Implementați-vă tranziția de 100% la munca de la distanță utilizând tehnologia noastră dovedită și anii de experiență
Se pare că la începutul perioadei de freelancer sarcina nu va fi dificilă, pentru că toată lumea din viața sa a creat cel puțin un grup. Dar există o piatră mică, dar importantă subacvatică, despre care vom vorbi astăzi. Acest pagini de marcare Wiki Vkontakte.
De aceea, trebuie să acordați o atenție deosebită proiectării meniului grupului și să împărțiți informațiile în blocuri logice, iar accesul la acestea să fie vizual și transparent. Aici vom ajuta la marcarea Wiki.
Nu trebuie să fii un programator care să scrie cod în acest limbaj de markup. O interfață prietenoasă vă permite să simplificați lucrul cu limbajul HTML, în general, orice nou venit va face față.

Adesea, acest stil este suficient de simplu pentru a se dezvolta, deoarece clientul are deja un design de site-uri gata făcute și, uneori, poate chiar să furnizeze materiale sursă. Dar înainte de a vă arunca în plăcerile designerului, trebuie să învățați puțin despre meci.
Grupul de design de meniu și Wiki markup Vkontakte
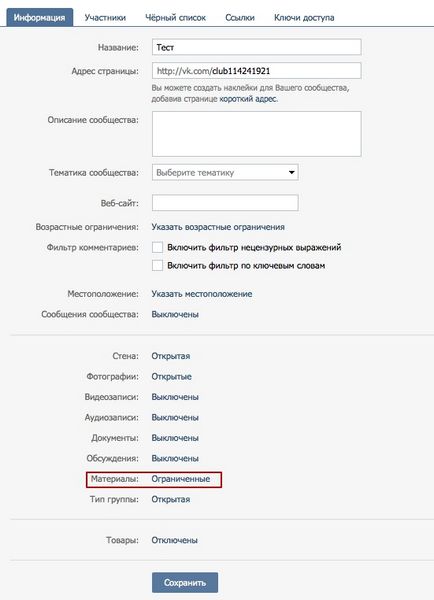
1. În fila Management comunitar, trebuie să activați Materialele și să le oferiți acces limitat. Aceasta înseamnă că numai administratorul grupului le poate edita.

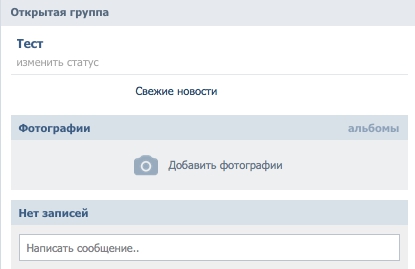
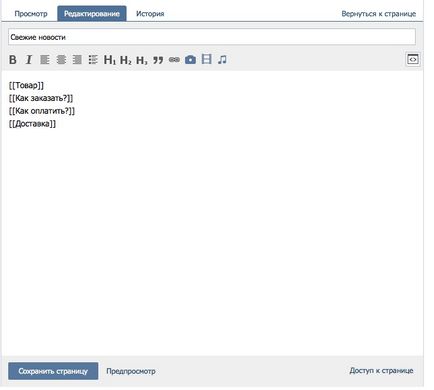
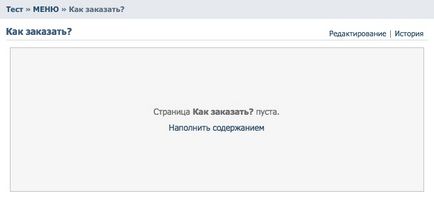
2. În pagina grupului va apărea secțiunea Fresh news, pe care vom redenumi ulterior la meniu.

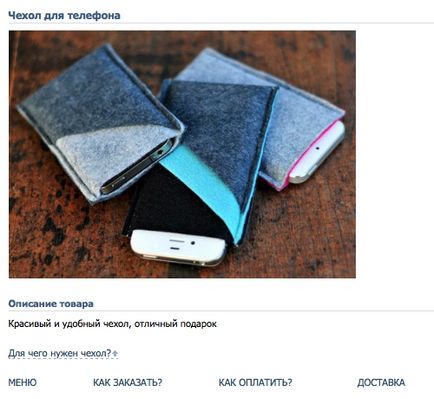
- Voi crea secțiuni pentru exemplul nostru: Produs, Cum să comand, Cum să plătesc, Livrare. Faceți clic pe butonul "Editați" de lângă "Proaspete știri" și accesați câmpul Wiki Markup. Încheiem numele paginilor de care avem nevoie în paranteze pătrate, după cum urmează:


