Calea mea spre lumea aspectului a început acum doi ani. Ceva ce mi-a fost dat ușor - stau la suprafață. Înainte ca ceva să vină ceva timp. Ceva a determinat-o.
Mai jos sunt notele asupra mai multor lucruri de bază pe care le-am învățat la începutul antrenamentului și pe care trebuie să le stăpânesc pentru scufundări ulterioare.
Despre HTML, CSS și învățare
Mai întâi de toate pentru informație, m-am îndreptat spre Google cu toată cunoașterea, pe ce a dat pe acest site. care sa extins la webref.ru. Pe astfel de resurse, puteți începe să construiți relații cu HTML și CSS de la zero. Și există multe astfel de resurse.
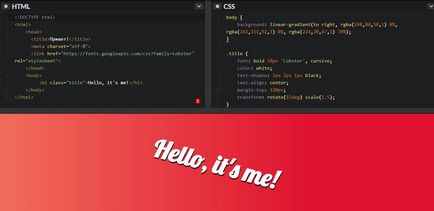
Deci, HTML folosește marcajul paginii, iar cu ajutorul clasei, personajelor și CSS se transformă într-o frumusețe reală:

Exemplu de pagină creată folosind HTML și CSS
Marcajul este construit din etichete, fiecare dintre acestea fiind destinate conținutului specific: navigație, titlul paginii, titlul în text, imaginea, textul și multe altele (de ce mai mult de 100 de bucăți!). Stilurile reprezintă un set de proprietăți pentru elementele de pagină: culoare, dimensiune, metode de afișare etc.
Prin ele însele, elementele paginii, în funcție de browser și specificul său, pot avea proprietăți "native".
Această informație este încă suficientă nu numai pentru a obține o idee despre ce cărămizi a fost construită de pagina web, ci și pentru a merge cu această cunoaștere în luptă și a încerca să creeze o pagină "Bună ziua, Cuvânt!" Sau altceva mai brusc!
Când am studiat întreaga htmlbook (și nu a durat mai mult de o săptămână), am avut deja două pătrate intermitente și cercuri în mișcare. Cel mai interesant lucru din această cunoștință este recepția instantanee a rezultatului, oportunitatea de a estima diferența dintre "a fost" și "a devenit" în același moment.
Despre instrumentele de dezvoltare
Să vorbim despre uneltele de luptă.
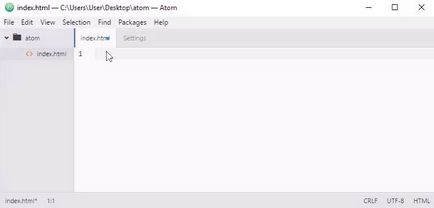
La început am lucrat exclusiv într-un notebook. Da, știam de la inimă aspectul paginii! Proprietățile și valorile acestora au fost tipărite pe mașină. Dar viteza și stilul de scriere au lăsat mult să fie dorite. Până când într-o zi am fost prezentat lui Sublime, iar apoi m-am întâlnit cu brațele și, când am mers la lucru, am început să trăim sufletul în suflet cu Atom.
Toate acestea sunt unite de un plus imens - ele sunt mai bune decât un notebook.
Un exemplu de instalare a pachetului Emmet în Atom:

Ei bine, cum funcționează Emmet este mai bine să te uiți, și pentru un efect mai bun compara cu un notebook:


Și la sfârșitul lucrării pe fiecare pagină va fi minunat să verificăm aici pentru corectitudine.
Despre cursurile de instruire
Puțin mai multe despre resursele de informații.
Puteți să vă încercați aici și aici. de exemplu. Personal, nu am trecut nici un curs pe ultima legătură.
Despre browsere
Așa cum am spus, browserele au deja stiluri "native" pentru elemente, dar nu în toate cazurile ele sunt identice unele cu altele. Că nu afectează afișarea aspectului în diferite browsere, trebuie să vă familiarizați cu fișiere precum reset.css și normalize.css și, desigur, să le aplicați în practică.
O altă pauză este că unele versiuni ale browserelor (datorită subdezvoltării sau vârstei lor înaintate) nu pot susține etichetele și proprietățile moderne (și nu foarte). Este necesar să se ia în considerare și să se găsească soluții pentru anumite browsere.
Pentru a testa această etichetă / proprietate, recomand acest site.
Navigatorii pot fi nu numai întârziate, dar și avansate ". În exemplul Chrome, voi explica ce înseamnă.

Conectarea funcțiilor experimentale.
După aceea, reporniți browserul și încercați, încercați, încercați.
Despre post și preprocesoare
Când trebuie să scriu în CSS pur, mă simt deja inconfortabil, este ciudat să fac mișcări inutile. Acesta este modul de a trece la punctul final pe jos, mai degrabă decât să meargă cu mașina. Deci, consider că acest element este unul dintre cele mai importante.
Atât post, cât și preprocesoarele ne oferă ocazia de a scrie codul mai clar, convenabil și mai rapid:
- Reguli impuse.
- Variabile.
- Mixin.
- Funcții și operații cu proprietăți.
- Operatori condiționați.
- Selectori de șabloane.
Și multe alte chifle pot fi încercate folosind mai puțin, sass, stylus, postcss etc.
Preprocesoarele diferă de postprocesoare prin faptul că acestea lucrează anterior cu fișierele lor, iar la ieșire deja dau CSS. Postprocesoarele funcționează, de asemenea, direct cu fișierele CSS.
Despre postprocesoare, puteți citi un alt articol pe blogul nostru.
Despre articol
În acest articol, am plasat o parte din informațiile pe care le lipseam cu câțiva ani în urmă în acest format. Fiecare temă aici este un fir dintr-o încurcătură uriașă, dar e suficient să începi să o desfaci până la capăt.
Îndrăzniți, creați, opriți-vă!