
Probleme ale autentificării moderne
Autentificarea este o parte integrantă a aproape tuturor aplicațiilor moderne. În calitate de dezvoltatori, în ultimii ani ne-am putut bucura de multe îmbunătățiri interesante pe Internet, dar, din păcate, nu am văzut o implementare de calitate a autentificării în aplicații. Există mai multe motive pentru această problemă:
Caracteristicile autentificării moderne
Dacă ați lucrat într-o organizație vastă care utilizează multe aplicații diferite, poate știți cât de greu este implementarea autentificării pe fiecare. Această problemă este abordată de caracteristica unică de conectare, care permite utilizatorilor să acceseze mai multe aplicații cu un set de acreditări.
Autentificarea multifactorială, denumită și verificarea în doi pași, este acum utilizată pe scară largă ca nivel suplimentar de securitate. Implementarea acestor funcții diferă, dar, în general, abordarea este aceeași, atunci când introduceți aplicația, utilizatorul primește un cod de verificare utilizând un mesaj text (sau printr-o aplicație specială, de exemplu, Google Authenticator).
Autentificare pentru o pagină a aplicației
Pentru autentificarea în aplicațiile de o singură pagină, puteți utiliza sesiunile și autentificarea bazată pe cookie, dar această metodă deseori se descompune și, de regulă, nu se adaptează foarte bine. Dacă vom dezvolta o aplicație pe Angular, React. Vue, Ember, o modalitate bună de autentificare a utilizatorilor va fi utilizarea JSON Web Tokens (JWT).
Autentificarea JWT este destul de masivă pentru aplicațiile moderne, deci trebuie să vă petreceți mult timp și efort pentru ao implementa.
O modalitate simplă de a integra autentificarea modernă
Auth0 poate fi folosit în aplicații web și aplicații mobile cu aproape orice combinație de frontend și backend, ideală atât pentru SPA, cât și pentru aplicațiile web tradiționale. Există multe modalități de integrare gata. în orice limbă și cadru, cu o documentație excelentă.
Pasul 1: Adăugarea scriptului Auth0Lock
Blocare - un widget gata pentru conectare la sistem. Acesta poate fi adăugat din CDN sau găsit în NPM.
Pasul 2: Configurați Auth0Lock
Configurația Auth0Lock implică crearea unei instanțe de serviciu.
Pasul 3: Implementarea intrării
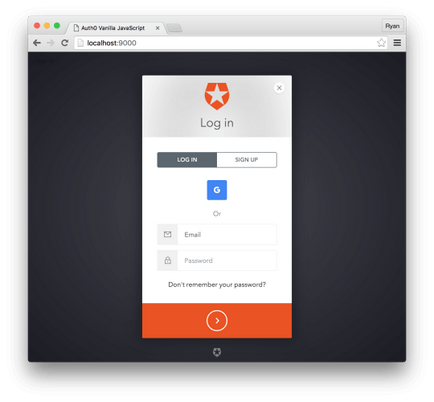
Primul lucru pe care trebuie să-l faceți este să adăugați butonul Blocare al widget-ului.
Acum, adăugați un handler de evenimente pentru butonul care va deschide Blocare.
După ce faceți clic pe butonul Conectați-vă. va apărea fereastra de conectare pentru widgetul Blocare.

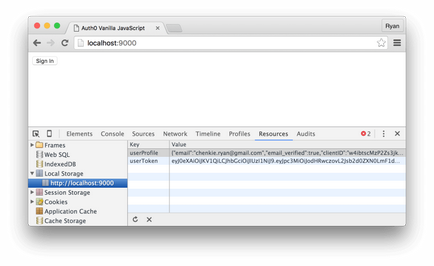
Puteți încerca să vă conectați sub utilizatorul testului. Când un utilizator se înregistrează, simbolul și profilul acestuia vor fi salvate în magazinul local.

Pasul 4. Apelarea autentificării în API
După înregistrarea utilizatorului, puteți efectua un apel de autentificare utilizând API adăugând JWT ca antet de autentificare.
În acest exemplu, folosim API Fetch. dar puteți utiliza un simplu apel XHR sau altă bibliotecă pentru a crea un apel XHR.
Pasul 5: Implementați ieșirea
Pentru a vă deconecta de la sistem, trebuie să eliminați tokenul și profilul din spațiul de stocare local.
Asta e tot! În doar 5 pași, am putut adăuga autentificarea prin interfața frontală la aplicația dvs. mobilă.