
Scopul prelegerii. Pentru a atrage atenția studenților asupra creării unor site-uri dinamice colorate "vii"
Modificați aspectul butonului atunci când mutați cursorul indicatorul mouse-ului peste acesta și redați fișierul de sunet.
• În modul de editare a paginilor, faceți clic pe butonul pe care l-ați creat pentru al selecta.
Selectați comanda de meniu Format - Comportament. Se afișează panoul de activități Comportament. Ștergeți acțiunea care se efectuează când mutați indicatorul mouse-ului peste buton.
• Faceți clic cu butonul din dreapta pe cel de-al treilea scenariu din lista Scripturi din eticheta din coloana Acțiuni și selectați Ștergere din meniul de comenzi rapide care apare. Scriptul va fi eliminat din listă.
• În panoul de activități, faceți clic pe Restaurare. Meniul va apărea pe ecran • Meniul Inserare afișează toate acțiunile posibile când apare un eveniment pe care îl specificați mai târziu
Acum să sunăm butonul.
• În panoul de activități, faceți clic pe butonul Lipire și selectați acțiunea Redare sunet din meniu. Dialogul Redare sunet va apărea pe ecran.
Pentru a face paginile site-ului mai "live", ne vom familiariza cu posibilitățile care permit adăugarea de efecte speciale elementelor paginii. Aceasta, de exemplu, poate fi o linie de alergare, evidențierea, mutarea unui element sau schimbarea fontului când mutați indicatorul mouse-ului peste el, deschideți pagina și alte evenimente.
În FrontPage, există mai multe componente gata făcute pe care le puteți pune pe o pagină și puteți personaliza modul în care doriți să redați diferite efecte dinamice.
Pentru a atrage atenția asupra unei bucăți de text sau a unui titlu, îi puteți da efectul unei linii de rulare.
Selectați linia dorită de text introdusă pe pagină
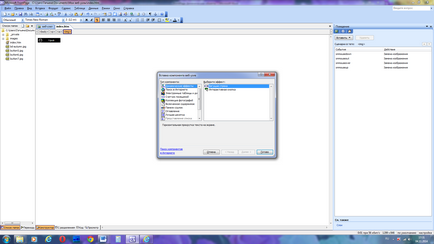
Selectați comanda de meniu Insert -Web-Component. Va apărea caseta de dialog Insert Web Component.

