
Am decis să încep o nouă serie de articole - "Sper că CSS pentru începători", va fi utilă pentru mulți. Prima lecție se va concentra pe butoanele ...
Desenând butonul
În primul rând, trebuie să desenați un buton astfel:
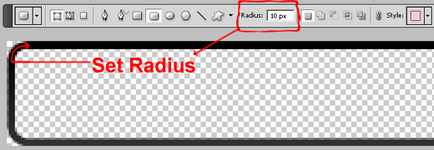
Pentru aceasta, "Instrumentul rotunjit dreptunghi" din Photoshop este cel mai bun pentru noi, vom începe cu el - vom desena ceva de genul:
Prin modificarea parametrului Radius, puteți specifica încărcarea dorită a butoanelor (în exemplul de claritate, conținutul este complet transparent ("Fill Opacity" => 0%)):

Lățimea obiectului din acest exemplu este de 320 pixeli - adică Presupun că nu vor exista butoane de dimensiuni mai mari.
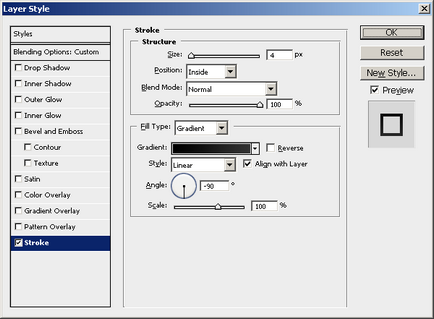
Eliminăm limita folosind "Stroke" (din "Blending Options"), tipul de gradient este de la # 000000 la # 676767:

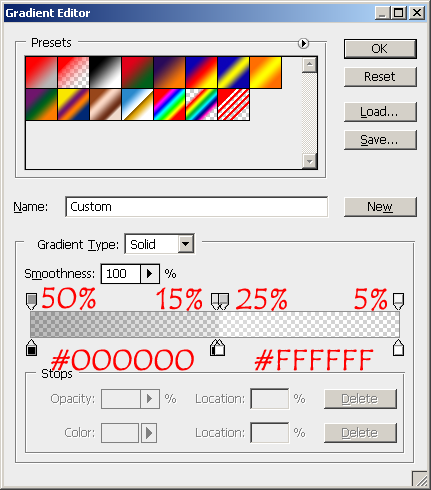
Acum ar fi recomandabil să umpleți butonul cu un gradient (parametrul de opacitate este indicat în partea de sus, culoarea din partea de jos, instrumentul "Overlay Overlay" din "Opțiunile de amestecare"):

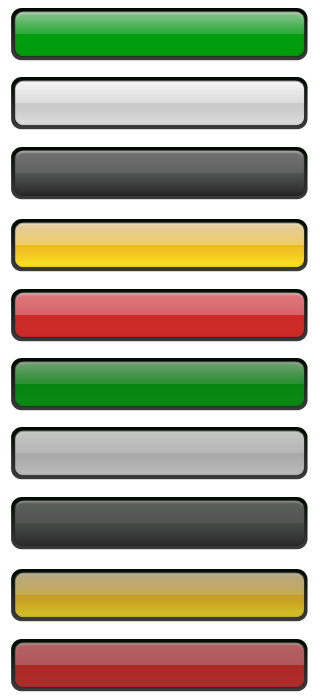
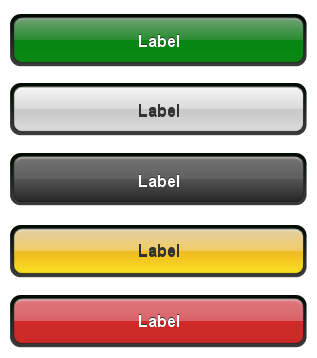
Rezultat cu o frontieră inundată:
Dacă facem un fundal de culoare:
Butonul este gata, vom trece la pasul următor ...
Buton simplu CSS

Acum trebuie doar să corectăm CSS pentru aceste butoane:
Codul HTML în sine este elementar:

Buton de cauciuc CSS
Acum vom complica sarcina - nu știm ce culoare vor fi butoanele și în ce mărime presupunem că butoanele nu vor avea o lățime mai mare de 320 de pixeli.
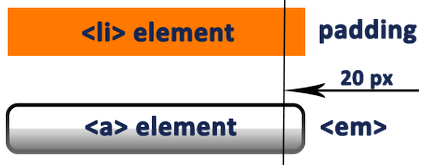
Clădirea DOM
Fiecare buton va fi un element , înfășurat

Ei bine, codul HTML:
Observați rezultatul
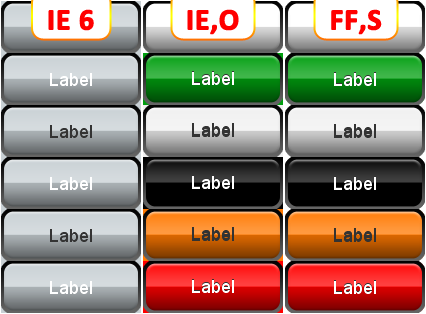
Comparați rezultatul activității noastre în diferite browsere:

După cum puteți vedea, există mai multe probleme cu această implementare:
- translucența în IE6 nu funcționează - putem modifica hacks, dar de ce - IE6 poate fi considerat mort
- box-raza în IE și Opera nu funcționează - fie să refuze această caracteristică, fie să schițeze spațiu liber în culoarea de fundal (IE are, de asemenea, un hack murdar, a se vedea colțul curbat (border-raza) cruce browser)
Knopochki poate fi simțit pe demo. toate tipurile sunt disponibile la următorul link:
Mai multe link-uri conexe: