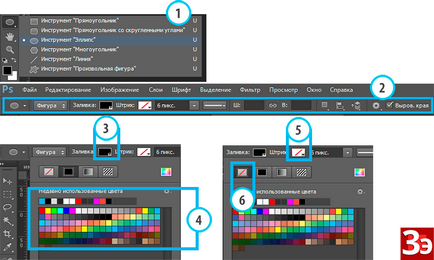
Este timpul pentru a crea prima forma de vector, care va fi un cadru în jurul pictogramei, această bară de instrumente alege „elipsă“ instrumentul 1. Înainte de a utiliza trebuie să configurați se poate face în „Parametrul Panel“ instrumentul 2. Setați culoarea pentru silueta (de culoare în această etapă nu este important, poate fi orice, preferabil întuneric). Pentru a face acest lucru, faceți clic pe pictograma de umplere 3 și în panoul deschis, selectați culoarea corespunzătoare 4.
Următorul pas este să dezactivați cursa în jurul formei - faceți clic pe butonul "Bar" 5 și în panoul selectați elementul 6. Acum, totul este gata pentru a crea o formă.

Acum, nu ezitați să ia un instrument și introducerea-l în colțul din stânga sus al paginii noastre țagle 1. Apăsați (Shift) faceți clic pe butonul din dreapta al mouse-ului și țineți apăsat (Shift) efectuează cu încredere instrumentul nostru spre colțul din dreapta jos al piesei 2. Ca rezultat al acestor „mișcări“ get cerc neted de culoare închisă 3.

