Cred că, odată cu aspectul, puțini oameni nu au întâmpinat problema "footerului nesăbuit". Dacă există o mulțime de conținut, totul pare decent, dar merită să părăsiți pagina fără umplutură - ca un subsol atârnat în centrul paginii. Sa întâmplat?
Rezolvarea problemei.
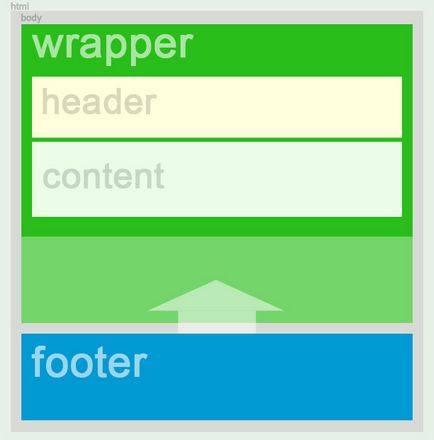
- Separă subsolul de la restul conținutului, plasându-l în afara blocului de încadrare a cadrului.
- În foaia de stil, setați înălțimea etichetelor html și corp la 100%. Astfel, întindeți html și corpul la înălțimea ecranului.
- Învelișul care închide blocul de împachetare stabilește următorii parametri:
- min-înălțime: 100%; - specificați înălțimea minimă a blocului de împachetare (versiunile mai vechi ale IE nu înțeleg min-înălțimea).
- înălțime: auto! important; - indicați cazul dacă conținutul va ocupa mai mult spațiu decât înălțimea specificată. Astfel, blocul se va întinde la înălțimea ocupată de conținut.
- înălțime: 100%; - Set pentru versiuni mai vechi ale browserelor IE.
- În eticheta de conținut, setați elementul de bază la 100px; Acest lucru se face pentru a plasa un subsol în acest loc. De ce - citim mai jos.
- Acum avem o înălțime a paginii egală cu 100% + 100px. Suprascris 100px eliminați după cum urmează: pentru eticheta subsolului, setați marginea superioară negativă egală cu înălțimea subsolului (înălțime: 100px;) margin-top: -100px; Proprietatea de poziție: relativă; Folosind o indentare superioară negativă, mutăm complet subsolul în zona blocului de împachetare, care ocupă 100% din ecran.
Aplicând această metodă, subsolul va fi întotdeauna apăsat în partea de jos a paginii.
Înlocuind etichetele html5 cu divs obișnuite, aplicarea proprietăților acestora funcționează și în versiuni mai vechi, chiar și în IE6.