Adăugați imagini în capac
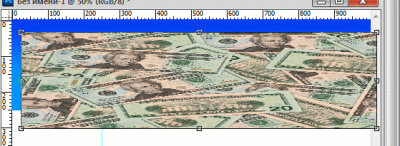
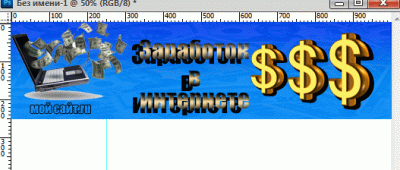
După ce ați introdus capacele și subsolul gradientului, puteți insera imagini în antetul șablonului. Înainte de a căuta poze, trebuie să determinați tema site-ului. De exemplu, vă voi arăta cum ar putea arăta antetul site-ului cu privire la câștigurile de pe Internet. Am găsit ceva și vreau să introduc aceeași imagine:



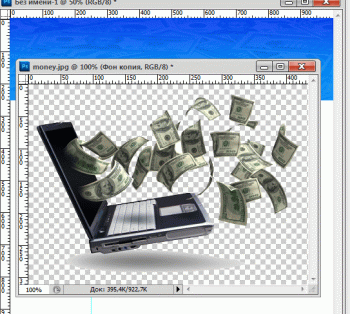
Să mergem la muncă. Imaginile vor fi instalate la rândul lor. Să începem cu prima. Facem din ea o imagine de fundal îndepărtată pe capac. Deschideți Photoshop-ul, treceți prin "fișierul deschis". Găsim imaginea selectată în dosar, apăsați "deschide". Imaginea se deschide în partea superioară a zonei de lucru a șablonului. Imaginea a fost foarte mare, dar nu este înfricoșător. Am selectat-o cu instrumentul "zonă dreptunghiulară". Accesați meniul "editați - copiați" și copiați imaginea. Deoarece există două ferestre în Photoshop (unul cu o imagine, al doilea cu un șablon), acum aducem în prim-plan o fereastră cu un șablon, făcând clic pe fereastra cu șablonul. Apoi, reveniți la meniul "editați - lipiți" și șablonul va apărea această imagine.

Imaginea sa dovedit a fi mare. Este mai mare decât șablonul în sine, trebuie să fie ajustat la dimensiunea capacului. Du-te la meniul "editare - transformare - scalare" și reduceți dimensiunea imaginii la dimensiunea capacului ...

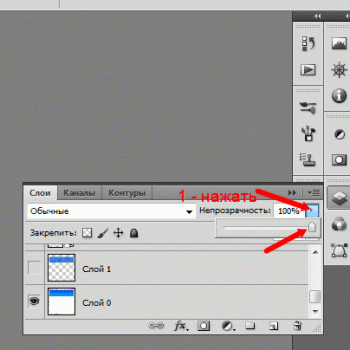
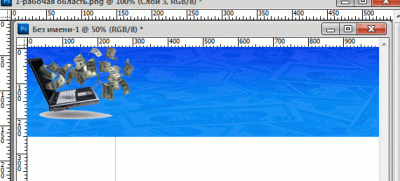
... și lipiți-o în palarie. Acesta va fi fundalul în care trebuie să reglați gama de culori. În acest stadiu, antetul șablonului va arăta astfel:

Gradientul de pe capac a fost albastru, iar acum îl corectăm cu această culoare. Nu voi descrie procesul, numai cel principal, ci doar imaginația ta. Vino în meniul "imagine - corectare" și deja în meniul deschis este necesar să mergi pe toate submeniurile unde este posibil să schimbi culoarea, echilibrul de culoare ... în general pentru a regla culoarea unei imagini - un fundal la condiția necesară. Atingerea finală este slăbirea opacității. Încercați acest instrument și veți înțelege de ce este necesar.

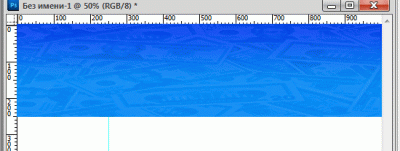
După toate manipulările cu culori, am astfel de pălării de fundal:

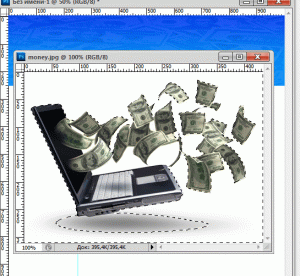
Acum mergeți la cea de-a doua imagine. Deschideți fișierul imagine. Imaginea era cu un fundal alb. Dacă introduceți pur și simplu o imagine, va trebui să o pictați, deoarece fundalul alb nu arată pe acest capac. A doua modalitate este de a elimina complet fundalul alb. Acest lucru se face după cum urmează. După deschiderea fișierului imagine, accesați meniul "Straturi - duplicat strat". După ce ați realizat un strat duplicat, opriți stratul principal. Acum, în bara de instrumente, selectați instrumentul magic wand și faceți clic pe fundalul alb al imaginii. Va fi o selecție și apăsați tasta Backspace (<==), весь белый фон исчезнет.


Imaginea este gata, acum selectam, copiem, pastreaza, scala si instaleaza-o conform schemei de mai sus. La mine sa dovedit astfel:

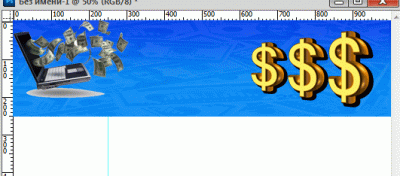
Acțiuni cu cea de-a treia figură pe care nu o voi descrie, t. La aceeași schemă. Doar scrie că a treia figura am copiat de trei ori, reducând de fiecare dată scara de imagine. Și asta sa întâmplat:

Acum rămâne să lucrăm cu textul. Vom scrie numele site-ului, de exemplu - Câștiguri pe Internet. Aici puteți merge în două moduri. Primul este să faceți un nume frumos numit separat în Photoshop și să îl lipiți ca o imagine. Al doilea - scriem direct pe capac. Să analizăm a doua metodă
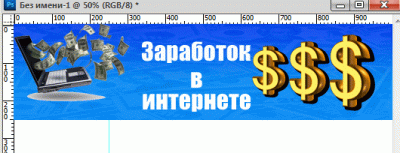
Utilizați instrumentul "text orizontal". Alegem fontul, dimensiunea și culoarea sa și scrieți direct pe capac în locul potrivit.

Textul a dat lumină albă. Puteți merge la STYLE și puteți decora puțin testul. Se poate realiza astfel:

În general, totul depinde de imaginația ta.