La mine, la fel ca si la tine, cercul sa dovedit, acum din aceasta este necesar sa facem un cadru, in acest scop vom regla parametrii instrumentului "Elipsa". În panoul de parametri selectăm butonul "Operații cu contur" și elementul "Scoateți cifra din față" 1.
Apoi, pentru acuratețea acestei operații, trebuie să setați ghidajele pe piesa de prelucrat, în acest caz grila este utilă. Am stabilit ghidajele pe trei trepte de grilă de la marginea piesei de prelucrat 2.
Ghidajele din figură sunt afișate în mov. Puteți elimina ghidajele de pe liniile ferestrei de document utilizând instrumentul (V).
Din nou, înarmați cu unealta „elipsă“, amplasat în colțul din stânga sus 3 și omite-l în colțul din dreapta jos al tastei apăsate (Shift) format de ghidare 4. Ca rezultat al acestor manipulări obține cadru circular exacte 5.
Ca rezultat, documentul a primit două straturi - acesta este fundalul și elipsa pe care este plasat cadrul pentru pictogramele vectoriale. De obicei, imediat dau straturile în documentul "vorbind" numele, voi face același lucru și de data asta. Dacă faceți dublu clic pe butonul din dreapta al mouse-ului pe numele stratului, acesta va deveni activ și voi da un nou nume pentru "pictograma". Pentru a finaliza editarea numelui stratului, apăsați tasta (Enter).
Acum trebuie să faceți un strat de fundal pentru pictograma, culoarea cărora poate fi schimbată mai târziu, dacă este necesar. Pentru a face acest lucru, voi face un fundal de document activ strat făcând clic pe aceasta Provo clic 1. Din nou, înarmat cu un instrument de „elipsă“ de pe bara de opțiuni, efectuați următoarele setări: „Umplerea“ - alb 2, „coduri de bare“ - neinițiate.
Acum trebuie să desenați un cerc alb, care va fi fundalul icoanei. Acest fundal trebuie să fie puțin mai mic decât stratul cu marginea. Pentru a rafina lovit în rezoluția i se va utiliza instrumentul de setare a ochiurilor de plasă în colțul din stânga sus al o grilă de mai sus și a plecat de ghidare 1. Tasta (Shift) Apăsând și menținând apăsat butonul din dreapta al mouse-ului se va ține scula în colțul din dreapta jos pe o grilă de mai jos și șine dreapta 2 Ca urmare a acestor acțiuni din paleta de straturi, obținem un nou strat care poate fi imediat redenumit în "fundalul pictogramei" 3.
Așadar, am două elemente comune tuturor icoanelor, acesta este un cadru și un fundal; în lucrarea viitoare ele pot fi copiate și plasate sub siglele care vor fi create în etapele următoare ale acestei lucrări.
VKontakte și Facebook icoane
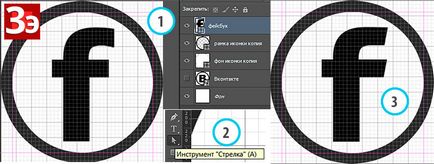
Selectați „grăsime“ marca 2, stratul activ face „Icoane în cadru“ straturi paleta 3 și setarea de imagine instrument pentru a face o majusculă în paleta 4. straturi nou strat de tip poate fi redenumit în mod direct, de exemplu, la mijloc, în „OpenID“ 5.
În principiu, icoana este aproape gata, cu excepția faptului că scrisoarea din centrul ei este oarecum mică. Dar este ușor de rezolvat. Trebuie să utilizați instrumentul "Mutare" (V) 1 utilizând comanda "Transformare liberă", pe care o puteți apela folosind combinația de taste (Ctrl + T). În acest caz, în jurul literelor apar markere pătrată cu un cadru 2, care se mișcă pe care puteți ajusta dimensiunea literei.
Este mai convenabil să faceți acest lucru prin apăsarea butonului Shift pentru a trage marcajul din dreapta jos și va apărea o creștere uniformă a literei în jos de la marcajul din stânga sus. Sau când utilizați comanda rapidă de la tastatură (Shift + Alt), mărirea va fi din centrul literei. În figură, săgeata albastră arată o mișcare spre creștere, iar cea roșie cu o scădere.
Deplasând marcatorii fără a utiliza cheile, puteți întinde sau micsora litera într-o direcție sau alta, obținând cea mai mare asemănare cu originalul. După finalizarea transformării, apăsați (Enter). Dacă este necesar, puteți alinia litera literei cu centrul imaginii după cum urmează:
Straturile panou în timp ce apăsați (Ctrl), făcând clic pe mouse-ul pe stratul „Background“ se obține alocarea a două straturi 1. Atunci când instrumentul „Moving“ parametri instrument paleta apăsați succesiv tastele afișate în poziția 2. Acum, logo-ul va fi exact în centrul imaginii 3.
Așadar, am o pictogramă practic gata în care este ușor, dacă este necesar, să schimbați cele trei componente ale cadrului elementului, fundalului și logo-ului, în funcție de necesitățile curente. Totuși, aici puteți continua să editați ulterior sigla (pentru pictograma VK aceasta nu este în întregime adevărată), trebuie să convertiți litera în curbe pentru a obține mai multe posibilități de editare.
Pentru a face acest lucru, trebuie să selectați stratul de text prin clic-dreapta pe un meniu contextual și selectați „converti la curbe“ 1 În locul stratului de text, vom obține stratul care conține figura vectorul 2. Prin urmare, folosind instrumente software pentru editarea formelor vectoriale poate fi pentru a ne schimba logo-ul aproape fără recunoaștere.
Acum trebuie să ne asigurăm că straturile care formează pictograma ocupă mai puțin spațiu în paleta Straturi astfel încât presupun să-l purta în alte documente și nu a vrut să trageți pentru aceeași imagine la fel de mult ca trei straturi, și având în vedere faptul că am avea nevoie pentru a face o serie de opțiuni de culoare câteva pictograme pentru a crea un "sprite". În mod ideal, ar trebui să ocupe un singur strat, dar capacitatea de a edita elementele sale trebuie să fie păstrată.
Pictograma Facebook este făcută în același mod, doar fontul este selectat "Verdana" și după ce ați convertit stratul de text cu litera în curbe 1, puteți modifica ușor conturul literei folosind instrumentul săgeată 2 până când obțineți rezultatul 3.

