Odată ce i-am spus cuiva că de îndată ce am început un nou blog, prima notă ar fi doar asta. Așa să fie.
preistorie
"Din cauza datoriei", adesea am avut de ascultat frazele clienților în spirit: "Aici, în design, am fonturi bune și te-ai făcut rău. Designerul a lucrat mai bine decât tine! ". Și, de cele mai multe ori, pentru a dovedi ceva, a trebuit să treceți la un discurs politicos abuziv. Prin urmare, am decis că merită toate acestea pentru a scrie undeva, astfel încât în viitor doar arunca o legătură. În final, vor exista atât de puține detalii și link-uri pentru dezvoltatori.
Ce este greșit?


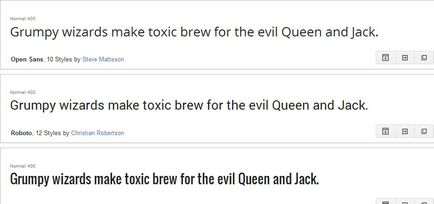
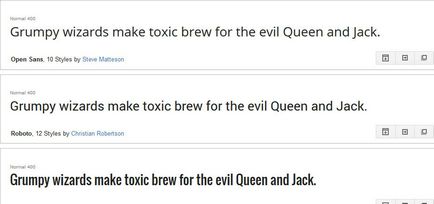
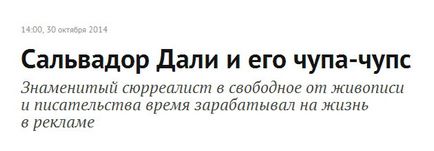
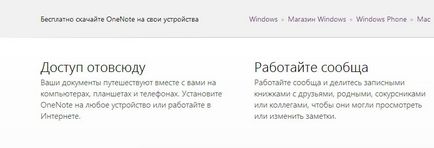
Site web cu fonturi Google:


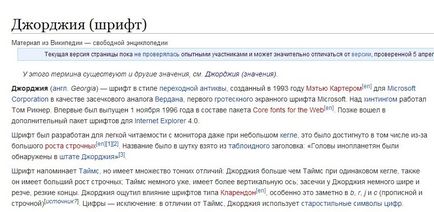
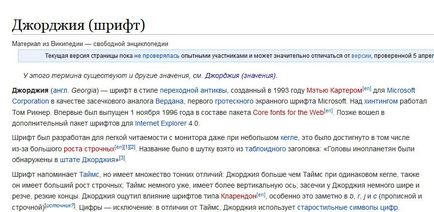
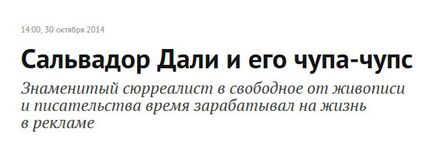
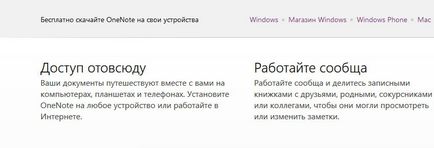
Lenta.ru (notați litera "C"):




În primul rând, veți considera că cea de-a doua imagine de ecran (în Firefox) este doar un font ușor mai strălucitor. Dacă vă uitați atent, veți înțelege că în Crom este "pătrat".
Cine e vina?
E vorba de netezire. În Firefox este mult mai bine decât în Chrome și, firește, dezvoltatorii Chrome, care este Google, sunt de vină.
Și este posibil să utilizați fonturi prost transformate. Dacă dintr-o dată decideți să utilizați un font necunoscut (prin încălcarea licenței, desigur), atunci aspectul dvs. (sau dvs.) a găsit un convertor de fonturi, care la ieșire a prezentat toate formatele posibile pentru dvs., dar într-un mod rău a. În acest caz, vă pot sfătui fontsquirrel.com. Ei au un convertor excelent, dar există o restricție privind conversia unor fonturi (din cauza unei încălcări a licenței).
Ce ar trebui să fac?
Depinde cine esti? Dezvoltator sau client?
Dacă sunteți un client, atunci ..
Soluția ideală pentru dvs. nu este să utilizați astfel de fonturi. Spuneți proiectantului să utilizeze cele standard. sau cele care sunt pe google.com/fonts. Ele sunt foarte bine afișate în toate browserele.
Sau cumpărați fonturi utilizate. Majoritatea utilizatorilor de fonturi realizează imediat versiuni web, care pot fi achiziționate separat. Această întrebare discutați mai bine cu designerul și dezvoltatorul.
Dacă sunteți un dezvoltator, atunci ..
Explicați-i clientului de ce nu este necesar să utilizați căștile cunoscute de nimeni.
Problema din Chrome nu se poate rezolva pe deplin. Puteți să vă ajutați puțin Chrome prin alunecarea formatelor pe care le afișează mai bine. Cu această ocazie, vedeți raportul excelent al Angelinei Sidortsova cu privire la utilizarea fonturilor personalizate.
Și nu uitați că dacă un font personalizat este utilizat numai în câteva locuri (de exemplu, logo-ul și descrierea), atunci puteți face întotdeauna la fel ca și tipii de la Apple. Acestea au majoritatea anteturilor inserate pur și simplu de imagine. Și toată lumea este fericită.
Pe dulce
Acum (de la versiunea 35) în Chrome pe Windows și toate browserele bazate pe acesta, puteți să activați marcajul de selectare în cromul: # 47; # 47; steaguri numite "Enable DirectWrite". După repornirea browserului, veți vedea schimbări foarte puternice în ceea ce privește anti-aliasingul, datorită cărora fonturile de la aproximativ 16 pixeli și mai mult vor fi desenate perfect. Aproape ca în Firefox. Dar toți cei care au dimensiuni mai mici vor deveni dezgustător de săpun și răniți. Mai ales este remarcabil, de exemplu, în chat-ul VKontakte.
Utilizați o funcție nouă sau nu - depinde de dvs. Și sper că foarte curând utilizatorii de Windows vor primi un anti-aliasing decent.