A existat o nevoie de a rezolva o problemă interesantă, dar nu am găsit o soluție gata.
Având în vedere: pagini în WordPress cu mai multe niveluri de cuibărit.

Este necesar: când accesați pagina principală "Garduri", listați paginile specifice copilului cu primul nivel de cuibărit, inclusiv paginile ascunse.
Pentru a exclude anumite pagini din meniu, am folosit pluginul Exclude Pagini.
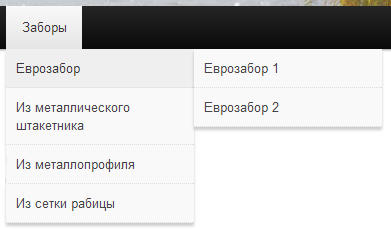
Inițial, meniul arăta astfel:

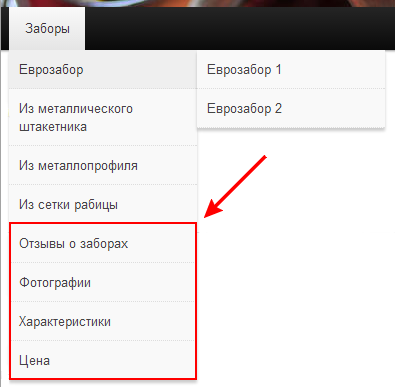
Aici aceste patru elemente inferioare din meniu trebuie să le afișăm pe pagina "Garduri", care este părinte. Îi ascundem cu pluginul.
Pentru a rezolva această problemă, am scris un mic cod care creează un nou cod scurt [pagini], care trebuie să fie conectat la fișierul functions.php al temei.
Exemple de utilizare a codului scurt
Alegeți oricare dintre exemplele de mai jos, inserați-l în pagină și testați-l. Rețineți că toți parametrii de mai sus pot fi utilizați individual și împreună.
Exemplul 1: Afișați paginile specificate prin ID.
Parametrul include conține ID-ul paginilor pe care trebuie să le afișăm.
Dacă parametrul nu este specificat, atunci toate paginile care sunt copii ale celui activ sunt afișate.
Exemplul 2: Același lucru, dar cu stilul CSS atribuit containerului
Parametrul css_class specifică stilul CSS care va fi atașat la eticheta UL pentru a afișa lista marcată. În mod implicit, se utilizează clasa de subpagini, puteți specifica stiluri pentru listă și prin ea, inclusiv.
Clasa roșie Am pre-setat acest stil, în cazul tău totul va fi diferit :-)
Exemplul 3: Rezultatul înregistrărilor copilului unei alte pagini.
Parametrul părinte vă permite să afișați pe o pagină o listă a altei pagini cu elemente copil. În acesta trebuie să specificați codul paginii de care avem nevoie.
Exemplul 4: Ieșirea paginii părinte
Parametrul show_parent cu valoarea "1" vă permite să afișați pagina părinte specificată în părinte în primul meniu din acest meniu. Acest lucru poate fi convenabil în unele cazuri.
În acest caz, pagina "Cost" adaugă primul paragraf al paginii părinte "Poarta garajului". În plus, acest design poate fi folosit nu numai pe pagini, ci și pe înregistrări.
concluzie
Asta e, problema este rezolvată și poți folosi în siguranță codul în alte proiecte :-)