5. În partea stângă sunt butoanele pentru lucrul cu modul de editare grafică. Ce este modul grafic? Aceasta este interfața cea mai ușor de înțeles pentru cei neexperimentați în programarea unei persoane. Totul este destul de familiar. Un amestec de Cuvânt și icoane din Vkontakte. Nu va fi dificil să înțelegeți.
Un pic despre funcțiile butoanelor de la stânga la dreapta:
- Textul poate fi făcut îndrăzneț sau italic;
- Aliniați după cum doriți, selectând fragmentul și selectând metoda de aliniere;
- Să emită lista marcată;
- Selectați textul din titlu sau subtitrare; (butoanele H1, H2, H3);
- Pentru a face o parte din text ca o citare;
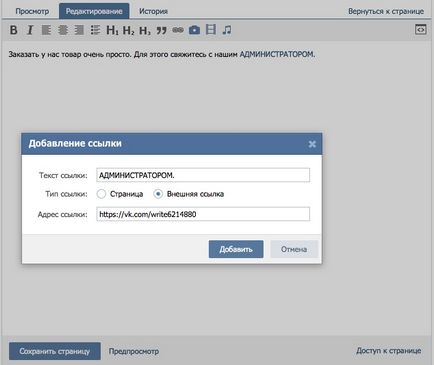
- Adăugați o legătură externă sau o legătură către una dintre paginile meniului;
- Adăugați fotografii și alte fișiere.
Butonul din colțul din dreapta sus, puteți comuta între modurile de editare vizuale (mai familiare pentru noi) și Wiki-markup Vkontakte.

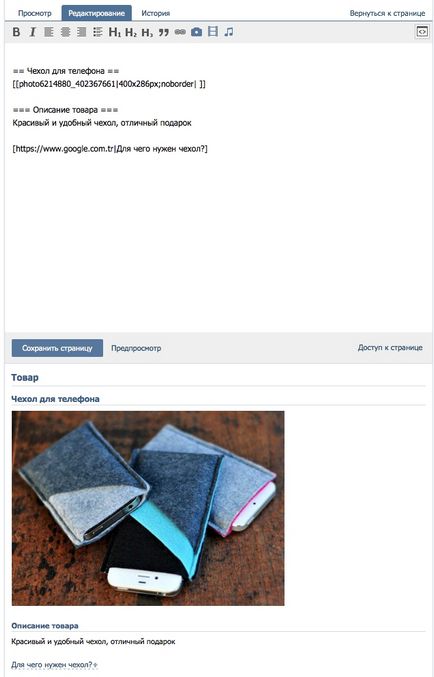
Deci, puteți umple toate paginile de informațiile și alte tipuri de conținut, pentru a le plasa în link-uri către resurse externe, cum ar fi un site web, Instagram, etc. Nu ezitați să experimentați.
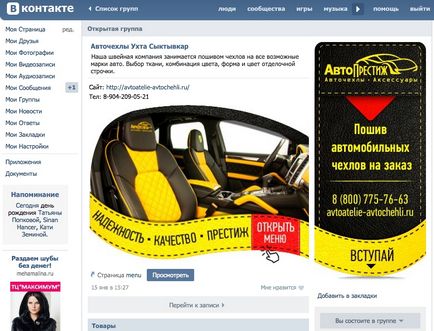
Un meniu convenabil face pagina dvs. mai atractivă pentru orice utilizator și, prin urmare, își îmbunătățește abilitățile de vânzare. În loc să caute subiecte și albume foto, un potențial cumpărător va primi răspunsuri la întrebările lor și este mai probabil să plaseze o comandă.
Apropo, puteți folosi aceste tehnici pentru propriul grup. Oferiti serviciile lor independent, sau doresc doar să facă schimb de informații interesante cu oameni, un grup de design de înaltă calitate este primul pas spre succes.
Wiki-markup și secretele sale.

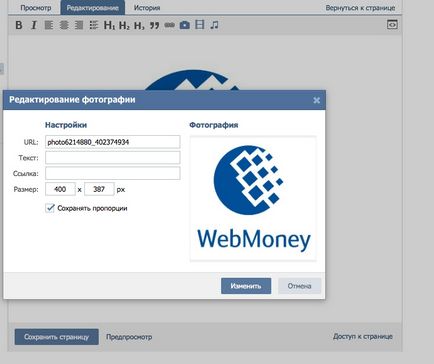
Numărul secret 2. Când adăugați fotografii în paginile dvs., acestea vor fi afișate în dimensiunea originală (dar nu mai mare de 607 de pixeli). Dacă imaginea este prea mare, o puteți configura făcând clic pe modul de editare al fotografiei. Va apărea un meniu corespunzător, pe lângă dimensiune, puteți face trimiterea imaginii la o sursă externă. Câmpul "Text" creează o semnătură care se va afișa când plasați mouse-ul peste imagine.

Numărul secret 3. Pentru comoditatea tranzițiilor de pagini, este mai bine să creați navigație suplimentară. Pentru acest mod, editare grafică a scrie numele tuturor paginilor dvs. și să le separe unul de altul printr-un spațiu la distanța dorită. Apoi, la fiecare inscripție adăugați separat un link intern la pagina corespunzătoare. Copiați codul din regimul de wiki-markup Vkontakte (cum ar fi Notepad), să nu-l introduceți din nou și adăugați pe fiecare pagină în modul de editare. Navigarea dvs. este gata, acum utilizatorii vor putea să navigheze întregul conținut fără să meargă niciodată la pagina principală de fiecare dată.