Creați un site personal> 2. Site-ul în sine> Design> Cum se instalează șablonul WordPress. Cum să editați un șablon pentru dvs.
Bună ziua, prieteni. Nu mă lua pe proryadku a scrie, așa că a fost o notă cu privire la modul de a instala WordPress hosting, în viitorul apropiat, ei bine, azi vreau să vorbesc despre cum se instalează șablon WordPress, în cazul în care să se uite și cum să pună totul în proryadok?
Merită să începem cu faptul că șabloanele pentru un blog ar trebui să fie selectate din site-urile de încredere. Dacă sunteți prost versat în cod, puteți fi plăcut surprins când aveți multe linkuri ascunse în subsol.
Unde pot găsi șabloane pentru blogul meu? Personal, am încredere în aceste site-uri.

Cum instalez șablonul WordPress?
Pentru început, trebuie să alegem un "cadru" adecvat pentru noi înșine. Personal, pentru site-urile mele aleg un șablon cu două coloane. Să luăm de exemplu tema - WordPress Fun Kids. Simplu și convenabil.
Mai întâi trebuie să o descărcăm în noi. Descărcați de pe site-ul "Salvați linkul ca" și specificați dosarul dorit. Șablonul este descărcat. Acum trebuie să luați măsuri de securitate și să păstrați site-ul și baza de date, cu alte cuvinte, faceți o copie de rezervă.
Acum putem instala șablonul pe Wordpress.

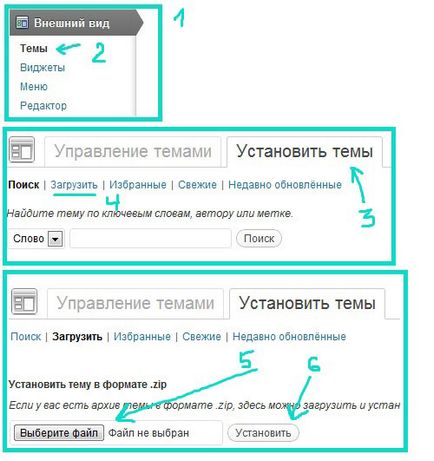
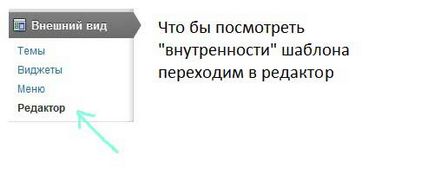
- apariție
- temă
- instala teme
- descărcare
- alegerea unui șablon
- stabili
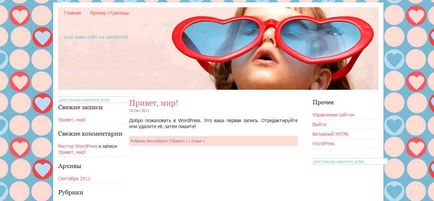
Toate, tema este încărcată. Acum du-te la site-ul și a vedea acest horror.

Da, avem încă nevoie de multe lucruri de rezolvat și de schimbare. La urma urmei, în momentul în care site-ul nu este unic. Există mii de astfel de site-uri în rețea. Și, în general, designul site-ului trebuie să corespundă temei blogului dvs. și să fie individual. Nu îmi propun să comand un desen, ci pur și simplu să mă corectez, să mă îmbunătățesc și să mă schimb cu propriile mele mâini.
Prin urmare, încercați să planificați imediat modul în care veți edita și îmbunătăți șablonul.
- 1. Schimbați capacul
- 2. Schimbați fundalul
- 3. Modificați culorile, dimensiunea coloanelor etc.
Pentru a începe, trebuie să înțelegeți care este subiectul dvs. Acest lucru este valabil pentru orice persoană, dacă ați început un blog, atunci ar trebui să știți aceste elemente de bază.

