Pentru a implementa ideea noastră, avem nevoie de:
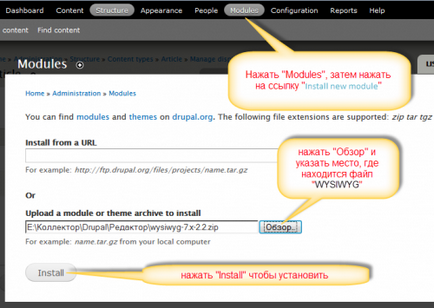
Mai întâi, instalăm modulul WYSIWYG accesând elementul de module și făcând clic pe linkul "Instalați un nou modul". Faceți clic pe "Răsfoiți", specificați locația în care a fost salvat fișierul WYSIWYG, selectați-l și faceți clic pe "Instalați":

După instalare, activați-l:
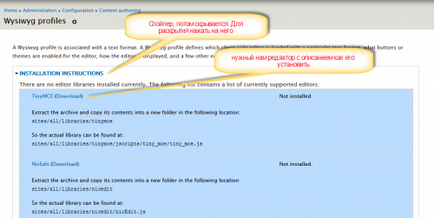
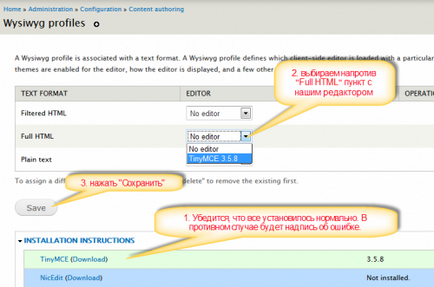
Acum trecem la configurarea unui WYSIWYG (în «Configurare» meniul -> «profile Wysiwyg», dacă nu, atunci ai nevoie pentru a deschide spoiler «Instrucțiuni de instalare»):

Aici totul este scris în mod clar:
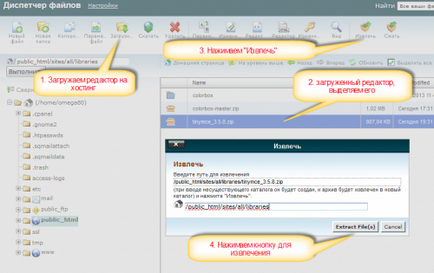
Intrăm în panoul nostru de control al găzduirii, selectați "Manager de fișiere" și accesați site-urile director / toate / bibliotecile. Încărcăm în arhiva gazdă cu TinyMCE:

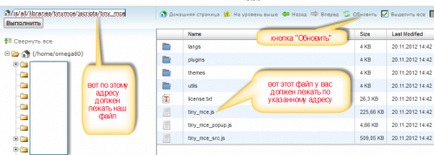
După descărcarea fișierului către gazdă, nu uităm să apăsăm butonul "Actualizare" (nu în browser, în panoul de control al managerului de fișiere). Despachetați acum arhiva exact așa cum este prezentat în imagine:



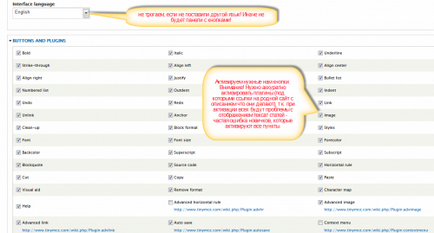
Faceți clic pe "Editați" și selectați butoanele și modulele de care avem nevoie (de obicei, modulul diferă de buton, având o legătură cu site-ul pentru o scurtă descriere a funcțiilor sale):

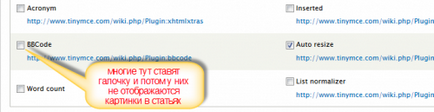
Atenție vă rog! Nu activați toate butoanele. Adesea începătorii activează toate elementele și apoi ajung la lipsa afișării imaginilor (trebuie să dezactivați codul BB):

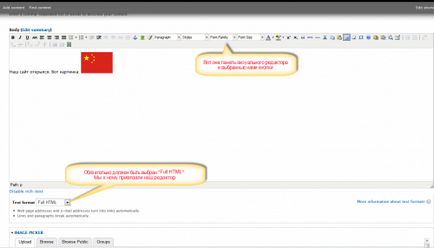
După activarea butoanelor și a modulelor necesare, faceți clic pe "Salvați" în partea de jos a paginii.

Concluzii și concluzii