
iOS a crescut foarte mult în ultimii ani.
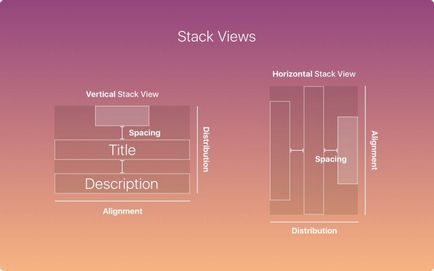
Cu upgrade-ul iOS 9, Apple a introdus noul font standard San Francisco, 3D Touch și multitasking pe iPad. În Xcode puteți găsi vizionări Stack, un instrument excelent pentru machete mult mai adaptabile, mult mai ușor pentru Auto Layout.
Apple preferă aranjamente adaptive pentru a face ca desenele dvs. să funcționeze bine pe diferite dispozitive.

Modul adaptiv și multitasking
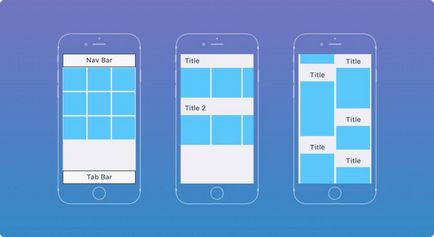
Odată cu creșterea numărului total de rezoluții de afișare care trebuie rezolvate, este important să se asigure adaptabilitatea aspectului. Prin utilizarea unor instrumente precum Xcode sau constrângeri Sketch, aveți nevoie pentru a crea un design în așa fel încât dimensiunea ecranului nu afectează confortul interfeței de utilizare, precum și cu cerințele ar putea arăta meniul suplimentar.
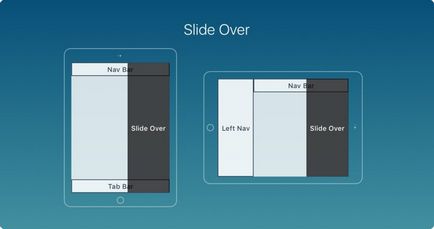
Astfel, aspectul se adaptează de la iPhone la iPad Pro. UI se extinde mai mult decât crește. Pentru ecrane mai mari, cum ar fi pe iPhone 6 Plus și iPad în modul peisaj, în loc de bara tab, bara de navigare din stânga.
Cum Fluid vă ajută să personalizați designul în funcție de dimensiunea tabloului de bord.
Fontul Francisco Font
După lansarea lui El Capitan și iOS 9, San Francisco a devenit fontul standard.

SF de urmărire a fonturilor
iOS 9 configurează automat textul / afișarea și urmărirea pentru San Francisco în funcție de dimensiunea fontului. Din acest motiv, fontul este întotdeauna ușor de citit. La o rată de 20 pt sau mai mult, ar trebui să se utilizeze afișarea SF UI, altfel se recomandă textul SF UI.
Aceste valori de urmărire pot fi folosite exclusiv în Photoshop, dar acum există o formulă specială pentru conversia în Sketch.

Utilizați pluginul Sketch pentru a utiliza rapid valoarea corectă a intervalului inter-caracter.
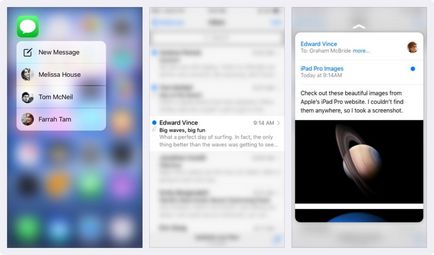
Una dintre principalele inovații ale funcționalității iOS 9 - Touch 3D. Acesta oferă oamenilor posibilitatea de a accesa rapid funcții în interiorul și în afara programului.

