Servere FastCGI, HTTP, CGI, FlashPolicy, Telnet, client MySQL, memcached, MongoDB - aceasta este o listă incompletă de funcționalitate puse în aplicare în acest demon, creat de programatorul rus Vasili Zorin.
Cu toate acestea, suntem interesați doar de WebSocket, iar phpDae-mon știe și cum. Procesul de instalare a cadrului are propriile sale nuanțe, așa că haideți să ne uităm mai atent la el.
PhpDaemon necesită pentru lucrarea sa o libevent librărie - o bibliotecă cross-platform pentru lucrul asincron cu rețeaua, oferind un mecanism care utilizează funcții de apel invers. Depozitul are extensia PECL de a lucra cu libevent prin php, dar să-l colecteze, putem avea nevoie de utilitate phpize pachetului php-devel. Totuși, această circumstanță nu trebuie să ne oprească.
$ sudo aptitude instala php5-dev
Acest lucru este normal pentru utilizatorii Debian sau Ubuntu. Dacă aveți Red Hat, Fedora sau CentOS, comanda va fi:
$ sudo yum instalează php53-devel
Dacă utilizați Windows ... bine, este mai bine să puneți o mașină virtuală.
Apoi, instalați extensia libevent (biblioteca trebuie să fie deja instalată):
Pecl instalează libevent
După instalare este necesar în php. ini prescrie următoarea linie dacă nu este disponibilă:
(Este important pentru noi să facem acest lucru pentru cli-interpret, adică calea spre fișierul de configurare va fi de forma: / etc / php5 / cli / php. Ini.)
În cele din urmă, instalați PhpDaemon:
Git clona git: // github. com / kakserpom / phpdaemon. git chmod + x phpdaemon / bin / phpd
Ln - uri / usr / local / phpdaemon / bin / phpd / usr / bin / phpd
Ln - uri / usr / bin / phpd / etc / init. d / phpd update-rc. d phpd implicite
Cu toate că, odată cu lansarea, am greșit probabil și, probabil, câteva erori vor cădea prin consola. Nu contează, acum o vom rezolva. Mai întâi, editați fișierul de configurare - phpdaemon / conf / phpd. conf. Ar trebui să arate ceva de genul:
User root; rădăcină de grup;
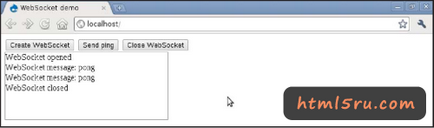
ServerStatus privilegiat; activați 1; port 8080: ExampleWebSocket Cale / usr / local / lib / phpdaemon / aplicații / exampleWebSocket. php: Listenport 8047; user www; WebSocketOverCOMET Calea = / usr / local / lib / phpdaemon / AppResolver. php Includeți conf. d / * conf: Nu am de gând să mă ocup de detaliile de instalare a mediului phpdaemon, ci citez întregul fișier de configurare, astfel încât acesta să poată fi folosit nemodificat în experimentele cititorului. Cele mai importante sunt constructurile Server și Exemplu-WebSocket. Primul dezactivează prizele web, cel de-al doilea înregistrează aplicația de testare. Parametrul căii indică locația sa fizică. Un parametru de configurare foarte important este linia Calea = / usr / local / lib / phpdaemon / AppResolver. php, Se afișează modul nostru de rezolvare a fișierului (fișierul care analizează cererile și le leagă de aplicație). Fișierul în sine va fi cât mai simplu posibil: Acum vom avea grijă de partea clientului. Distribuția phpdae-mon include un instrument bun pentru testarea tehnologiilor. În folderul phpdaemon / clientside conectori / WebSocket / sunt setate js-fișiere și pagini HTML mostră, de lucru cu prize de web, care necesită configurare minime (Fig. 105). Și pentru browserele care nu suportă WebSocket, procesul este emulat folosind tehnologiile COMET / Long Pooling și chiar flash. Dar nu suntem foarte interesați, nu vom căuta modalități ușoare și vom scrie clientul WebSocket: Funcție messageEvent (msg) Funcția closeEvent () Fig. 105. Lucrul cu WebSockets Aici vom vedea trei butoane, dintre care prima creează o priză (și, astfel, stabilește o conexiune), cauzând funcția WebSocketConnection, care, la rândul său, creează parametrul de construcție WebSocket obiect (), care este cererea noastră URL-WebSocket. Al doilea parametru opțional este protocolul, pot exista mai multe. După stabilirea conexiunii (vom fi alertați în consecință) puteți utiliza tasta Trimitere ping, care trimite un mesaj la soclu. Atunci când serverul primește un mesaj, evenimentul de mesagerie este declanșat, ca rezultat al căruia, în cazul nostru, va fi afișat un mesaj cu răspunsul serverului (Figura 106). Butonul de închidere WebSocket închide soclul - câmpul acestei interacțiuni Serverul este terminat. Datele sunt trimise și primite sub formă de șiruri de caractere, dar nimic nu interferează cu schimbul de obiecte JSON: Funcția sendText () Tip: "mesaj", text: "Bună ziua WebSockets!", Id: clientID, data: Data. acum () WS. trimite (JSON, stringify (msg)); Fig. 106. Răspunde prin WebSocket Într-un cuvânt, totul este la fel ca într-o interacțiune normală client-server web. Cum arată partea serverului, strict vorbind, nu ar trebui să fim interesați, ci să aruncăm o privire asupra implementării sale doar pentru dezvoltarea generală. * Chemat atunci când a primit un nou cadru. * @ conținutul paragrafului paragrafului. * @ param integer Type of Frame. Funcția publică onFrame (date $, tip $) Daemon :: log ('ExempluWebSocket:' pong 'primit de client.');> Primul se numește atunci când socketul Web este creat și returnează obiectul sesiunii noi. Al doilea este implementarea acestei sesiuni și conține metoda onFrame care primește mesajul și trimite răspunsul. Ce putem obține acum, pe baza arsenalului disponibil de fonduri? Da, aproape totul, nu mai există obstacole sub forma unui protocol HTTP. Mai degrabă, HTTP în sine nu a dispărut, însă caracteristicile arhitecturii sale nu mai reprezintă o piedică. Interferența în cealaltă este suportul slab al tehnologiei, atât în browsere, cât și pe serverele web. Dar, cred, nimeni nu se îndoiește că toate acestea sunt temporare. Mult mai important este o altă "lipsă inerentă" a tehnologiei - absența unei limite a duratei cererii. Faptul este că WebSockets - este TCP-socket, mai degrabă decât HTTP-cerere, aceasta nu are natura „cerere / răspuns la cerere,“ și că, în plus față de beneficii, are un dezavantaj - inconvenientul de servicii de exploatare, limitată la o singură solicitare. Ei bine, un glonț de argint nu există, este doar că un dezvoltator ar trebui să aibă întotdeauna acest lucru în minte atunci când interacționează cu un server.
Ați putea fi, de asemenea, interesat de următoarele articole: