
Folosind sprite de css, putem combina toate pictogramele și butoanele într-un singur fișier. Astfel, o singură imagine va fi încărcată, iar unele elemente vor fi luate din ea folosind css.
Un exemplu de lucru cu sprites în css
Accesați site-ul companiei OX2
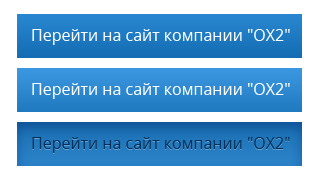
Vom analiza exemplul real de lucru cu spritele. De exemplu, pentru site-ul nostru, trebuie să faceți un buton (un exemplu de buton în partea dreaptă ->) când faceți clic pe care va merge de la blog la site-ul principal al companiei. Butonul va consta din următoarele stări:
- Butonul nu este activ
- Când treceți cu mouse-ul peste un buton, acesta va fi evidențiat
- Când apăsați butonul, va fi apăsat
Pentru confortul de a lucra cu sprite, există multe servicii, una dintre cele mai convenabile este spritecow.com. o vom folosi în exemplul nostru.
Pentru a începe cu Photoshop, trageți 3 stări de buton, ar trebui să arate ceva de genul:

Puteți descărca imaginea de aici. După cum puteți vedea din imagine, într-un fișier există 3 imagini simultan.
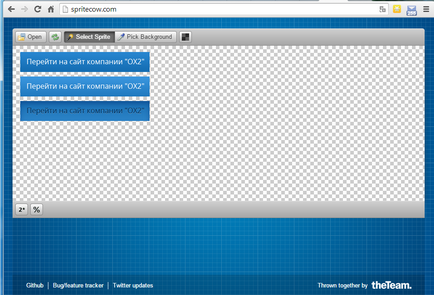
Acum deschideți serviciul spritecow.com. dați clic pe Deschidere și selectați imaginea creată. Pe ecran veți vedea:

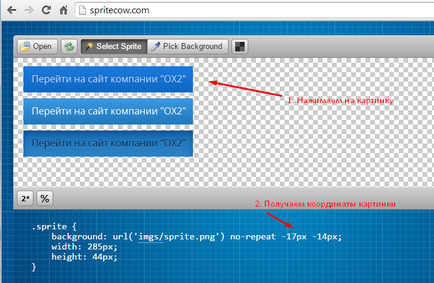
Faceți clic pe prima imagine din sprite (starea 1, butonul nu este activ), iar în partea de jos veți vedea coordonatele imaginii:

Facem același lucru cu restul stărilor butonului, faceți clic și salvați pozițiile.
Toate lucrările cu sprite sunt pentru a muta imaginea de fundal (sprite) folosind proprietatea pozitie de fundal. Pentru toate icoanele și butoanele, realizăm un fundal, care conține toate pictogramele, și mutăm proprietatea de fundal pentru a corespunde elementului.
Iată un exemplu de cod:
Lucrul cu spritele este foarte convenabil și are multe plusuri, cel mai important este să te obișnuiești cu asta.
Fiecare site este alcătuit din mai multe icoane, butoane și imagini mici. Toate acestea sunt stocate în 100 de fișiere separate. Atunci când site-ul este încărcat, browser-ul face o mulțime de cereri http la aceste imagini, creând o sarcină suplimentară pe server și mari dificultăți pentru webmasteri, deoarece trebuie să căutați în mod constant aceste imagini.