
Pentru început, ia în considerare exemplul unei mingi.
1. Desenați un cerc cu un diametru de 50 mm (instrument Ellipse), țineți apăsat Ctrl.
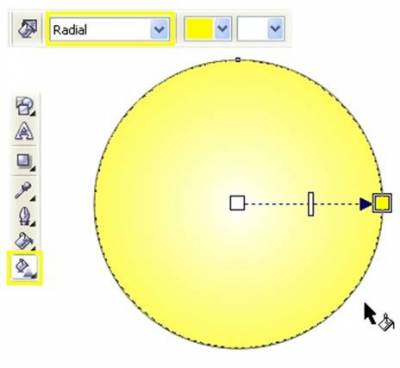
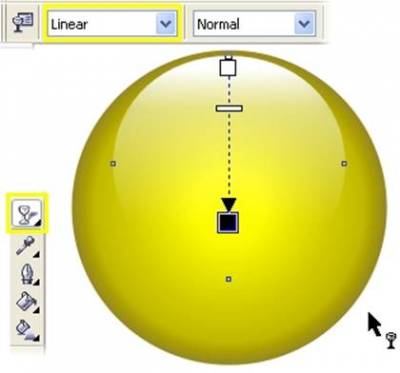
2. Selectați instrumentul Interactiv umplere (G), selectați tipul Umplere radială din meniul proprietăți și culoarea galben-albă

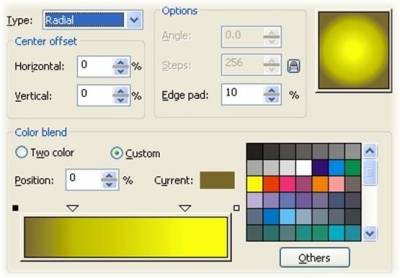
3. Deschideți fereastra de dialog Fill Fill (F11 Fill) (F11), selectați Custom (Personalizat). Selectați marcatorul de culori din stânga și faceți clic pe butonul Altă pentru a accesa mai multe culori. Expuneți culorile C40, M50, Y100, K20. Apoi selectați marcatorul din dreapta și setați culoarea C0, M0, Y100, K0. Faceți dublu clic pentru a adăuga două marcaje noi în pozițiile 25% și 80% și setați culorile C0, M5, Y100, K20 și C0, M0, Y100, respectiv K0.

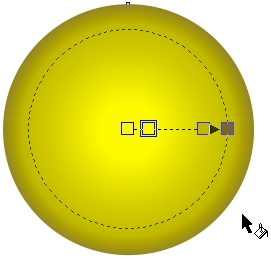
4. Pentru a finaliza ajustarea culorilor, setați instrumentul Interactivă umplere în fereastra Flanșă de umplere și muchie de umplere la 5% și îndepărtați cursa din cerc.

Pentru efectul de evidențiere, creați un al doilea cerc mai mic decât diametrul nostru, umpleți-l cu alb și plasați-l în partea de sus și în centrul unui cerc mare, chiar sub marginea sa. Fără a elimina selecția, utilizați instrumentul Interactive Transparency Tool. Trageți marcatorul deasupra cercului cu trei sferturi în jos.

Acum, pe baza pașilor de mai sus, vom crea butoane de sticlă.
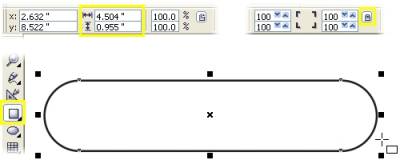
1. Desenați un dreptunghi (Instrumentul dreptunghiular, F6) de aproximativ 115x30mm. (proporțiile dreptunghiului depind de textul pe care doriți să-l puneți pe buton).
2. Selectați dreptunghiul și rotunjiți-l la toate unghiurile folosind Roundness Corner (100%). Round Corners Together ar trebui incluse!
De asemenea, puteți roti manual colțurile tragându-le cu ajutorul instrumentului Shape.

Notă: pentru a păstra simetria dreptunghiului rotunjit, creați imediat forma dimensiunii de care aveți nevoie, astfel încât să nu o transformați, încălcând astfel proporțiile colțurilor rotunjite.
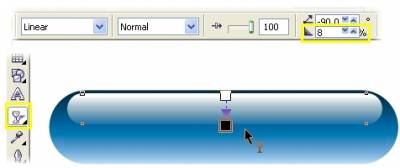
3. Selectați instrumentul Interactiv de umplere și aplicați o umplere cu gradient cu setările implicite prin tragerea mouse-ului de sus în jos. Apoi deschideți caseta de dialog Gradient (F11) și accesați fila Custom. În acest exemplu, au fost folosite următoarele culori: markerul 0% - C100, M20, Y0, K80, markerul 100% - C10, M0, Y0, K0, noul marker 40% - C100, M20, Y0, K20. Înainte de a închide fereastra, setați valoarea Edge Pad la 5%. Faceți clic pe OK și ștergeți cursa din obiect.

4. Desenați un alt dreptunghi cu dimensiunea de aproximativ 100x13mm, rotunjiți colțurile, umpleți-l cu alb, îndepărtați cursa și puneți-l deasupra primului pe centru și deasupra, după cum se arată mai jos.

5. După selectarea Instrumentului Interactiv pentru Transparență, trageți mouse-ul de sus în jos pentru a aplica transparența. În meniu, setați parametrul Edge Pad la 8%.