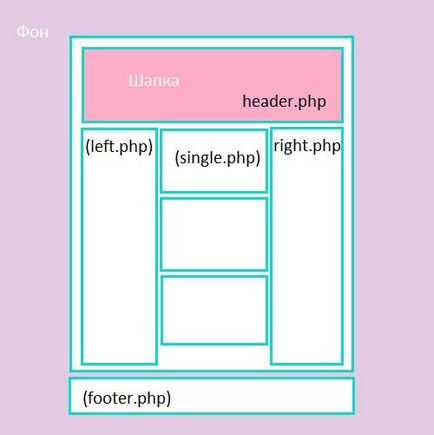
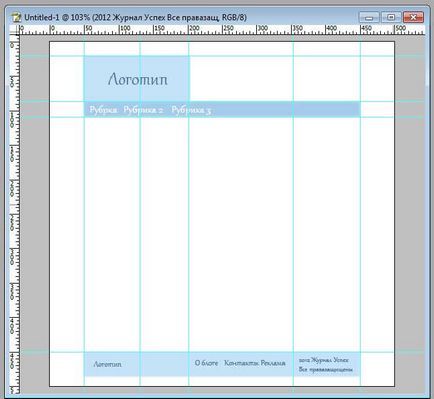
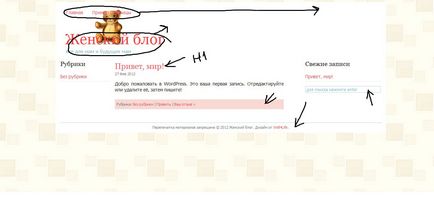
Ceea ce ar fi mai clar, am decis să trag aceeași tragere la limită pe exemplul original.

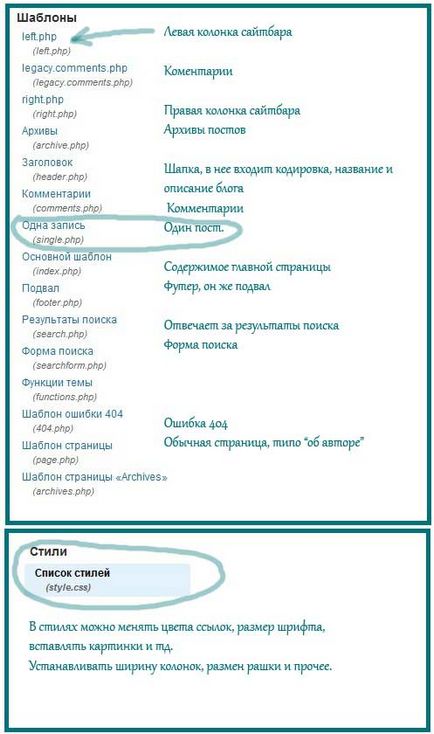
Din punct de vedere vizual, am împărțit în secțiuni, acum să ne uităm la codul în care se află. Am postorayus o dată pe scurt, a descris cum și ce.


Cum să editați un șablon pentru dvs.
De fapt, pentru fiecare dosar puteți picta totul în detaliu. Nu v-ar livra informațiile suplimentare în acest moment să-ți spun unde să stai, care ar modifica ușor șablonul pentru ei înșiși.
Compunem pe schița modul în care site-ul nostru va arăta. Amintiți-vă mai ușor, cu atât mai bine. În primul rând, dacă utilizați un minim de grafica, veți avea spațiu și aer, iar în al doilea rând veți evita o grămadă de greșeli inutile. Uita-te pentru site-uri de portaluri abrupte au de obicei un logo curent, și nu au nici o poza de croială, și așa mai departe.

Primul lucru de făcut. Aceasta schimbă capacul și fundalul. Desenăm o pălărie în Photoshop.
De exemplu, vrem să reproiectăm designul site-ului mamei. Nu vreau să mă concentrez asupra capacului. Am găsit doar o icoană de ursuleț de pluș și am fixat-o pe fundal alb. (Când este apăsat, totul se deschide)
Apoi trebuie să mergem la site-ul nostru de pe site-ul nostru. (De exemplu, pe run, este un manager de fișiere)
Creați un nou director img în rădăcina site-ului și încărcați antetul acolo.
Apăsați tasta rapidă de la tastatură Ctrl + F introduceți în logo-ul cuvântului de colț
Acest cuvânt a fost găsit în această bucată de cod
Ce facem? Schimbați vechea imagine într-una nouă. Anume, schimbăm linia
Mărimea urșilor. 900 × 150. Acum trebuie să schimbăm această dimensiune în capac
În secțiunea de fundal. Amintiți-vă, fundalul nu trebuie să fie strălucitor, scoateți-mi ochii. În general, am găsit în secțiunile geometrice schițe-Celule-bej celule

