O parte importantă a design-ului web este fundalul (fundaluri și fundaluri suplimentare) ale CSS. Proprietățile (ve) ale fundalului au culori și imagini care servesc drept fundal pentru conținut și responsabil pentru estetica site-ului. Eliminați fundalul CSS de pe site-ul dvs. și este posibil să apară ca text pe un fundal alb.
În timp ce relativ ușor de înțeles, fundalul CSS poate provoca neînțelegeri și ridică o serie de întrebări atunci când lucrează la anumite sarcini. Vom încerca să clarificăm această neînțelegere și să răspundem la întrebările care apar în rezolvarea problemelor specifice.
Ce sunt fundalul CSS?
În esență, în numele fondului CSS și definiția lor este inclusă. Aceasta este ceea ce adăugați la fundalul elementului. Sau mai degrabă, acestea sunt o culoare sau o imagine, situată în spatele conținutului adăugat în interiorul elementului. Atunci când dezvoltați un site Web bazat pe CSS, aceste culori și imagini sunt, de obicei, responsabile pentru cea mai mare parte a designului din șablonul dvs.

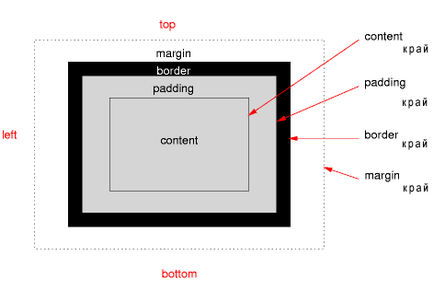
Fundalul elementului este descris în funcție de modelul blocului CSS. Marginile nu fac parte din fundal, dar granițele sunt de frontieră, umplutură și lățimea conținutului.
Există 5 proprietăți de fundal aplicabile selectorului CSS, dintre care 4 se aplică imaginilor de fundal:
Culoarea fundalului (culoarea de fundal) - - setează culoarea de fundal a elementului. Culoarea poate fi setată la hex, rgb sau la unul dintre numele de culori limitate. De asemenea, culoarea de fundal poate fi setată să fie transparentă sau să moștenească valoarea elementului părinte. Mai multe detalii în culorile articolului CSS în design-ul web Imaginea de fundal-setază imaginea ca fundal pentru un element, iar valoarea sa arată ca o adresă URL ("path-to-image"). Proprietatea imagine-imagine poate avea și valorile none și moșteni. Repetiția fundalului - setează repetarea imaginii de fundal. Valori: repetați. fără repetare. repeta-x. repetați și moșteniți. Aplicația de fundal (atașament de fundal) - - stabilește modul în care aplicația de fundal se va muta cu pagina. Poate derula (derulați atunci când pagina derulează cu elementul, valoarea implicită), rămâne fixă (rămâne fixă când pagina se derulează) sau moșteni valoarea elementului părinte. Poziția de fundal - stabilește poziția de pornire a imaginii de fundal în element. Poziția de fundal are două valori, o poziție orizontală (poate stânga, centru, dreapta) și una verticală (poate de sus, de centru, de jos). Poziția de fundal poate fi de asemenea setată în% din colțul din stânga sus al elementului.
Reducerea regulilor CSS referitoare la fundal
Puteți seta fiecare proprietate de fundal în mod individual, dar, în practică, este mai bine să o simplificați. Proprietățile trebuie să fie setate în ordinea următoare: culoare, imagine, repetare, aplicație, poziție (culoare, imagine, repetare, atașament, poziție).
Cu această simplificare, nu este necesar să specificați toate proprietățile, dar trebuie să utilizați ordinea corectă. Proprietăților neasignate li se vor atribui următoarele valori implicite:
- culoarea de fundal: transparentă
- fundal-imagine: niciuna
- background-repeat: repetați
- atașament de fundal: derulați
- pozitie fundal: 0% 0%
Un exemplu de înregistrare scurtă este prezentat mai jos:
În fiecare dintre liniile de mai sus, valorile implicite vor fi utilizate pentru proprietăți care nu sunt specificate în mod specific.