În lista Tip componentă, puteți selecta una dintre componentele disponibile și, în lista Selectați un efect, selectați varianta componentei selectate. Selectați efectul dinamic.
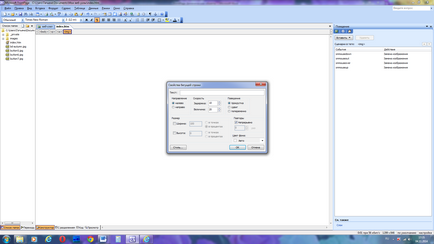
Faceți clic pe Finalizare. Se afișează caseta de dialog Proprietăți linie de rulare.
Câmpul Text conține textul fragmentului selectat, care va fi afișat ca linie curentă.
Cu comutatorul Direcție, puteți selecta direcția mișcării liniei: de la dreapta la stânga sau de la stânga la dreapta.
În grupul de viteză al elementelor, întârzierea dintre schimbările succesive ale textului și valoarea deplasării în pixeli sunt ajustate.
Grupul de comenzi Comportament stabilește modul de mutare a textului:
Când setați comutatorul de derulare, textul se derulează periodic pe ecran, ca și pe panoul de informații
Când butonul de schimbare este setat, textul se deplasează la limita opusă, se oprește și rămâne pe ecran
Când comutatorul este setat alternativ, textul se mișcă în interiorul limitelor zonei liniei de rulare
Grup de controale Dimensiunea determină lățimea și înălțimea zonei dreptunghiulare a liniei de rulare. Dacă casetele de validare corespunzătoare sunt șterse, dimensiunile sunt determinate de dimensiunea textului.
Caseta de selectare Unchecked din grupul de comenzi Repeats stabilește un număr nelimitat de ori pentru a derula linia. Dacă caseta de selectare este șters, numărul de repetări este setat în caseta de intrare cu contorul.
Listă derulantă Culoarea de fundal determină culoarea de fundal în zona textului în mișcare.
Faceți clic pe OK. Pentru a închide caseta de dialog Proprietăți. Textul antetului nu se modifică extern, ci va fi convertit într-o componentă separată.
Reveniți la modul de editare a paginii făcând clic pe butonul Constructor din partea de jos a filei index.htm.
Pentru a edita textul textului derulant sau pentru a schimba proprietățile acestuia, trebuie să deschideți din nou caseta de dialog Proprietăți din linia ascendentă făcând dublu clic în zona de text.
Dacă, de exemplu, doriți să inserați o bucată de text pe o pagină luând-o dintr-un fișier text simplu, trebuie să faceți următoarele:
Setați cursorul de text de pe pagină în poziția de la care va fi plasat textul inserat.
Dacă fișierul conține text în limba rusă, verificați dacă limba selectată pentru tastatură este selectată. Dacă nu, treci la rusă. Când descărcați și convertiți un fișier de test, FrontPage va seta limba în funcție de limba de intrare curentă.
Alegeți comanda de meniu Inserare - Fișier. Se afișează dialogul standard pentru deschiderea fișierului Selectare fișier.
Din lista derulantă Tip fișier, selectați Tip fișiere text (* .txt).
Găsiți și evidențiați documentul text dorit.
Faceți clic pe butonul Deschidere. Dialogul Selectare fișier se închide și apare caseta de dialog Converte Text.
Acest dialog vă permite să alegeți modul în care doriți să convertiți textul dintr-un fișier. În mod prestabilit, opțiunea este formatată cu paragrafe. Aceasta înseamnă că fiecare paragraf al textului sursă va fi convertit într-un paragraf separat de pe pagină. Și pentru formatare, se va utiliza formatul C (stilul textului este selectat și afișat în lista derulantă Stil din bara de instrumente Formatare).
Există și alte opțiuni:
Un paragraf formatat este conversia întregului text într-un singur paragraf folosind separatoarele de linii și stilul de format C.
Paragrafe ordinare - transformarea textului sursă în paragrafe separate cu stilul Normal.
Paragrafe ordinare cu pauze de linie.
Nu convertiți - introduceți codul sursă direct în format HTML.
Faceți clic pe OK. pentru a închide dialogul Converte Text. Textul din fișier va fi introdus în poziția curentă.
La editarea și formatarea textului unei pagini este de dorit să nu se permită o gamă largă de formate, stiluri și efecte diferite, deoarece nu toate versiunile de browsere pot suporta unele atribute ale formatării textului și le pot afișa corect.
Ca și butonul obișnuit din meniul de navigare, butonul animat conține un link către o altă pagină sau fișier. Dar, în plus față de funcția principală - trecerea prin referință - atunci când dați clic sau treceți cursorul mouse-ului, butonul animat poate schimba culoarea, poate afișa un desen în sine.
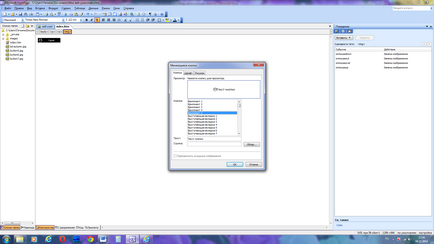
Pentru a crea un buton animat, în modul de editare a paginilor, selectați comanda de meniu Inserare - Schimbare buton. Se afișează caseta de dialog Modificare buton.

Fig. Butoanele de schimbare a dialogului

Fig. Dialogul proprietăților liniei de rulare
În câmpul Text, specificați textul care va fi afișat pe buton.
Faceți clic pe OK. Un buton animat va fi introdus pe pagină.
Programul FrontPage are un set bogat de opțiuni pentru implementarea diferitelor efecte, nu numai pentru buton, ci pentru orice obiect plasat pe pagină. De exemplu, puteți schimba aspectul unui buton pentru diferite evenimente ale mouse-ului, specificând fișierele cu imagini ale butoanelor corespunzătoare pentru aceste evenimente.
Modificați aspectul butonului atunci când mutați cursorul indicatorul mouse-ului peste acesta și redați fișierul de sunet.
În modul de editare a paginilor, faceți clic pe butonul pe care l-ați creat pentru al selecta.
Selectați comanda de meniu Format - Comportament. Se afișează panoul de activități Comportament.

Fig. Înlocuirea imaginii
Acum să sunăm butonul.
În panoul de activități, faceți clic pe butonul Lipire și selectați acțiunea Redare sunet din meniu. Dialogul Redare sunet va apărea pe ecran.

Fig. Dialog Redați sunetul
Treceți cu mouse-ul peste evenimentul onclick în noul script creat și faceți clic pe butonul care apare în partea dreaptă a câmpului

În meniul pentru selectarea unui eveniment, selectați onmouseover (când plasați cursorul indicatorul mouse-ului).
Evenimentul pentru redarea sunetului a fost schimbat.
Apăsați pe Ctrl + F1 pentru a ascunde panoul de activități.
Pentru a verifica funcționarea butonului, salvați pagina și porniți browserul apăsând butonul