Înainte de asta, am făcut mai ușor și mai transparent în Photoshop. Acum repetați procedura. Descărcați acest model în dosarul img
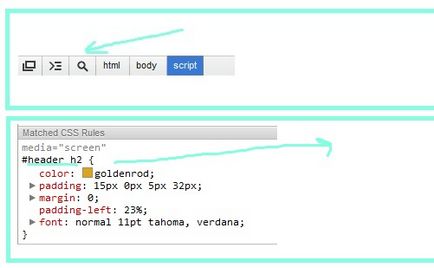
Acum, în stiluri găsim această bucată de cod
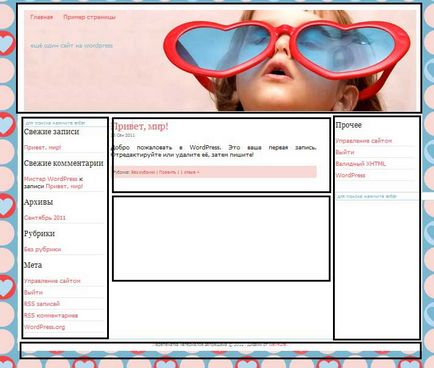
Iată ce obținem:

Am scris imediat ce trebuie să schimbăm și unde să-l transferăm.
- Mutați numele blogului în stânga.
- Mutați meniul în colțul din stânga
- Modificați culoarea legăturilor în bej
- Modificați fundalul roz sub rubrici la altceva
- Eliminați link-ul în subsol
- Modificați culoarea căutării
Hai să mergem în ordine.
Blogul feminin este #header h1
Ce sa făcut? A scăzut dimensiunea fontului de la 34 la 18. Sa mutat la stânga la 23 la sută și a ridicat puțin până la vârf.
A schimbat culorile link-urilor aici
Prima linie este culoarea legăturii, a doua este culoarea legăturii atunci când se mișcă.
Apoi a schimbat culorile link-urilor de meniu. Normal și când este selectat
Apoi, am mutat meniul în partea stângă a padding-left: 75%;
Deci, asta e ceea ce avem deja (imaginea, ca întotdeauna crește cu clic)

Oh, încep să-mi placă ce vom obține) Nu mai rămân prea mult.
Acum schimbăm culorile legăturilor. Ctrl + F și căutați legăturile cu cuvinte - link-uri
o culoare: # fc585f; (Doar link-uri de culoare)
text-decoration: nici unul;
>
Trebuie să păstrăm schema de culori a sitului (alb și nisip). Modificați culorile la fel ca în capac
postmetadata clară: ambele;
fundal: # f8d9d3;
umplutura: 6px;
margine: 20px 0;
font-size: 11px;
culoare: # 777;
>
Doar ștergeți fundalul liniei: # f8d9d3;
Apoi căutați cuvântul de subsol
#footer clear: ambele;
lățime: 970px;
margine: 10 pixeli automat;
frontieră: 1px solid # b9dcf0;
înălțime: 30px;
În această bucată de cod trebuie să modificați culoarea linkului de la albastru la bej și să o facem punctată. Schimbarea la frontieră: 1px dashed #faeedd;
Sunt foarte puțini rămași. Du-te la footer.php
Și schimbăm codul pentru asta
În consecință, înlocuiți site-ul și descrierea dvs.
Ultima - modificați culoarea căutării. Căutăm cuvântul cheie de căutare
#searchformare marja de intrare # s: 0;
frontieră: 1px solid # d2b48c;
padding: 2px;
culoare: # d2b48c;
text-aliniere: stânga;
fundal: #fff;
font: normal 9pt tahoma, verdana;
>
Schimbați marginea: 1px solid # d2b48c; și culoarea: # d2b48c; pe # d2b48c;
Asta e tot. Asta am obținut

Lumină, îngrijită, într-un sens unic. Da, nu există un design mega, dar toată lumea poate face asta.
Acum vreau să vorbesc despre instrumentele pe care le folosesc
1. Browser Google Crome. Trebuie să vedem care este codul din șablon. Apăsați Ctrl + Shift + I

PS, desigur, trebuie să lucreze sau, probabil, la timp, să ceară persoanei informate că ar fi făcut optimizarea codului. Sau te face liniștit. În general, cred că vor exista astfel de posturi.
Fouf, a forțat postul, sper că va fi util. Incanta ta.