Utilizatorii pot accesa acum opțiunile cele mai populare din pictograma programului. În interiorul programului, puteți vedea legăturile și e-mailurile înainte de deschiderea pe tot ecranul.
Trebuie să creați un design al icoanelor de acces rapid, pentru a crește productivitatea generală a interfeței. La fel ca și tastele fierbinți, instrumentele principale nu ar trebui să fie disponibile exclusiv în Touch 3D. Utilizatorii ar trebui să poată lucra cu programul și fără el.
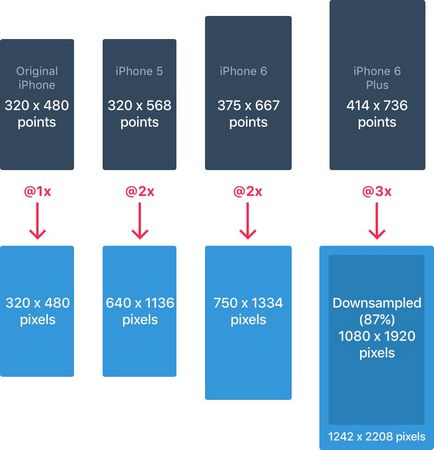
Pixeli și puncte în iOS 9
Dezvoltatorii lucrează cu valori punctuale, deci este extrem de important să înțelegeți diferența lor cu pixeli. Când iPhone-ul a fost introdus pentru prima dată, cele două unități erau identice. Asta este, 1pt a fost egal cu 1px.

Permisiuni pentru iPhone
La iPhone are patru rezoluții principale: 320 x 568 pt (iPhone 5), 320 x 480 pt (iPhone 4), 375 x 667 pt (iPhone 6) și 414 x 736 pt (iPhone 6 Plus). Aspectul nu este scalabil, ci se extinde pe baza permisiunii. De exemplu, bara de navigare se ajustează numai la lățime, dar are întotdeauna aceeași înălțime. Componentele din interiorul panoului rămân aceleași.

iPhone 6 Plus este singurul iPhone care se comportă mai mult ca un iPad în modul peisaj. Cu alte cuvinte, va apărea bara de navigare din stânga, înlocuind necesitatea unei bare de file.
Permisiuni IPad
IPad are două rezoluții principale: 1024 x 1366 pt (iPad Pro) și 768 x 1024 pt (iPad).

Pe iPad în iOS 9 au existat două opțiuni noi: Split View și Slide Over. Slide Over este o suprapunere care apare în partea dreaptă a afișajului fără a schimba aspectul aplicației deschise.

Split View oferă utilizatorilor posibilitatea de a utiliza multitasking, care lucrează în două aplicații simultan în mod portret unul lângă celălalt.

Aplicație pictogramă
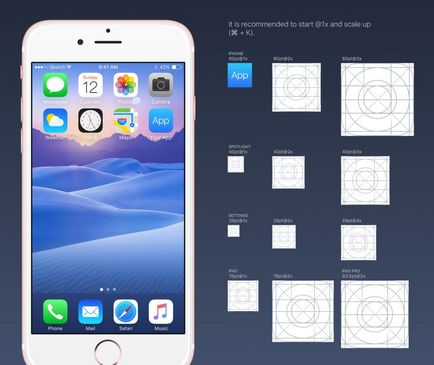
Pictograma aplicației este utilizată pentru marcarea aplicațiilor. Acesta este primul lucru pe care îl vede utilizatorul. Pictograma apare întotdeauna pe afișajul de acasă, în Spotlight, în App Store și în meniul Settings.

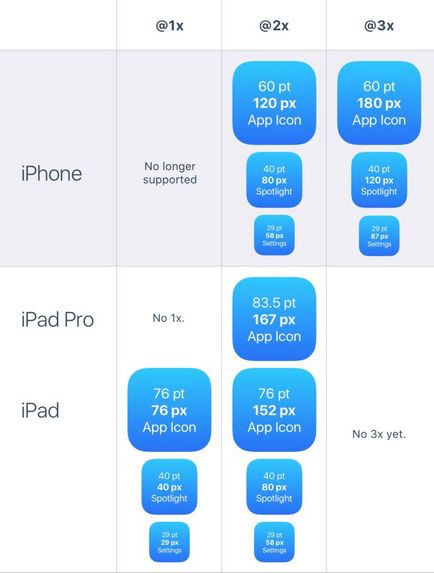
@ Sursele de tip "1x" nu mai sunt acceptate pentru iPhone, deci nu trebuie să le generați. Icoanele aplicației au în prezent două rezoluții: @ 2x și @ 3x. Există trei tipuri: Icon App, Setări și Spotlight. Pentru iPad, se aplică permisiunile @ 1x și @ 2x.

