
Pentru a răspunde la această întrebare, ne vom îndrepta către creatorii de browsere. În postarea de astăzi vom începe să analizăm posibilitățile de implementare a CSS3 în browser-ul Safari și în mod corespunzător cu alte browsere care utilizează cele mai recente versiuni ale motorului WebKit. Mai jos este o traducere a descrierii oficiale a caracteristicilor CSS3 de la dezvoltatorii de Safari. Deci, hai să începem ...
Puteți aduce proiectele dvs. web la un nou nivel, utilizând caracteristicile avansate ale CSS3 în Safari și WebKit. Mai precis, WebKit este un motor de redare folosit în browser-ul Safari pe Mac OS X, Windows și sistemul de operare iPhone.
Din moment ce browserele ignoră pur și simplu proprietățile CSS pe care nu le suportă majoritatea recomandărilor de mai jos, nu vor funcționa în alte browsere. Paginile web la care se aplică aceste proprietăți vor avea un aspect excepțional în Safari, dar vor funcționa în alte browsere, dar nu vor arăta atât de frumoase.
Prefixul -webkit care va fi utilizat în acest articol indică tipul de browser care corespunde regulii CSS, dar acest prefix nu este un standard W3C, adică CSS cu un astfel de prefix nu trece validarea CSS2.1. De exemplu, proprietatea box-shadow face parte din standardul CSS3 dezvoltat. Și pentru browserele bazate pe Mozilla, prefixul -moz este utilizat. pentru ao determina pentru acest browser particular.
Crearea umbrei simple
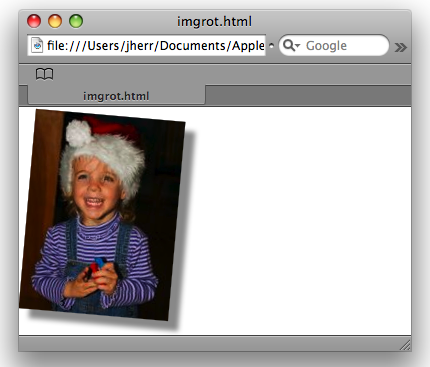
În primul rând, să vedem cât de ușor este să adăugați o umbră la orice element al unei pagini web. Fragmentul de cod de mai jos creează o imagine ușor înclinată și aruncă o umbră. Ambele efecte sunt adăugate utilizând CSS.
Proprietatea transformare rotește imaginea, iar proprietatea shadow box adaugă o umbră în spatele imaginii. Puteți modifica dimensiunea rotației sau parametrii de umbră prin simpla modificare a parametrilor în CSS.
Încercați și veți vedea imaginea rotită, așa cum se arată în exemplul de mai jos.

Figura 1: Rotiți imaginea și creați o umbră folosind CSS3.
În exemplul CSS, acesta este înregistrat în stil inline, dar puteți reda regula prin clasă în fișierul stil hotel.
Anterior, pentru a face o umbră trebuia să folosiți trucuri speciale. Acum, cu CSS3 poți să o faci chiar în browser și arată minunat.
Extinderea pop-up - apariția imaginii pentru a deplasa cursorul
Următorul exemplu prezintă reacția imaginii la cursorul mouse-ului. Pentru a face acest lucru, utilizați proprietățile de pseudo-cursă și de schimbare a scării. Următorul exemplu este un exemplu CSS:
Când mutați cursorul peste o imagine, acesta apare și devine mai mare, după cum se arată mai jos.

Figura 2. Imaginea după ce plasați cursorul pe cursor
Dacă mutați cursorul, acesta va scădea din nou.

Figura 3. Imaginea înainte de plasarea cursorului
După cum puteți vedea, puteți obține acest efect cu doar câteva linii de CSS.
Animați imaginea pentru a trece cursorul
O altă tehnică comună pentru dezvoltatorii web este de a schimba două imagini atunci când utilizatorul se deplasează peste imagine. În acest exemplu, imaginile nu se schimba între ele, dar acest lucru adaugă un efect de atenuare. Următorul exemplu este un exemplu CSS:
Aici, proprietatea de tranziție este folosită pentru a denumi toți parametrii de tranziție. Primul parametru determină tipul de animație, al doilea determină timpul, iar al treilea determină funcția de tranziție. easy-in-out este doar una dintre funcțiile de tranziție pe care le aveți la dispoziție. Puteți, de asemenea, să atribuiți modificări liniare, ușurință, ușurință sau mai complexă transformare cubică Bezier (cubul Bezier).
Puteți experimenta aceste efecte prin inducerea cursorului pe imagine, veți obține efecte, așa cum se arată în imaginea de mai jos.

Figura 4. Acțiunea asupra obiectului de a plasa cursorul cu efectul amortizării. Dar în imagine este dificil de arătat
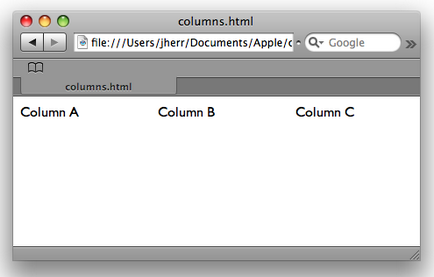
Layouts în mai multe coloane utilizând CSS
Obțineți coloane pe paginile web folosind CSS pur în loc de tabele HTML. Deoarece proprietățile CSS3 pentru crearea coloanelor sunt implementate în Safari și WebKit, puteți defini în mod clar numărul de coloane și distanța dintre ele pentru a formata cu precizie aspectul. Uită-te la CSS în codul de mai jos.
Acest cod determină faptul că codul HTML din bloc cu coloanele de clasă ar trebui reprezentat în trei coloane. Fiecare paragraf este în propria coloană.
Acest cod ilustrează, de asemenea, mecanismul de asigurare adecvat utilizat pentru aplicarea proprietăților CSS care nu fac încă parte din standardul W3C. Acest cod definește proprietățile coloanei și ale decalajului coloanei, ca și în prefixul -webkit și -moz. și fără ele. Acest lucru înseamnă că acest cod va funcționa în Safari și WebKit, precum și în browserele Mozilla care suportă aceste proprietăți și va continua să funcționeze după ce standardele CSS3 sunt acceptate și nevoia de prefixe va dispărea.

