Cum sa faci screenshot-uri copywriter in portofoliul tau
Instrucțiuni pas cu pas: cum să creați un portofoliu de copywriter, cum să obțineți capturi de ecran din articolele dvs. și cum să le plasați în WordPress astfel încât să crească la clicul mouse-ului
Ideal pentru copywriteri care au un site pe WordPress și care utilizează Google Chrome, Firefox și Opera
Bună ziua, dragi colegi!
Plasarea unui portofoliu pe site-ul web al copywriter-ului este încă o lovitură. Acel plug-in nu se potrivește, atunci altul, apoi programele pentru capturi de ecran cu derulare nu funcționează așa cum ar trebui. Mă cunosc.
Acum totul se va face. Și programul pentru capturi de ecran cu scrolling, plug-in de lucru, și creșterea screenshot-uri din portofoliu.
- Extensia pentru Google este FireShot. Aceeași extensie este pentru alte browsere - Opera și Firefox - dar lucrez cu Google Chrome, așa că am scris un articol pentru acest browser;
- Website pe WordPress;
- Image Zoom plugin.
Partea 1. Instalați extensia FireShot pentru a face capturi de ecran ale ecranului de defilare
Mergeți în partea stângă sus a ecranului în Google Chrome

Setările Google Chrome. Ești acolo
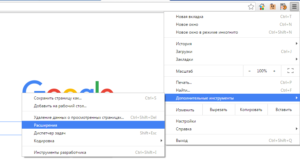
Dați clic pe "Instrumente suplimentare", apoi pe "Extensii"

Instrumente suplimentare - extensii
Derulați pagina în partea de jos, vor fi "Mai multe extensii". Facem clic pe acolo

Ceea ce aveți nevoie este chiar în partea de jos
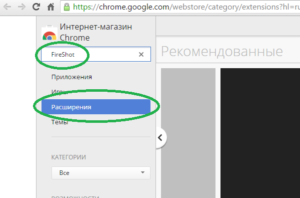
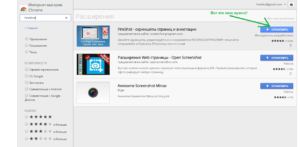
În fereastra nouă, faceți clic pe "Extensii", scrieți câmpul de introducere "FireShot" în câmpul de introducere. Faceți clic pe Enter

Mai întâi selectați "Extensii", apoi introduceți "FireShot"
Așa că avem nevoie de asta. Faceți clic pe butonul albastru "Instalare". Apoi vor exista mai multe operații automate, nu trebuie să faceți nimic.

Ei bine, asta e tot, Fire Shot acum. Această extensie preia capturi de ecran pentru orice - bine sau aproape orice - lungime. Toate portofoliul meu se face cu această funcție. Deci, totul funcționează bine, Google și eu îi garantez!
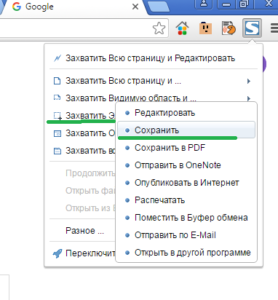
Extensia va apărea în partea din stânga sus a ecranului browserului. Folosesc funcția "Element / regiune de captare" și "salvați".

"Capturează un element / regiune" și "salvați"
Este atât de simplu și simplu încât puteți face o captură de ecran a întregului ecran cu o defilare. Și programul special nu a fost necesar, Fire Shot face totul la 5+.
Partea 2. Puneți pluginul Image Zoom pe site-ul WordPress
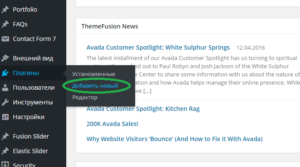
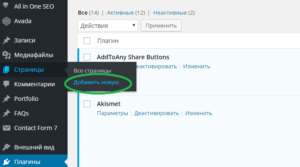
Accesați zona de administrare a site-ului dvs. și faceți clic pe "Pluginuri" și pe "Adăugați o nouă"

În zona de administrare a site-ului dvs.
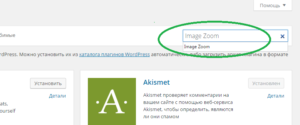
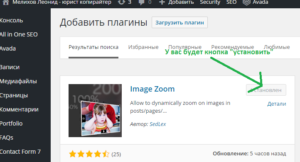
În câmpul de căutare se scrie "Image Zoom"

Privind pluginul Zoom Imagine
Acesta este pluginul de care avem nevoie. Am deja instalat, deci butonul "Instalare" nu funcționează pentru mine. Dar la tine va arata ca "Instalare". Faceți clic pe el cu îndrăzneală!

Instalați mărirea imaginii
După ce plug-in-ul este instalat, faceți clic pe "Activare plug-in".
Deci, plugin-ul este acum acolo. Doar un pas rămas înainte de a putea posta capturi de ecran ale articolelor dvs. din portofoliu.
Partea 3. Cum se fac capturile de ecran ale portofoliului la un clic de mouse?
Da, instalarea plug-in-ului nu este totul. Există un truc, iar acum o veți recunoaște.
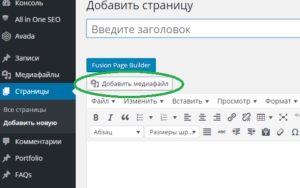
Deci, creați o pagină nouă.

Creează o pagină în WordPress. Acest lucru este necesar pentru a testa pluginul
Adăugați un fișier media - aceeași imagine, o captură de ecran a articolului dvs., care ar trebui plasată.

Descărcați fișierul dorit de pe computer
Descărcați fișierul dorit de pe computer


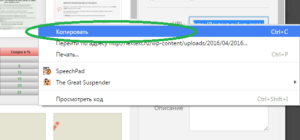
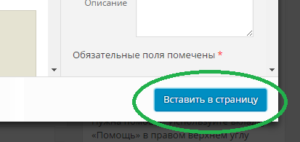
Apoi faceți clic pe "Lipire în pagină".

Introduceți o captură de ecran în pagină
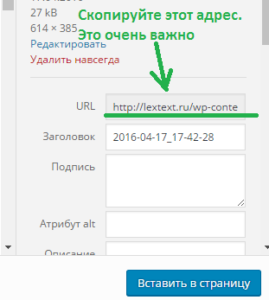
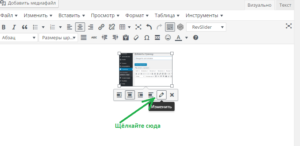
Faceți clic pe "Modificare" ca în imagine.

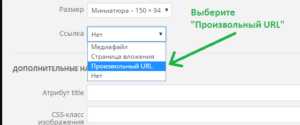
Și aici este cel mai trist loc. Veți vedea fereastra ca în imaginea următoare. Faceți clic pe "Adresa URL personalizată" ca în imagine.


Acum știi cum să faci o captură de ecran a ecranului de derulare, ce plugin pentru portofoliu este necesar, cum să faci creșterile de pe ecranul paginii site-ului.