Super elipsă
De la versiunea iOS 7, colțurile rotunjite s-au transformat din colțuri uniform rotunjite în forme super-elipse. Este foarte important să înțelegeți că nu este necesar să exportați pictogramele cu o mască, deoarece mai târziu ar putea exista artefacte neagră. În schimb, exportați pictogramele în formă de pătrat în App Store.

Grilă pentru pictograme
Apple a folosit o secțiune de aur la unele dintre icoanele sale. Acest lucru îmbunătățește proporționalitatea elementelor. Deși aceasta este o regulă excelentă pentru urmărire, nu este necesară. Chiar și Apple însuși a ocolit-o pe multe din icoanele sale.

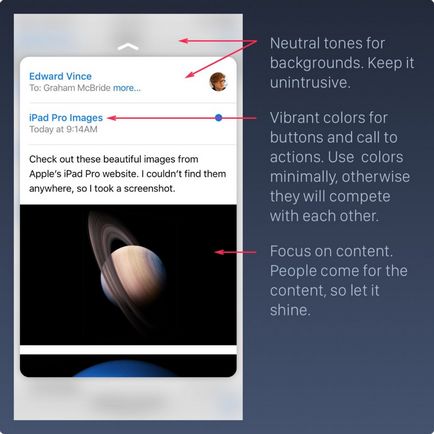
iOS 9 utilizează culori luminoase pentru butoane. Aceste nuanțe funcționează mai bine decât fundalul alb sau negru. Rețineți că culorile trebuie folosite în doze, pentru zonele minime de branding și elemente de apel pentru acțiune, cum ar fi bara de navigare.
În general, doar 10-20% din design ar trebui să fie reprezentate în aceste culori, altfel designul va fi foarte competitiv cu conținutul.

iOS 9 aplică adesea culori neutre ca zone de meniu sau de fundal. Textul neagră pe un fundal alb este utilizat pentru o lizibilitate confortabilă. O nuanță albastră pastel este folosită pentru a evidenția butoanele.

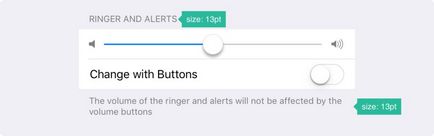
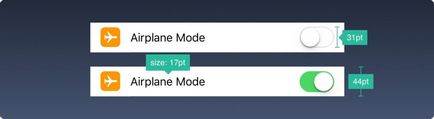
Dimensiunea fontului și butoanele
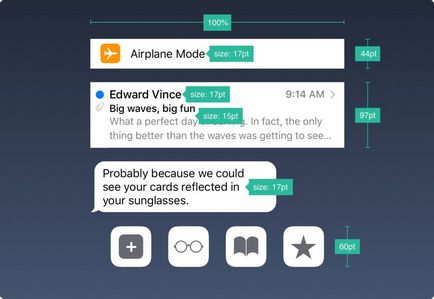
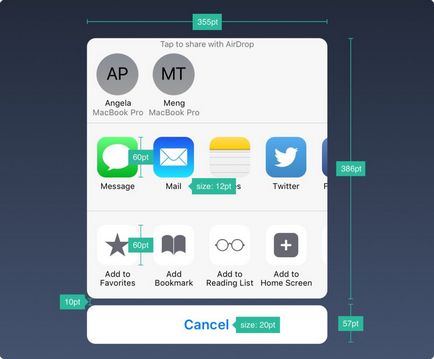
Regula generală este după cum urmează: 12pt pentru text mic și 44pt pentru butoane, 17pt pentru textul principal și 20pt + pentru anteturi.

