Pregătiți o imagine pentru site-ul dvs. web.
Burouzdya spațiu pe Internet Probabil ați observat că majoritatea paginilor web sunt pur și simplu pline de imagini diferite. Acestea sunt doar fotografii și desene, diverse bannere, huse grafice pentru mărfuri etc. și altele asemenea. pot fi încă listate pentru o perioadă lungă de timp. Da, paginile web moderne nu pot fi concepute fără elemente grafice. Și astăzi vom vorbi despre pregătirea fișierelor grafice (fotografii, imagini, butoane etc.) pentru a fi postate pe paginile dvs. web.
Recent, odată cu creșterea rapidă a tehnologiei computerelor, dimensiunea fișierelor grafice este mult mai mare. De exemplu, dimensiunea unui fișier foto standard realizat de o cameră foto este de 1,5 megabiți și de mai sus. Dacă încărcați un fișier grafic (fotografie) de această dimensiune pe site-ul dvs., atunci vizitatorul site-ului dvs. care dorește să deschidă această pagină, acesta se va deschide mult timp, deoarece canalele de mare viteză pentru conectarea la Internet nu sunt, din păcate, deloc. Ca urmare, o persoană fără a aștepta până când pagina web se deschide va merge pur și simplu la un alt site. În plus, crește foarte mult volumul de trafic consumat și acest lucru este legat în mod direct de plata pentru Internet ca tine (există trafic pentru a găzdui trafic limitat pentru depășiri trebuie să plătească suplimentar) și pentru utilizatori.
Prin urmare, fișierele grafice trebuie să fie optimizate înainte de a posta pe paginile web. Ie Reduceți dimensiunea fișierului, însă mențineți o calitate acceptabilă a imaginii.
Pentru a optimiza imaginile grafice, există multe programe diferite. Liderul recunoscut este Adobe Photoshop. În prezent, de exemplu, lucrez cu Adobe Photoshop.CS versiunea 8.0 în engleză și rusă. Vă recomand să învățați cum să lucrați cu acest program pentru a lista toate avantajele acestui program de foarte mult timp, pot spune doar că Adobe Photoshop este universal și vă permite să creați miracole.
Deci, deschideți în acest program (Meniu File / Open) imaginea pe care dorim să o optimizăm.

Imagini originale: 2594 x 1944 px dimensiune 1,74 МГб. Firește, aceasta este o dimensiune foarte mare a imaginii și o dimensiune mare a fișierului pentru o pagină web și trebuie făcută atât în dimensiune, cât și în dimensiune, fără pierderi de calitate.
De foarte multe ori dintr-un fișier grafic este necesar să tăiați o bucată, o persoană, un fragment etc. și anume nu există niciun sens în plasarea întregii fotografii în ansamblu. Dacă este prezent un astfel de moment, acest lucru este bun, deoarece, în plus, va permite reducerea mărimii fișierului.
Pentru a taia un fragment (o secțiune), selectați Cutter-ul de pe bara de instrumente Figura 2. Selectați fragmentul dorit (secțiune) din imagine Aici este foarte convenabil să reglați mărimea selecției mutând regiunea selectată de linia punctată pentru dreptunghiuri mici

și apăsați Enter pe tastatura computerului. Obțineți un fișier nou (imagine nouă) Figura 4:

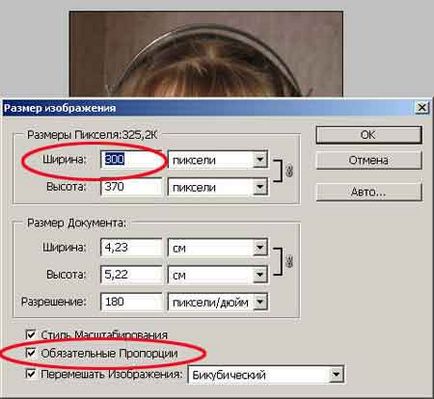
Acum avem deja un fișier cu parametrii 1576 x 1944 px, dimensiunea de 934 KB. Deja mai bine. Dar dimensiunea imaginii este încă suficient de mare și trebuie să alegem dimensiunea corectă a imaginii, de exemplu știm că lățimea acestei imagini ar trebui să fie de 300 px. Accesați fila Imagine / Dimensiune imagine din Figura 5.