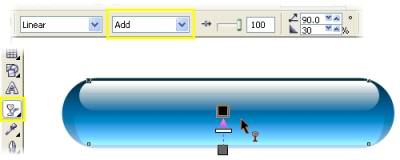
6. Selectați micul dreptunghi cu ajutorul Instrumentului de selecție și copiați-l apăsând + de pe tastatură. Transformați noul dreptunghi trăgând marcatorul central inferior în jos și completați culoarea cyan din paletă.
7. Selectați Instrumentul Interactiv pentru Transparență și setați markerii așa cum se arată în figura de mai jos. Pentru a atenua ușor efectul, trageți un eșantion de culoare neagră de 60% din paleta de culori pe marcatorul alb inferior. Pentru a finaliza, schimbați modul de amestecare de la Normal la Adăugare în meniul proprietăți. Butonul dvs. este gata.

Pentru a crea un efect de sticlă transparentă, puteți utiliza un efect de lentilă care va distorsiona suprafața pe care este localizat obiectul.
În primul rând, face un dreptunghi mai mare decât butonul dvs., care va servi ca fundal. În acest exemplu, a fost utilizată o textura raster. Pentru a aplica această textură, selectați Interactive Fill Tool și găsiți modelul de tip bitmap din meniul derulant Tip umplere.
Creați un dreptunghi cu colțuri rotunjite pentru butonul viitor și deschideți obiectivul (Alt + F3). Selectați opțiunea Fish Eye. Modificați valoarea ratei până când distorsiunea fundalului este suficientă și faceți clic pe Aplicați sau pe Enter. Cu cât este mai mare valoarea parametrului Rate, cu atât este mai distorsionat obiectul.
Apoi, creați două dreptunghiuri mai mici, subliniate în exemplul anterior, umpleți-le cu alb și aplicați instrumentul Interactive Transparency Tool (de sus în jos pentru mai mici, de jos în sus pentru mai mari).

Introduceți textul în mijlocul butonului cu instrumentul Text. Pentru a centra textul corect, grupați toate elementele butonului (Ctrl + G), apoi selectați grupul și textul și apăsați (C centrează vertical și E - orizontal).
Pregătirea butonului pentru web.
Făcând un buton, îl putem reînvia. Desenați un buton apăsat, activ și pasiv (efect Rollover):
Pentru a crea efectul Rollover, vom folosi Bara de instrumente Internet.
1. Înlăturați elementele create în etapele anterioare ale butonului (Ctrl + U).
2. Selectați Instrumentul Umbra Interactivă de Drop și faceți clic pe dreptunghiul de jos. Țineți apăsat Ctrl și trageți de la centru spre fund. Deci, aplicați o umbră cu setările implicite. În meniul proprietăților, setați offsetul la X = 0, Y = -0,7mm, transparență (opacitate) 80, estompare 7; culoarea umbrei, selectați cian.

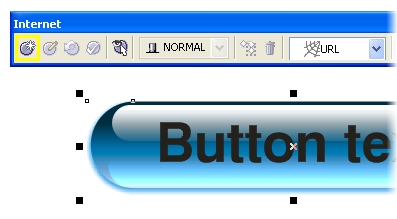
3. Deschideți meniul ferestrei Instrumente web> Bare de instrumente> Internet, apoi selectați întregul buton. Faceți clic pe butonul de creare a rolloverului (la stânga). Asigurați-vă că butonul Live Preview of Rollovers este dezactivat.

4. Faceți clic pe butonul Edit Rollover (al doilea din stânga) pentru a seta starea activă a butonului (acum este Normal). Deoarece am creat deja butonul principal (aceasta va arata ca butonul în starea obisnuita).
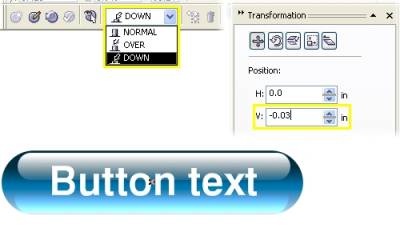
5. Pentru a comuta starea activă la suprapunere cu mouse-ul, selectați Peste din meniul derulant. Evidențiați legenda și schimbați culoarea. În acest exemplu, albul a fost selectat astfel încât atunci când plasați mouse-ul peste un buton, textul său este evidențiat.

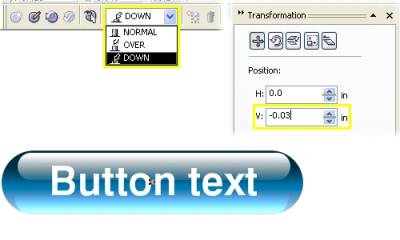
6. Acum du-te la starea activă de a face clic pe butonul - Jos. Cu instrumentul Pick, faceți clic pe umbra și alegeți Clear Drop Shadow din meniul Effect. Prin această acțiune, eliminați umbra din buton.
7. În timp ce rămânem în modul de editare a stării Down, selectați toate obiectele și deschideți localizatorul de obiect Arrange> Transformations> Position, Alt + F7. Introduceți valoarea H = 0 și V = -0,7mm și faceți clic pe Aplicare sau Enter. După cum vă amintiți, am introdus astfel de valori pentru efectul de umbră și acum deplasăm butonul în același loc în care era umbra (adică creăm efectul apăsării).

8. Închideți fereastra Transformare și faceți clic pe Finalizați modificarea modificării în meniul Instrumente Web. Rollover este gata.