Aliniere și indentare
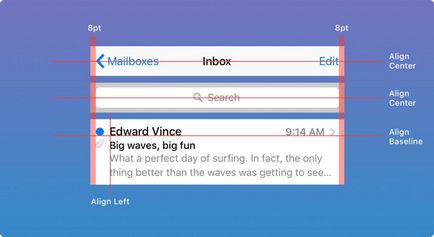
Regula generală aici este o indentare minimă sau limite de 8pt. Aceasta creează spațiul necesar în jurul elementelor, este mai ușor de perceput aspectul, text mai accesibil. Toate elementele de interfață trebuie aliniate. Textele ar trebui, de asemenea, să fie aliniate la linia de bază.

Bara de stare
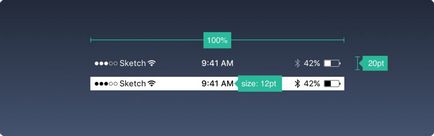
Este recomandabil să includeți bara de stare în cât mai multe locuri. Utilizatorii foarte des se adresează ei pentru informații importante despre semnale, timp și încărcare a bateriei. Pictogramele și textul pot fi alb sau negru, dar fundalul poate fi modificat la aproape orice umbră și, de asemenea, combinat cu bara de navigare.

Panou de navigare
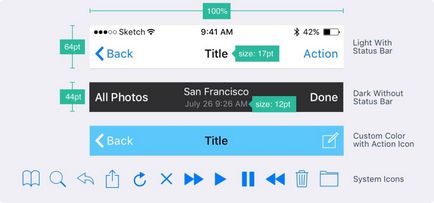
Bara de navigare din iOS 9 este utilizată pentru informații rapide despre ecran. Partea stângă poate fi utilizată pentru butoanele Profil, Înapoi, Meniu și partea dreaptă pentru butoanele de acțiune cum ar fi Editare, Adăugare, Terminat. Dacă ați întâlnit oricare dintre aceste pictograme de sistem, atunci nu este necesar să creați cod sursă pentru ele.

Ca și pentru bara de stare, fundalul poate fi modificat la orice culoare. De regulă, are o mică estompare pentru a se asigura că textul este întotdeauna lizibil. Când este prezentă o linie de stare, ambele fundaluri sunt combinate.
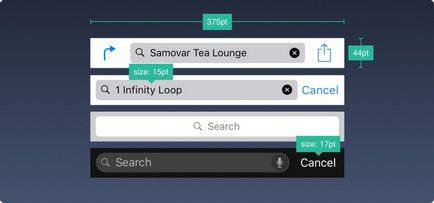
Bara de căutare
Dacă aveți o mulțime de conținut, este de dorit să organizați o căutare pentru elementul necesar.

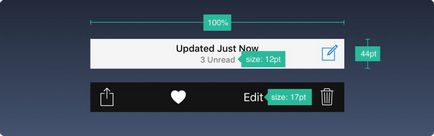
Bara de instrumente
În cazul în care trebuie să plasați mai mult spațiu pentru plasarea completă a tuturor butoanelor de acțiune și a stării, trebuie să utilizați bara de instrumente - Bara de instrumente.

Bara de bara
Bara de file este principala modalitate de navigare între ecrane. Evitați așa-numitul meniu de hamburger dacă aveți doar câteva articole. În plus, este mai bine să însoțească icoanele cu text, deoarece majoritatea oamenilor nu recunosc imediat simbolurile necesare, mai ales dacă nu sunt bine cunoscute.
În starea inactivă, toate pictogramele vor avea o cale în loc de umplere. Deci ei atrag mult mai puțină atenție.

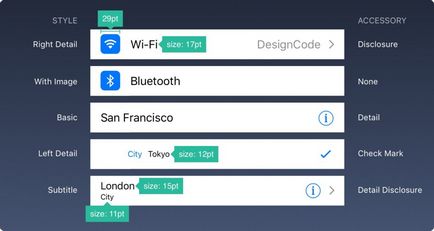
Vizualizare tabel
Vizualizarea tabelului este un tip destul de popular de interfață pentru conținut. În marea majoritate a aplicațiilor, se utilizează o formă tabelară. Acest lucru se datorează faptului că această specie poate fi diferită - de la foarte simplu la extrem de fantezist și detaliat.

