Recent, imaginile de fundal mari din bloguri sau site-uri au devenit destul de populare. Nu este surprinzător - un fundal bine ales poate servi ca sursă principală de percepție a unui proiect,

deoarece a fost mult timp cunoscut că un vizitator își face impresia de site-ul în primele 10 secunde. Vă sugerez să vă familiarizați cu mai multe tehnici CSS pentru a crea o imagine de fundal mare utilizând una sau două imagini.
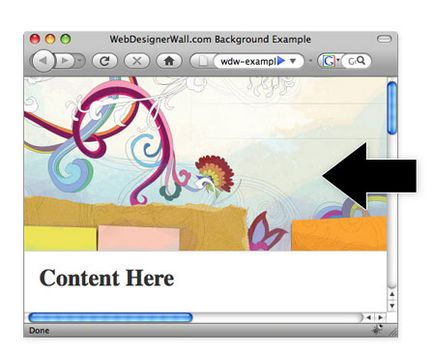
Înainte de a începe, aruncați o privire la cea mai frecventă greșeală:

Dacă aveți o imagine de fundal mare care arată excelent atunci când rezoluția monitorului este de 1280 de pixeli, atunci pentru ecrane mai mari, efectul de pe site poate fi ușor stricat datorită "fundului tăiat" (vezi figura de mai sus).
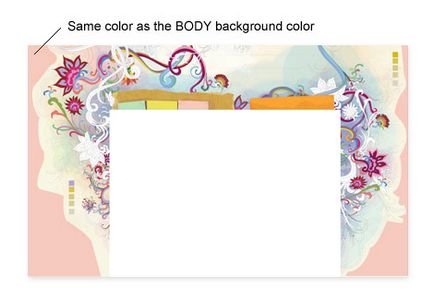
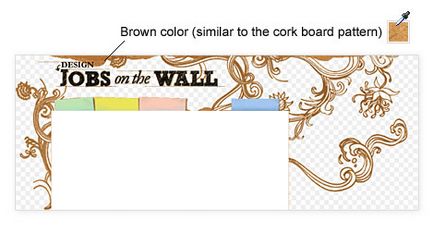
Cea mai ușoară modalitate de a evita această eroare este de a face ca marginile imaginii să aibă aceeași culoare ca fundalul site-ului (culoarea fundalului BODY). Acest exemplu este ilustrat în imaginea de mai jos:

Vedem că la marginile layout-ului se folosește o culoare solidă pentru fundal. Implementarea acestei opțiuni pe CSS este destul de simplă - "apăsați" imaginea de fundal spre partea de sus și centralizați-o în centru.

Apropo, într-unul dintre posturi am vorbit deja despre proprietatea de fond CSS și despre capacitățile sale. Codul pentru exemplu arată astfel:
Ultimele 2 linii de cod împiedică reducerea imaginii de fundal atunci când fereastra browserului este redimensionată (în particular în Firefox).

Exemplul 2. Imagini duble
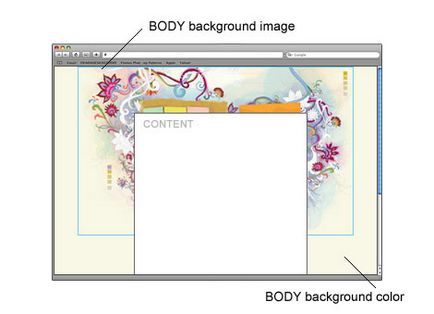
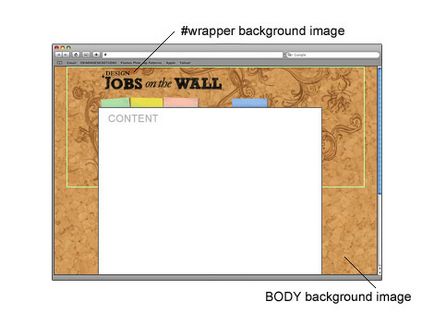
De exemplu, site-ul Design Jobs on the Wall este utilizat. Aici, pentru fundal, este setată o imagine repetată și o imagine mare este plasată în stratul DIV care înconjoară întregul cod. Puteți să aruncați o privire la "exemplul live" de la linkul de mai sus, nimic complicat pare să existe.

