Sau scoateți etichetele WordPress în ordine alfabetică
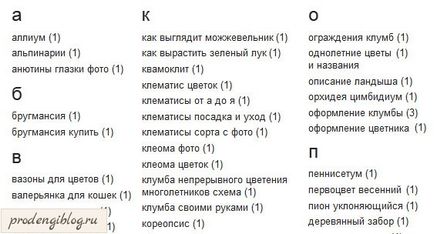
Astăzi, vă voi arăta cum să afișați norul tag-urilor WordPress în ordine alfabetică pe o pagină separată. Poate fi creat dacă folosiți etichete (etichete) pentru a eticheta articole pe teme similare pe site-ul dvs. wordpress.
Cum să aplicați practic un astfel de nor:
- Pe site-uri cu o mulțime de materiale eterogene, aceasta va fi utilă pentru a facilita căutarea pe subiecte - datorită utilizării, utilizatorul va găsi cu ușurință materialul care îl interesează.
Foarte util va fi o pagină cu un nor de etichete (etichete) pe site-urile portalului sau în directoare: ieșirea alfabetică va ajuta vizitatorii să navigheze rapid în sute de pagini de subiecte similare. - Și cu ajutorul etichetelor, puteți structura conținuturile de pe site, de exemplu, puteți crea un catalog de produse sau organizații. Pentru a adăuga o etichetă la descrierea elementului sau a organizației, apoi afișați toate etichetele de pe o pagină separată și denumiți un catalog.
- În plus, pagina cu etichete (etichete) este un alt mod de a îmbunătăți factorii de comportament ai site-ului, deoarece va ajuta la deținerea unui vizitator pe site, oferindu-i nu conținutul obișnuit.
Puteți organiza ieșirea etichetelor WordPress în mai multe coloane, în funcție de lățimea porțiunii de conținut a paginii.

Cum să afișați etichetele WordPress pe o pagină separată?
În primul rând, trebuie să creați un fișier numit template-tags.php. Pentru a face acest lucru, descărcați pagina.php a temei pe computer și editați-o, după cum urmează:
- Redenumiți-l în șablon-tags.php.
- funcție
înlocuiți cu următoarele rânduri:
După cum puteți vedea, am adăugat un nume de șablon în fișier.Numele poate fi scris în engleză sau rusă - nu există nicio diferență.
În schimb, lipiți acest cod:
Salvați modificările și încărcați fișierul în dosarul cu tema găzduirii.
Apoi, trebuie să faceți modificări stilului.css al temei, de exemplu, pentru a scoate etichetele în două coloane:

Adăugați acest cod la sfârșitul fișierului.
Dacă doriți să faceți patru coloane, în codul de ieșire din variabila $ cols_number = 2; Înlocuiți numărul 2 cu 4 și specificați lățimea selectorului coloanei la 24%.
Pentru a vedea rezultatul muncii efectuate, creați o pagină nouă pe blogul dvs. și ca șablon pentru aceasta, selectați fișierul creat.
Descărcați codul de la linkul de mai jos ↓
Ați descărcat deja de 75 de ori
Deschideți ↓
Atenție vă rog!
Dacă aveți pe site o parte a etichetelor începe cu o literă mare și cealaltă cu un mic, apoi în ieșire aceste litere vor apărea separat.
Codul pentru afișarea unui nor de etichete (etichete) sub forma unei liste alfabetice este preluat de pe acest site.
Cum să îmbunătățiți factorii de comportament ai site-ului cu ajutorul conținutului care creează valoare adăugată:
- Cum se adaugă stele de rating în fragmentul Google

- Care sunt factorii comportamentali ai clasamentului și modul de îmbunătățire a acestora?


Sunt Ksana
(în lumea lui Lyudmila) - un web designer și dezvoltator de site-uri.
Pe acest blog scriu despre Wordpress - despre crearea, susținerea și promovarea site-urilor de pe acest motor, despre plugin-uri și teme pentru el, despre design și aspect.
De asemenea, vă spun despre experiența mea de a face bani online.
Sper că totul va fi interesant pentru tine.
- Femeia tematică Sabrina Premium


Subiectul orașului Știri Tema este pentru un blog, un site de știri sau un portal al orașului. Este executat în stil "reviste". Pagina principală: Pagina este separată.

Dezvoltarea unui site culinar. Retete pentru multivark. Caracteristici: - Adaptive layout. - Pagina prietenoasă pentru imprimantă. - Diferite tipuri de conținut.




Alăturați-vă cu mine!
2047 de participanți