Cu pictograma "Google Plus" lucrurile sunt, de asemenea, descrise deasupra fontului pentru pictograma selectați "Times New Roman".
Icon din imagine
Cum se face o pictogramă dintr-o imagine - o să spun despre ea cu un exemplu de pictogramă pentru Twitter pentru început, puteți găsi o imagine adecvată, o puteți face folosind orice motor de căutare, am luat acest lucru în acest scop:

Este de dorit ca imaginea să aibă dimensiuni mari, cu astfel de imagini ușor de utilizat. Apoi, trebuie să selectați conturul păsării (am o imagine fără fundal care mi-a făcut mai ușor). Pentru a selecta o pasăre, faceți clic pe miniatură a stratului cu tasta apăsată (Ctrl). 1. Va apărea o zonă evidențiată pe baza căreia trebuie să creați o cale de lucru.
Apoi mergeți la paleta "Căi" și convertiți zona selectată în conturul de lucru făcând clic pe butonul 3.
Apoi mergeți la meniul "Editare" și selectați elementul "Definiți o formă arbitrară ..." în dialogul care se deschide, dați numele figurii și apăsați tasta "OK".
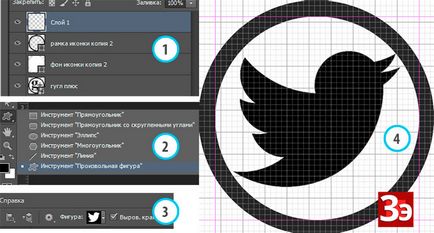
După efectuarea acestor pași, cifra va fi disponibil pentru utilizare ulterioară. Acesta trebuie să fie mutat într-un fișier de icoane. Revenind la acest fișier stabilește stratul activ cu o copie a cadrului a crea un nou layer mai sus: 1. Selectați instrumentul „figură arbitrară“ 2 în parametrul panoului specifică instrumentul de umplere cu culoare, nici un accident vascular cerebral și în „figura“ alegem figura 3. Și apăsând tasta dorită ( Shift) desena o formă de păsări pe acest strat 4.

Pictograma YouTube
O altă modalitate de a crea pictograme este de a utiliza formele standard ale Photoshop-ului, care pot fi folosite pentru a face pictograme pentru canalul YouTube.
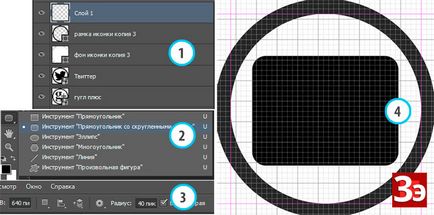
Deci, creați un strat nou deasupra stratului cu cadrul 1. Luați instrumentul "Dreptunghi cu colțuri rotunjite". În paleta de parametri pentru instrumente, setați valoarea razei pentru unghiurile de 40 de pixeli. Și trageți un dreptunghi după care se poate regla folosind (Ctrl + T).

Atunci instrument de „formă arbitrară“ și selectați opțiunile de bare „triunghiul“ 1, setați valoarea „circuit Operații“ ca „figura Scădeți din față“ 2. Și pe același strat ca un dreptunghi cu presat (Shift) 3 desena un triunghi.
Apoi, aveți nevoie pentru a transforma triunghiul, astfel încât se pare ca butonul Play. Pentru a face acest lucru, să ia instrumentul „Arrow“ 1 și menținând apăsat butonul din dreapta al mouse-ului, scoate instrumentul, astfel încât triunghiul a fost în interiorul dreptunghiului și un triunghi mișcau markeri 2. Apoi, folosind comanda rapidă de tastatură (Ctrl + T), rotiți triunghiul cu 90 de grade spre dreapta 3. Noi Ia butonul de imagine Redare.
Folosind instrumentul "Rectangle", cu aceiași parametri, puteți desena o bară de încărcare. Aliniați această formă selectând-o cu "Săgeată" și utilizând tastele de navigare de pe tastatură.