Imaginile CSS de fundal nu sunt imagini HTML
Este important să înțelegeți că imaginile setate de fundalul CSS se comportă diferit decât imaginile specificate de etichetă .
Eticheta img creează un nou bloc. Imaginea de fundal a CSS este plasată în blocul existent. Pentru imaginea de fundal CSS, nu puteți adăuga câmpuri, margini și substraturi. De asemenea, lățimea și înălțimea nu pot fi setate în imaginea de fundal CSS.
Din moment ce imaginea din html este un bloc nou (blocul încorporat, care circulă în jurul altor elemente), are lățime și înălțime, substraturi și margini, precum și o margine. Mai mult, puteți aplica o imagine de fundal CSS la eticheta img. Nu știu cât de des este folosit în practică, dar dacă doriți, puteți adăuga o imagine de fundal pentru imagine.
Răspunsuri la întrebările obișnuite
Deși proprietatea de fond este relativ ușor de utilizat și înțeleasă, lucrul cu acesta poate ridica o serie de întrebări.
1. De ce nu este afișată imaginea de fundal?
De obicei, acest lucru se datorează faptului că elementul nu are nici lățime, nici înălțime. Amintiți-vă că imaginea de fundal nu creează un bloc, ci o umple pe cea existentă. Dacă acest bloc nu are nici lățime, nici înălțime, pur și simplu nu este nimic de umplut. Soluția este de a da dimensiunile elementului. Puteți seta înălțimea și lățimea elementului (nu imaginea de fundal) sau completați elementul cu conținut în care sunt create lățimea și înălțimea.
În unele cazuri, un element poate conține conținut la care a fost aplicată proprietatea float. O erupție de conținut din fluxul principal al documentelor. În acest caz, elementul care conține conținut (în cazul în care fundalul urmează să fie adăugat) este în mod formal fără dimensiuni. Pentru ca un element să fie dimensionat (astfel încât conținutul la care se aplică proprietatea float, ca atare, să nu se desprindă de fluxul principal al documentelor), trebuie să aplicați proprietatea de depășire.
2. Pot folosi mai multe imagini de fundal?
Da și nu. Specificația CSS3 permite utilizarea mai multor imagini de fundal, dar din moment ce nu toate browserele sunt ghidate pe deplin de această specificație, este mai bine să întârzieți utilizarea mai multor imagini.
De asemenea, trebuie să vă amintiți că puteți aplica un fundal tuturor elementelor HTML. Să spunem că ai o div. conținând h2 și un paragraf. Puteți aplica imagini de fundal fiecăruia dintre ele și puteți controla alte proprietăți CSS. puteți obține dorința. efect. De asemenea, puteți introduce div și span suplimentar în interiorul și în exteriorul elementului, ceea ce va crea mai multe elemente la care puteți adăuga un fundal. Această abordare este destul de greoaie, dar funcționează.
3. Cum pot schimba imaginile de fundal când așezăm mouse-ul peste un element?
Există două moduri. Trebuie să adăugați o nouă regulă elementului cu pseudo-class: hover. (fundal-imagine) pe o imagine nouă sau să faceți o imagine sub formă de sprite CSS și să schimbați poziția sa de fundal pentru a arăta o altă parte a sprite.
4. Cum se fac imagini de fundal transparente?
(Întrebarea este deschisă) Din păcate, acest lucru nu se poate face. Transparența poate fi setată la un element, nu la o imagine de fundal. Dacă setați transparența la un element, amintiți-vă că totul din interiorul elementului va obține această transparență. Pentru mai multe detalii despre transparență, consultați coloanele transparente ale browserului încrucișat
Puteți face imaginea transparentă prin crearea acesteia în Photoshop. În acest caz, imaginea poate fi schimbată, dar tot nu puteți vedea prin ea.