O imagine mare pentru fundal este o imagine (în format GIF) cu un fundal transparent, a cărui culoare este cât mai aproape posibil de culoarea BODY.

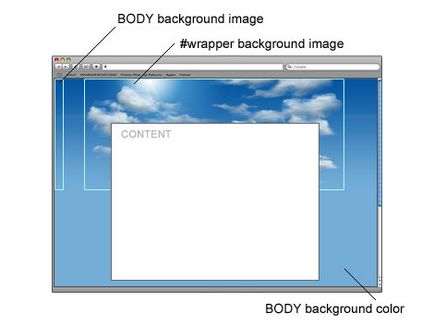
Exemplul 3. Fundaluri cerești.
Pentru această opțiune este folosită o imagine de gradient de 1 pixel, care este repetată orizontal (specificată în eticheta BODY). Norii sunt centrate cu ajutorul unui strat suplimentar DIV - demonstrația layout-ului poate fi vizualizată aici.

Apropo, acest exemplu poate fi implementat fără DIV - a se vedea codul de pe pagina demo2.
Atenție vă rog! Descărcați toate exemplele aici (oglindă).
Această postare este o traducere a articolului - Cum să: CSS Background Mare de la uimitorul designer webdesignerwall blog. Apropo, există și o selecție frumoasă de site-uri cu imagini mari pentru fundal.

Hole în com_content

Trateazăm un virus pe un site
Inspecția inițială a site-ului a constatat că clientul a restricționat accesul la FTP, ceea ce a redus gama de vulnerabilități suspectate, astfel încât a existat o deschidere într-un fel de motor de script Joomla. Kaspersky Yar.

Troj / JSRedir-MH
Din nou, a fost un tunet de tunet de site-uri de către un nou virus Troj / JSRedir-MH. Și așa, pe scurt, virusul Troj / JSRedir-MH. Un virus sau un troian este mult mai interesant decât predecesorii săi, acum.
Actualizarea extensiei pentru adresa de e-mail JK
Astăzi, voi împărți câteva informații interesante pentru proprietarii de site-uri colectate de John. Mai devreme sau mai târziu, este sarcina de a subscrie și de a trimite informații de pe site, poate fi o altă setare a problemei.

Bună, adică 10 regulat
Kunena înlocui linkul cu profilul utilizatorului
Salut, din nou, din nou, cunen, a primit o sarcină pentru a termina forumul popular Kunena, astăzi a fost necesar să se schimbe legătura cu profilul utilizatorului. Acest lucru se datorează faptului că site-ul este social.
Lucrează pe Kunena - de ce în fiecare pagină?
Kunena scapă de citare inutilă
Pentru cei care fac într-adevăr un site pentru oameni, următoarea mea notă. Îți voi spune cum să scapi de cotații suplimentare în postările de pe forumul kunena. Am câteva site-uri tematice cu o vizită normală.
Procesarea parametrilor extensiei Joomla
Atunci când dezvoltați extensii pentru Joomla CMS, cum ar fi plug-in-uri, module, componente sau șabloane, devine adesea necesară obținerea parametrilor unei extensii dezvoltate sau a oricărei alte extensii. În asta.
Modelul Kunena se prăbușește
1. În folderul \ components \ com_kunena \ template \ your_pattern \, găsim fișierul template.xml și inserați o piesă (astfel încât să puteți selecta dacă doriți să afișați acest câmp sau nu): Cum de a face un banner flash și logo-ul pentru site-ul dvs., seo blog bocharova igorya
Prezentare generală a extensiilor și a aplicațiilor pentru actualizarea cromului