La nivel de bază, puteți folosi o mulțime de accesorii și stiluri pre-instalate.

Celulele pot fi grupate, cu un antet deasupra și o mică descriere de mai jos.

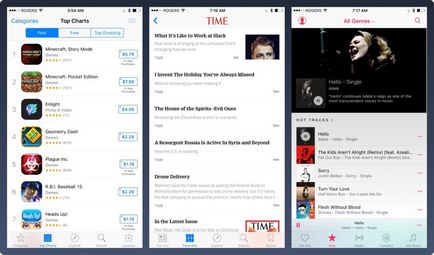
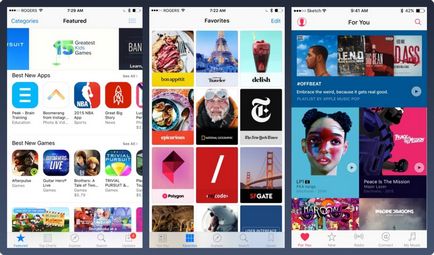
Când aveți coloane și rânduri în vizualizarea grătarelor, va trebui să reprezentați conținutul sub forma unei colecții. Puțin mai avansat, această viziune oferă, de asemenea, posibilitatea de a crea aproape orice aspect.

Modelele sub forma unei colecții pot să arate ca cele prezentate pe imagine sau ca o combinație a acestora. Posibilitățile sunt nesfârșite.

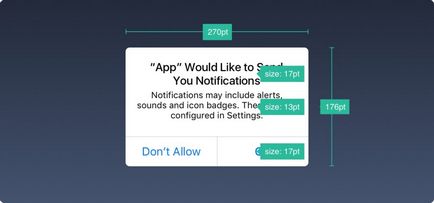
Ferestre modal
Dialogul de alertă este utilizat pentru a oferi sugestii rapide sau informații critice. Alertele (adică notificările) ar trebui să fie reduse la minimum, iar ieșirea din acestea ar trebui să fie bine marcată în aspect.


Atunci când datele trimise nu sunt scurte, puteți crea o fereastră modală în dimensiune completă, care va apărea prin animația de estompare, alunecare, flip sau pagină. Este necesar să realizăm oportunitatea de a le anula cu ușurință. Dimensiunile trebuie să fie cât mai mici posibil.

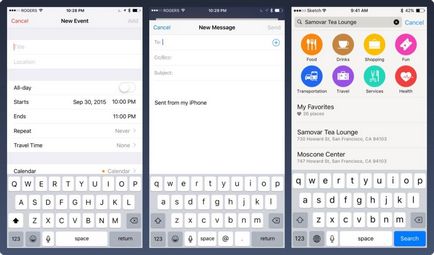
Tastaturi

Există un set bun de Set de tastatură pentru schiță. care pot fi descărcate întotdeauna.
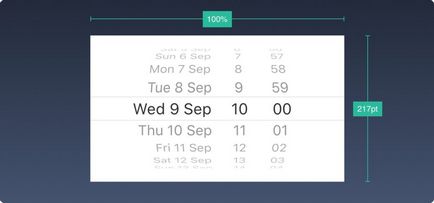
Când aveți mai multe funcții de selectat, puteți utiliza instrumentul de selecție. Selectorii sunt destul de convenabili pentru selectarea datelor, deoarece vă permit să selectați valori pentru trei câmpuri într-o singură acțiune.

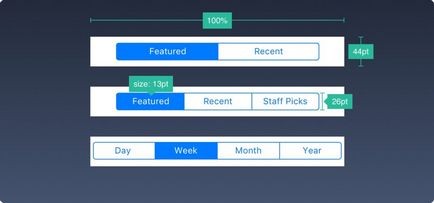
Gestiune componentă segmentată
În timp ce bara tab oferă navigație la secțiunile principale, controlerul segmentat este utilizat pentru a accesa diferite sub-secțiuni.

