Avantajele deplasării scripturilor în subsol
De asemenea, aceasta va îmbunătăți performanța atunci când testați site-ul în viteza de pagină Google sau Yslow. Google și alte motoare de căutare au început acum să ia în considerare viteza de încărcare a paginilor ca unul dintre factorii din clasamentul rezultatelor căutării. Aceasta înseamnă că, cu cât este mai rapid deschiderea site-ului dvs., cu atât va fi mai mare în rezultatele căutării.
Modul corect de a adăuga scripturi în WordPress
În WordPress există un sistem puternic de conectare a scripturilor și stilurilor, care permite dezvoltatorilor de teme și plug-in-uri să își adauge scripturile în coadă și să le încarce după cum este necesar. Conectarea corectă a scripturilor și a stilurilor poate accelera foarte mult încărcarea paginilor dvs.
În acest cod, am folosit funcția wp_register_script (). Această funcție are următorii parametri:
Pentru a adăuga acest script la subsol sau în jos până la pagina WordPress, tot ce trebuie să faceți este să setați parametrul $ in_footer la true.
De asemenea, am folosit funcția get_template_directory_uri (). care returnează o referință la locația directorului cu șabloanele. Această funcție ar trebui utilizată pentru a încărca și înregistra scripturi și stiluri în teme WordPress. Pentru pluginuri vom folosi funcția plugins_url ().

Înregistrarea și descărcarea de scripturi
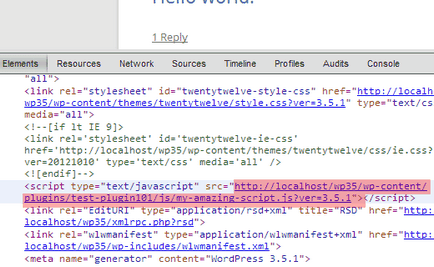
După ce găsiți un plugin sau o temă care adaugă un cod în secțiunea antet, următorul pas este să găsiți locul în care pluginul solicită fișierul. Într-un fișier tematic sau plug-in PHP, veți vedea un apel la un astfel de fișier .js.
Este important să înțelegeți că atunci când faceți modificări în fișierele kernelului plug-in și apoi îl actualizați, modificările dvs. vor fi suprascrise de versiunile originale noi ale fișierelor. O modalitate mai corectă este să adăugați codul pentru a reînregistra sau a dezactiva scripturile din fișierul functions.php al temei.
Nu uitati, daca este posibil, sa evaluati intrarile dorite cu numarul de stele la discretia ta.