
Astăzi vom face cu tine cum să faci fereastra pop-up jquery, pentru a afișa conținutul ascuns la cerere, de exemplu, pentru a arăta formularul de feedback. Faceți-o destul de simplă, citiți-o până la capăt.
Vă reamintesc că trebuie să cumpărați OSAGO și un card de diagnosticare. în scopul de a se deplasa în siguranță în jurul orașului cu mașina cu siguranță și, cum se spune, cu un suflet calm. Pe acest site puteți să o faceți cât mai simplu și mai convenabil posibil.
Cum se face o fereastră pop-up jQuery
Fereastra pop-up jquery constă din următoarele elemente:
- fundal sau blackout
- fereastra pop-up
- conținutul ferestrei pop-up
Deci, ca întotdeauna, mai întâi începem să facem HTML.
Efectuat, avem deja o pană de curent (.popup_overlay), o fereastra pop-up (.popup), titlul ferestrei pop-up (.popup_title), închizând butonul pop-up (.closer), iar conținutul ferestrei pop-up (.popup_content).
Acum trebuie să ne asigurăm că este o fereastră pop-up să apară pe o fereastră pop-up, și nu doar atât, și să se suprapună fundal zatemenenie.
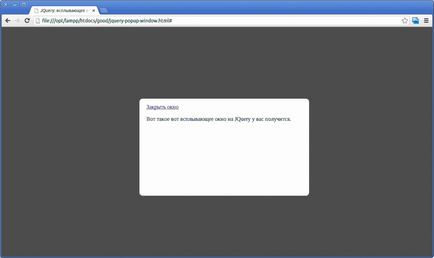
Efectuat. Fereastra pop-up jquery este decorată. Dacă ați observat, cele mai multe ferestre pop-up și zatemeneniya ar trebui să afișeze: nici unul, acest lucru se face pentru a se asigura că fereastra pop-up nu este afișat pe site-ul până la momentul potrivit. Acum vom adăuga o fereastră pop-up la momentul potrivit (adică, prin apăsarea butonului din dreapta).
Fereastra pop-up jQuery
Ei bine, acum codul pentru jquery. Totul este destul de simplu. Legăm acțiunea la evenimentul clic pe butonul dorit.
Efectuat. va apărea fereastra pop-up și să se ascundă atunci când avem nevoie (atunci când apăsați butonul și .closer butonul respectiv).
- Reparăm meniul: cele mai bune 2 abordări

- Faceți un cursor bun pe jQuery ...

- Formular de feedback AJAX