Efectul raster în Illustrator

Acest manual descrie procesul de creare și lucrare cu texturi raster. Astfel de texturi sunt deosebit de populare în benzi desenate, iar pentru genul de pop art, acestea au devenit, în general, un nume de marcă. Illustrator vă permite să simulați cu ușurință texturile raster, și dacă le traduceți într-o vizualizare vector, multe noi oportunități. Efectul raster poate fi atenuat prin reducerea mărimii punctelor și invers: textura va fi mai expresivă dacă punctele vor fi mai mari.
Selectăm imaginea originală care conține detaliile, atât în umbre, cât și în lumină.

1. Deschideți imaginea din Photoshop și traduceți-o în alb-negru: Image => Mode => Grayscale.

Acest pas este foarte important, deoarece în spațiul de culoare RGB nu primim punctele negre, care stau la baza texturii raster. Și dacă toate punctele rămân roșii, albastre și verzi, efectul dorit nu va funcționa.
2. Pentru a crea o textură de raster de înaltă calitate, trebuie să utilizați o imagine cu contrast ridicat. Îmbunătățiți contrastul cu funcția Image => Adjustments => Luminozitate / Contrast.


După aceea, salvați imaginea.
3. Încărcați imaginea în Fișier Illustrator => Place. Selectați Object => Artboards => Fit to Artwork Bounds pentru a regla dimensiunea foii de montaj pentru a se încadra în imagine.

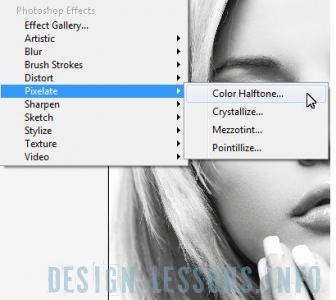
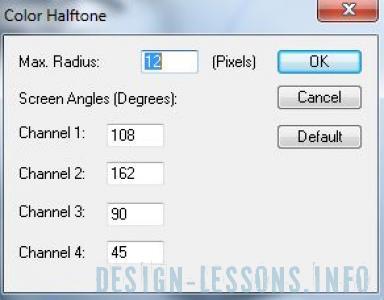
4. Deschideți fereastra Color Halftone: Efect => Pixelate => Culoare Halftone.

Experimentați parametrul Max Radius, până când obținem puncte de dimensiune potrivită. În acest caz, valoarea 12 este selectată, deși dacă selectați mai mult, rasterul va fi mai mare și mai expresiv.

Deci, am simulat textura bitmap, dar imaginea nu este vector-înțeleaptă: trebuie să fie convertită în curbe.

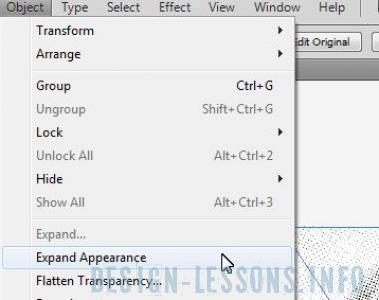
5. Alegeți Object> Expand Appearance din meniu.

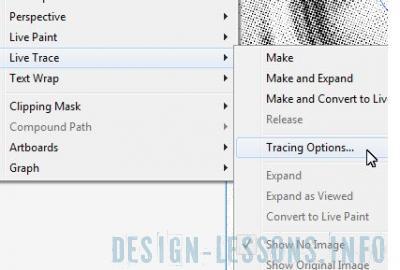
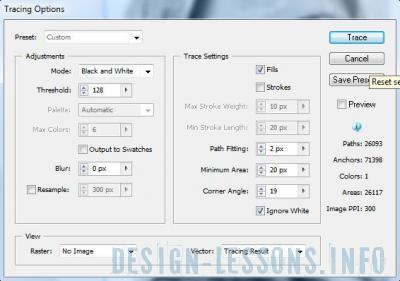
6. Acum puteți începe urmărirea. Selectăm din meniu Object => Trace Live => Opțiuni de urmărire.

Tocmai ignorăm pe Ignore White, pentru că avem nevoie doar de linii negre. Se selectează valorile parametrilor de montare a traseului și de colț pentru a face punctele suficient de rotunde.

Pentru a evalua rezultatul - bifați caseta de selectare Previzualizare. Când ați terminat, apăsați Trace.
7. Avem un fișier vectorial, dar nu îl putem modifica încă. Din nou, selectați meniul Object => Expand Aspect, apoi Object => Expand, faceți clic pe OK. Ura! Imaginea Vector este gata.
Decorează ilustrația adăugând câteva lovituri colorate.

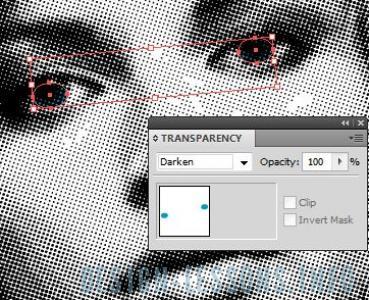
Vom evidenția ochii și vom aplica suprapunerea Darken din paleta Transparență pentru ei.

Același lucru se poate face și cu buze, cuie etc. Vom încerca ochii și sprâncenele, făcându-le mai expresive. Puteți, de asemenea, cerc imaginea, golful în negru, acest lucru va oferi un contrast cu imaginea.

Cu toate acestea, este important să nu exagerați, pentru a nu distrage privitorul de imaginea principală.
Deci, rămâne să ne uităm la ilustrație și să ne asigurăm că totul sa dovedit și nu am uitat nimic.