Bara de progres
Bara de progres este un indicator care arată durata acțiunii sau nivelul de setare. De exemplu, puteți să-l utilizați pentru a afișa procesul de descărcare de pe web. Înălțimea acestui panou poate fi schimbată.
comutator
Utilizați acest element pentru a comuta rapid între diferite stări (pornire / oprire). De asemenea, nu le folosiți pentru nimic altceva decât pe și în afara.

Stepper oferă un control lent, dar mai precis, comparativ cu glisorul. Puteți micșora sau mări valoarea de setare prin creșterea cu câte una. Fundalul și marginile acestor controale pot fi ajustate.
IOS icoane
Acestea sunt icoanele standard iOS 9. Deoarece ele sunt utilizate de standard, scopul lor este perfect recunoscut de către utilizatori. Utilizarea acestor pictograme pentru alte scopuri poate confunda utilizatorul, deci este important să înțelegeți cum se utilizează o anumită pictogramă în iOS.

Când lucrați la crearea unor noi icoane în afara celor standard, este foarte important să folosiți simboluri bine-cunoscute. În plus, vă sfătuiesc să le însoțiți cu text de la 10pt și mai mult.
Aceste șabloane sunt utile nu numai pentru instruire, ci și pentru utilizarea în modelele proprii. Nu trebuie să începi de la început, făcând multe greșeli. Când te îmbogăți în șabloane, vei avea multe oportunități de creativitate.
iOS 9 GUI pentru iPhone
În cazul în care creați un design pentru iOS 9, atunci veți dori să utilizați elemente pre-fabricate. Cum ar fi bara de navigare, bara de stare sau bara de file. Aflați cu dimensiunile, culorile, componentele și fonturile.

iOS 9 GUI pentru iPad
Noile caracteristici ale kitului iPad UI includ iPad Pro, precum și tastaturi în moduri peisaj și portret. Toate într-un vector.

Apple Watch GUI
Un kit UI destul de complet pentru dispozitivul Apple Watch include fiecare componentă pentru Apple Watch - ceasuri, icoane și multe altele în vector. Aveți posibilitatea să modificați dimensiunea și să le exportați la rezoluția necesară.

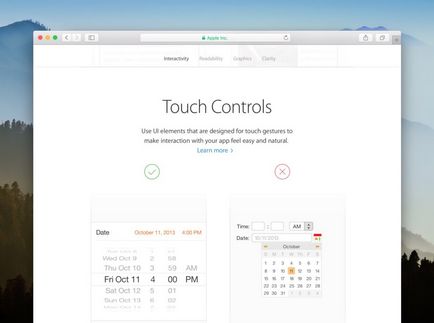
Ce poate și nu poate fi făcut în proiectarea interfeței
Există reguli care nu ar trebui încălcate, mai ales dacă încă sunteți începător în iOS. Urmați aceste exemple colectate de Apple într-o demonstrație.

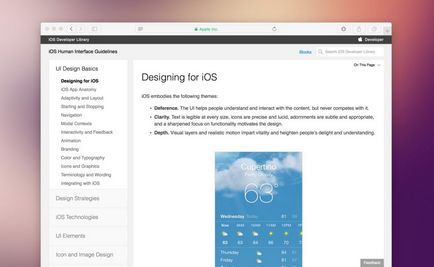
iOS Ghid de interfață umană de la Apple
Apple a introdus o instrucțiune privind proiectarea interfețelor pentru iOS. Un format iBooks special este de asemenea disponibil aici.

Curs: Proiectarea aplicațiilor mobile
Dacă doriți să aflați designul aplicațiilor mobile pentru iOS, aflați toate chips-urile Sketch și, de asemenea, îmbunătățiți în mod semnificativ nivelul dvs., vă invit să vă înscrieți în lista de cursuri anticipate.
Asigurați-vă că ați citit aceste informații >>
Citește mai mult:
- Uită-te la Apple Watch cu ochii unui designer
- Cum se creează tipografia, culorile și aspectul pentru iOS
- Design pentru iOS + Watch Apple în schiță