Figura 5. Implementarea simplă a mai multor coloane
Cu această abordare, paragrafele vor fi afișate unul după altul în cazul în care browserul nu acceptă această proprietate. Așa cum am menționat mai devreme în acest articol, aceste tehnici sunt oarecum diferite, dar lucrează în browsere care nu acceptă aceste proprietăți.
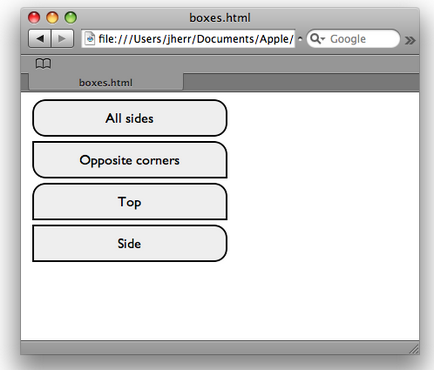
Colturi rotunjite cu CSS
Culorile rotunjite sunt adesea problematice de implementat în paginile HTML, deoarece acestea se fac de obicei folosind imagini mici pentru fiecare colț și poziționarea sau stivuirea lor ulterioară, ceea ce poate provoca probleme de redare. Proprietatea de rază de graniță în CSS3 este susținută de WebKit și face ușor să creați colțuri rotunjite cu doar câteva linii de CSS. Această metodă este ilustrată mai jos.
Stilurile de marcare definesc că toate blocurile (div) din interiorul containerului cu casetele de clasă trebuie să aibă aceeași margine, linii, lățime, fundal și așa mai departe. Apoi, fiecare dintre blocurile individuale de stil inline este prescris diferite raze pentru bord. Puteți vedea rezultatul de mai jos.

Figura 6. Colțuri rotunjite folosind CSS
În primul bloc, raza de margine este specificată pentru toate unghiurile. În cel de-al doilea bloc este setat pentru colțurile din stânga și din dreapta stânga. Cel de-al treilea bloc este dedus sub formă de tabby cu o rotunjire a colțurilor superioare. Și ultimul bloc are doar colțurile inferioare și superioare drept rotunjite.
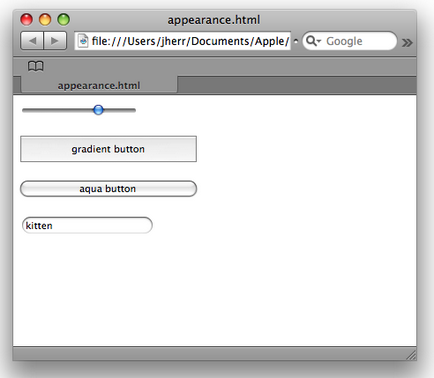
Noi forme de management în forme
WebKit oferă, de asemenea, o serie de controale noi pentru utilizarea pe paginile web. De exemplu, mai jos este un cursor orizontal, unele stiluri noi de butoane și o casetă de căutare similară cu cea utilizată în bara de instrumente Safari.
Puteți vedea ilustrațiile acestor controale de mai jos.

Figura 7. Unele tipuri noi de controale disponibile în WebKit
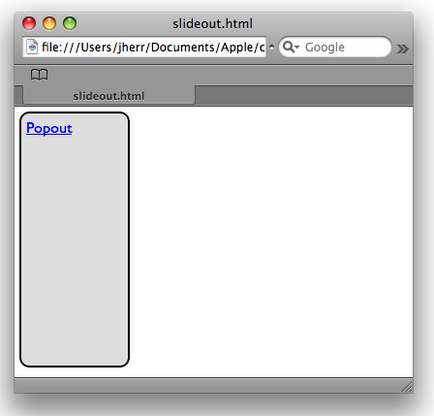
Glisor cutie simplă
Codul HTML pentru acest exemplu este prezentat mai jos.
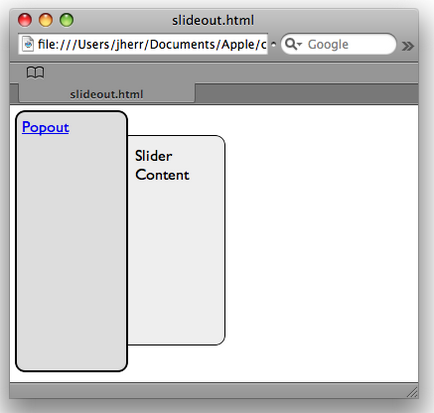
Puteți juca cu acest exemplu, după cum se arată în figura de mai jos.

Figura 8. Glisați înainte de a lăsa cutia
Dacă faceți clic pe link-ul "Popout", atunci va apărea blocul de slogan în sine.

Figura 9. Glisorul după ce apare
Se spune că medicina sportivă este foarte utilă, mai ales când petreceți mult timp la computer.