5. Este posibilă aranjarea unei imagini de fundal într-un tabel, rând dintr-o tabelă sau dintr-o celulă de tabelă?
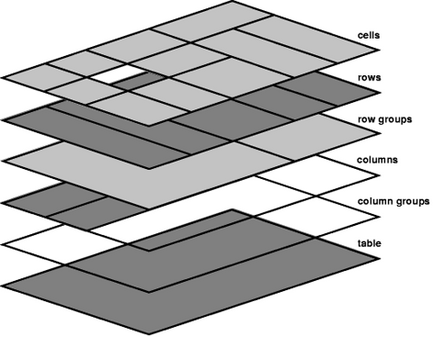
Da. Acestea sunt toate elementele html, astfel încât să poată lua proprietățile de fundal. Cu toate acestea, fundalurile tabelului au un mod complex de determinare a faptului că straturile și transparența sunt utilizate, după cum se arată în figura următoare:

Fundalul unui element al unui strat este vizibil numai dacă fundalul straturilor de deasupra acestuia este transparent. Acest lucru poate părea destul de confuz, așa că mulți oameni preferă să utilizeze html-atribute atunci când creează un fundal pentru tabele.
Din fericire, valoarea de transparență este implicită, astfel încât straturile de mai sus ar trebui să fie deja transparente. Cu toate acestea, odată ce începeți să adăugați fundaluri într-o parte a mesei, obținerea muncii corecte poate fi destul de dificilă
6. Pot adăuga o imagine de fundal la frontiere?
Nu încă. Această proprietate este promisă să fie implementată în CSS3. Dacă nu sunteți jenat că nu va funcționa în multe browsere, atunci puteți să-l utilizați chiar acum.
7. Pot adăuga imagini de fundal la listele?
Da. Listele sunt aceleași elemente html, astfel încât să poată lua imagini de fundal. Imaginea de fundal poate fi folosită cu ușurință ca un glonț (marcator) din listă. Cred că nu vor fi probleme cu asta.
8. Cum adaug o liniuță unei imagini de fundal?
După cum am menționat mai devreme, imaginea de fundal nu creează un nou bloc CSS, astfel încât să nu puteți adăuga un fundal la acesta. În schimb, trebuie să utilizați proprietatea pozitie fundal pentru a deplasa imaginea de fundal care apare. Există și alte modalități.
9. Cum să aliniați imaginea de fundal spre dreapta.
Similar întrebărilor anterioare, răspunsul este legat de poziția de fundal. Utilizați valoarea corectă pentru proprietatea fundal-poziție (fundal-poziție: dreapta;) și imaginea va fi justificată pe dreapta.
10. De ce imaginea de fundal nu este afișată în formă tipărită?
11. Cum pot întinde imaginea de fundal pentru a se potrivi elementului?
Când are loc lansarea finală a CSS3, proprietatea dimensiunii de fundal va ajuta la răspunsul la întrebare. Mai multe detalii în articol Dimensiunea mare a fundalului, vă rog!
O altă soluție posibilă este crearea unei imagini care este mult mai mare decât este necesar, iar poziția de fundal este setată la 50% 50%. Astfel, imaginea de fundal va fi centrată în interiorul elementului și, pe măsură ce crește lățimea elementului, tot mai multe imagini devin vizibile. Imaginea va rămâne centrată.
Acest lucru nu este destul de întins, dar această metodă vă permite să vă asigurați că imaginea umple spațiul, în cazul în care spațiul devine mai mare.
12. Este posibil să înfășurați o legătură în jurul imaginii de fundal?
Nu, nu este. Din nou, imaginile de fundal nu creează blocuri. Soluția este să adăugați o legătură în jurul întregului conținut din interiorul elementului html sau să înfășurați legăturile din jurul elementului însuși. Alegerea opțiunii depinde de elementul html și de conținutul din interiorul acestui element.
concluzie
În ce impresie are design-ul dvs. asupra utilizatorului, fundalul CSS joacă un rol-cheie. Majoritatea imaginilor pe care le creați pentru site-ul dvs. vor fi setate utilizând proprietatea de fundal, astfel încât acestea ar trebui să intre în primul rând în posesia primului lucru.