În câmpul superior, lățimea este setată la dimensiunea necesară de 300 px. Dacă aceasta este o fotografie sau un desen în care este necesar să se evite denaturările, asigurați-vă că verificați dacă există o bifă în fața proporțiilor obligatorii. atunci înălțimea imaginii va fi reglată automat și veți putea evita imaginile geometrice. Sunt de acord neplăcute atunci când fața este întinsă sau aplatizată. Faceți clic pe OK și imaginea se încadrează în dimensiunile de care aveți nevoie.
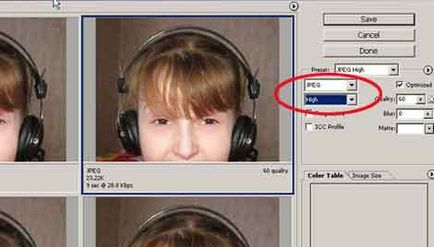
Apoi mergeți la fila File / Save for Web. Se deschide Expertul salvare imagine. Figura 6:

Aici putem selecta formatul de imagine dorit, de exemplu JPEG. PNG sau GIF. selectați o calitate acceptabilă a imaginii. Aici vedem o imagine vizuală și evaluează calitatea acesteia, vedeți dimensiunea imaginii viitoare, aspectul general și încercați-o prin experiență.
Este foarte convenabil să faceți acest lucru când deschideți simultan patru versiuni vizibile ale imaginii salvate și alegeți-o pe cea pe care o doriți. Deși puteți trece la alte opțiuni de afișare, figura 7.
Apoi, faceți clic pe butonul Salvare, figura 6 și specificați calea în care doriți să salvăm fișierul. Acum avem un fișier optimizat cu parametrii necesari pentru a fi inserați pe pagina web și încărcați pe server.

Versiunea finală: dimensiunea de 300 x 370 px, dimensiunea de 11 KB. O imagine cu această dimensiune se va deschide foarte rapid în orice browser și în orice conexiune la Internet, fie că este vorba de un canal de mare viteză sau de un modem Dialap obișnuit.
Rețineți că am redus dimensiunea fișierului de la 1,74 MB la 11K. de peste 150 de ori. și ajustate la dimensiunea corectă și dacă există mai multe fișiere grafice similare pe pagină. simți diferența.
În concluzie, aș dori să adaug că acest algoritm pentru optimizarea fișierelor grafice este potrivit pentru pregătirea tuturor tipurilor de imagini pentru postarea pe Internet, fie că este vorba de pagina dvs. web, un fel de forum etc.
Distribuiți aceste informații prietenilor dvs.!
Lecții HTML
CSS lecții
Articole
instrumente
Șabloane de site web
cărți
ornamentare
Site web de la A la Z
Câștigați bani online
Înșelăciune pe Internet
Protecția muncii
MARIURI MODULARE
PHP LECTII
Serviciile
script-uri
SEO
jQuery
Evaluarea specială a condițiilor de muncă (SOT) - AWP
Sisteme de plăți pe internet
ÎNVĂȚĂMÂNTUL FOTOSHOPULUI
Secțiunea secretă

Cu noi facem un site web
chiar și un copil poate!
"Website de la A la Z"
Aflați mai multe >>>
Vrei să câștigi bani?
2 Urovnevaja
Program de afiliere!
Alăturați-vă acum.
Imagine modulară: luxul roșu de catifea
Modular Abstraction: Energia soarelui
Imagine modulară: Trandafiri albi
Imagine modulară: Cascadă
Imagine modulară: Orhideele
Inregistrare domeniu
OOO "PC" LuxStroy "
Dacă doriți
site-ul nostru, instalați
Linkul nostru. și
Primiți cadouri.